
Die Smart Chip-Layouts verwenden ein einfaches aber flexibles Rastersystem, das alles sauber und einheitlich aussehen lässt. Gleichzeitig gibt es dir viel Freiheit, dich an verschiedene Grössen, Formfaktoren und Designanforderungen anzupassen.
Layout-Stile
Es gibt zwei Arten von Layouts: Vollflächige Layouts und Weissraum-Layouts.

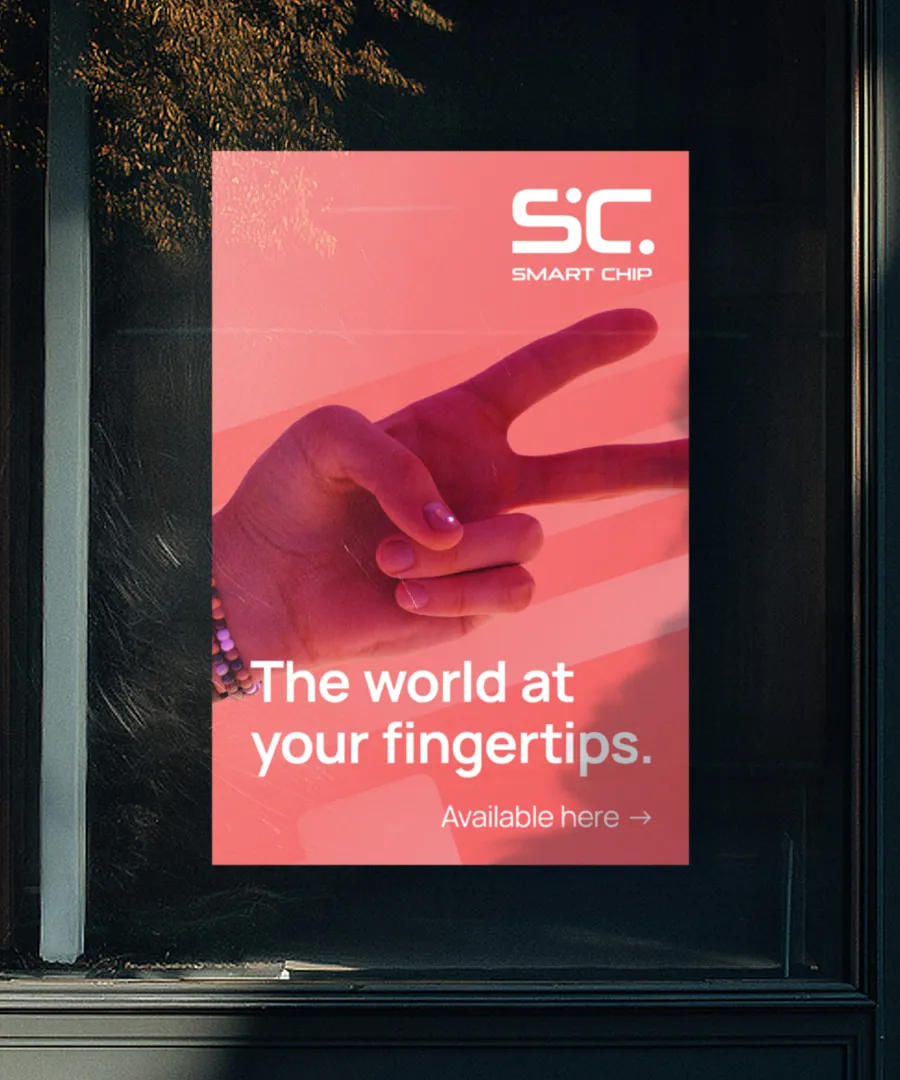
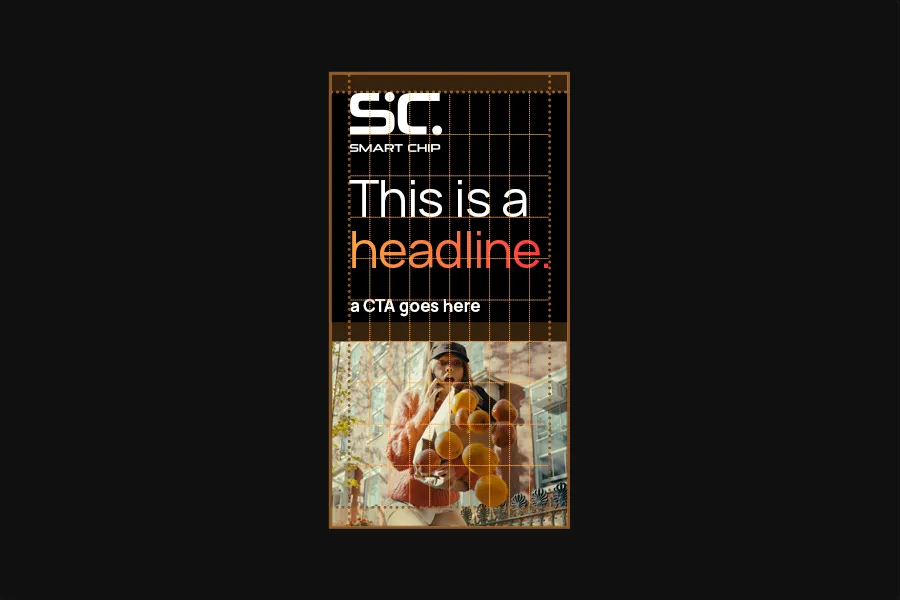
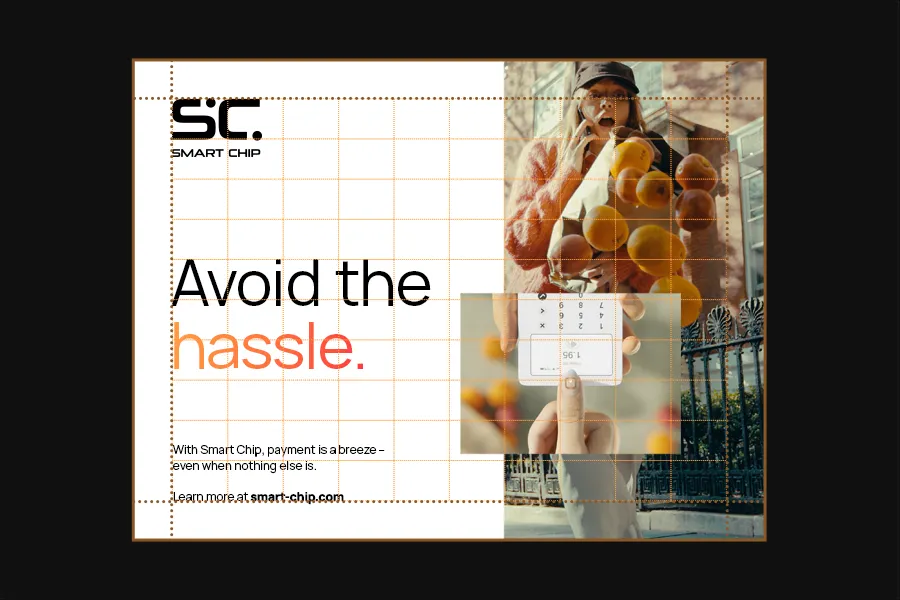
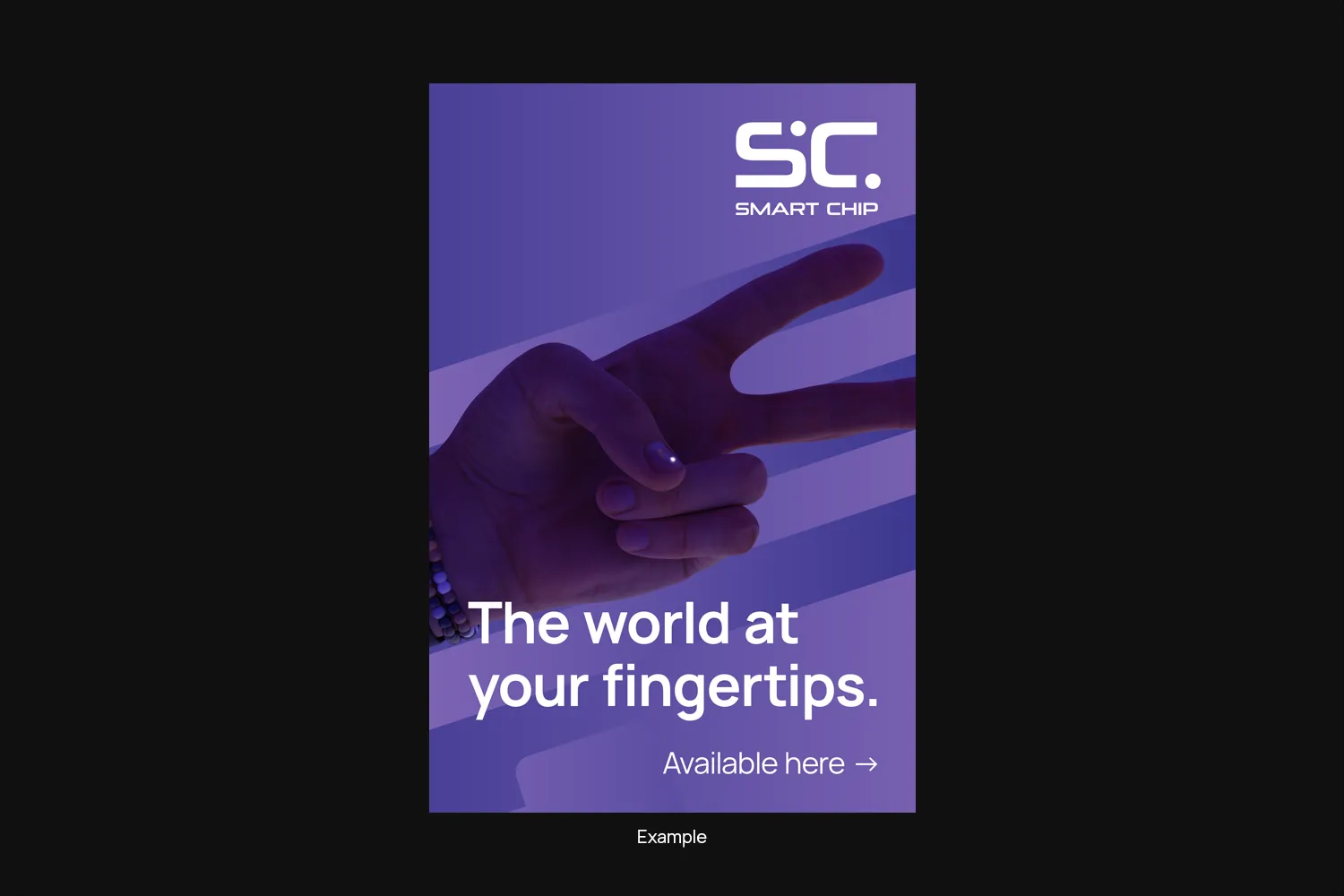
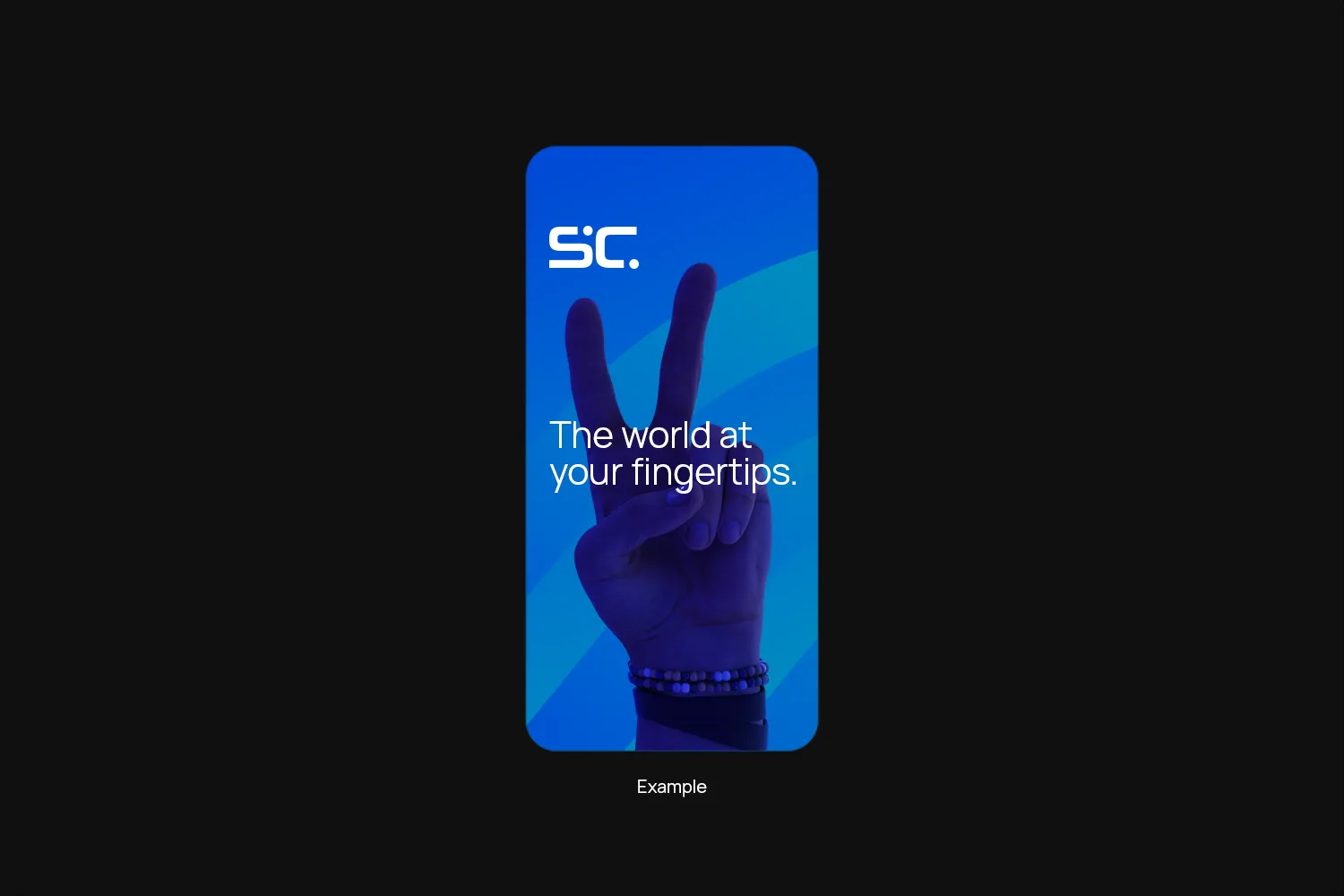
Vollflächige Layouts nutzen unsere Farbpalette, eindrucksvolle Bilder und grosse Headlines, um die Aufmerksamkeit auf sich zu ziehen. Sie eignen sich am besten für Beschilderungen oder als Blickfang, wenn sie mit Weissraum-Layouts kombiniert werden.

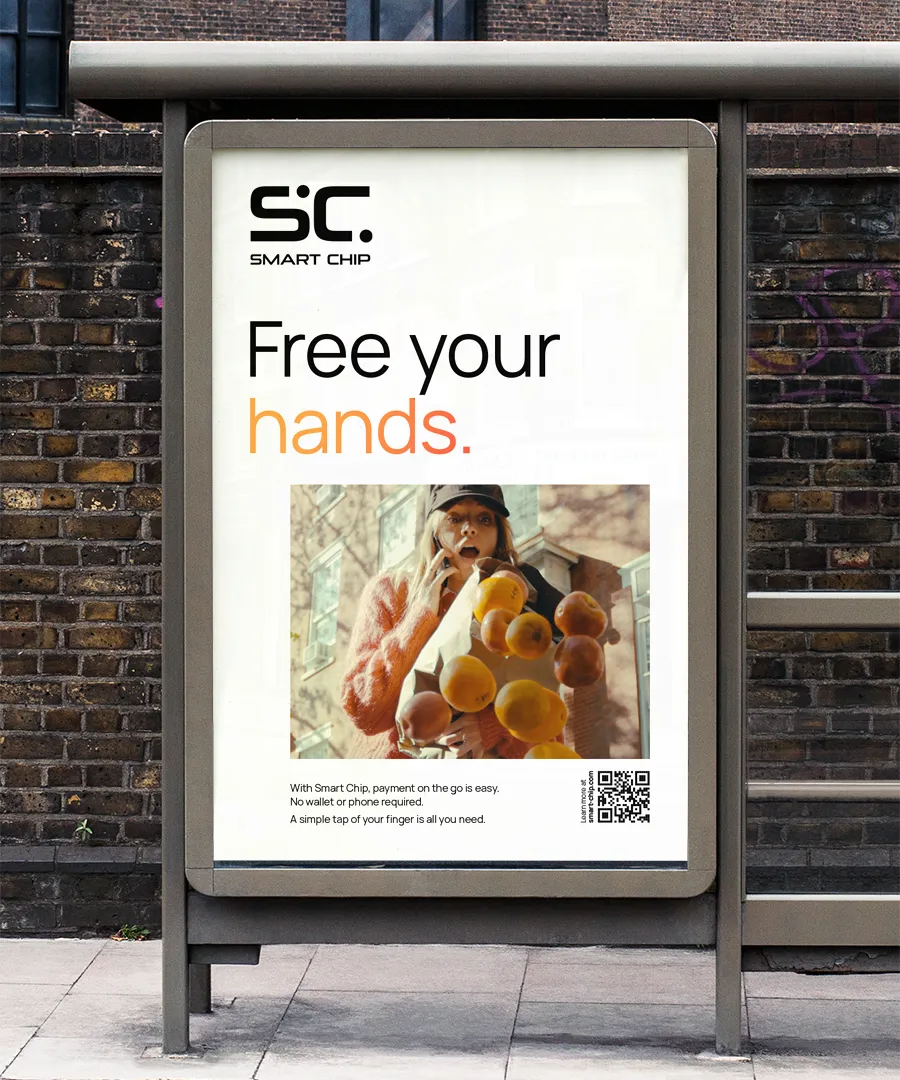
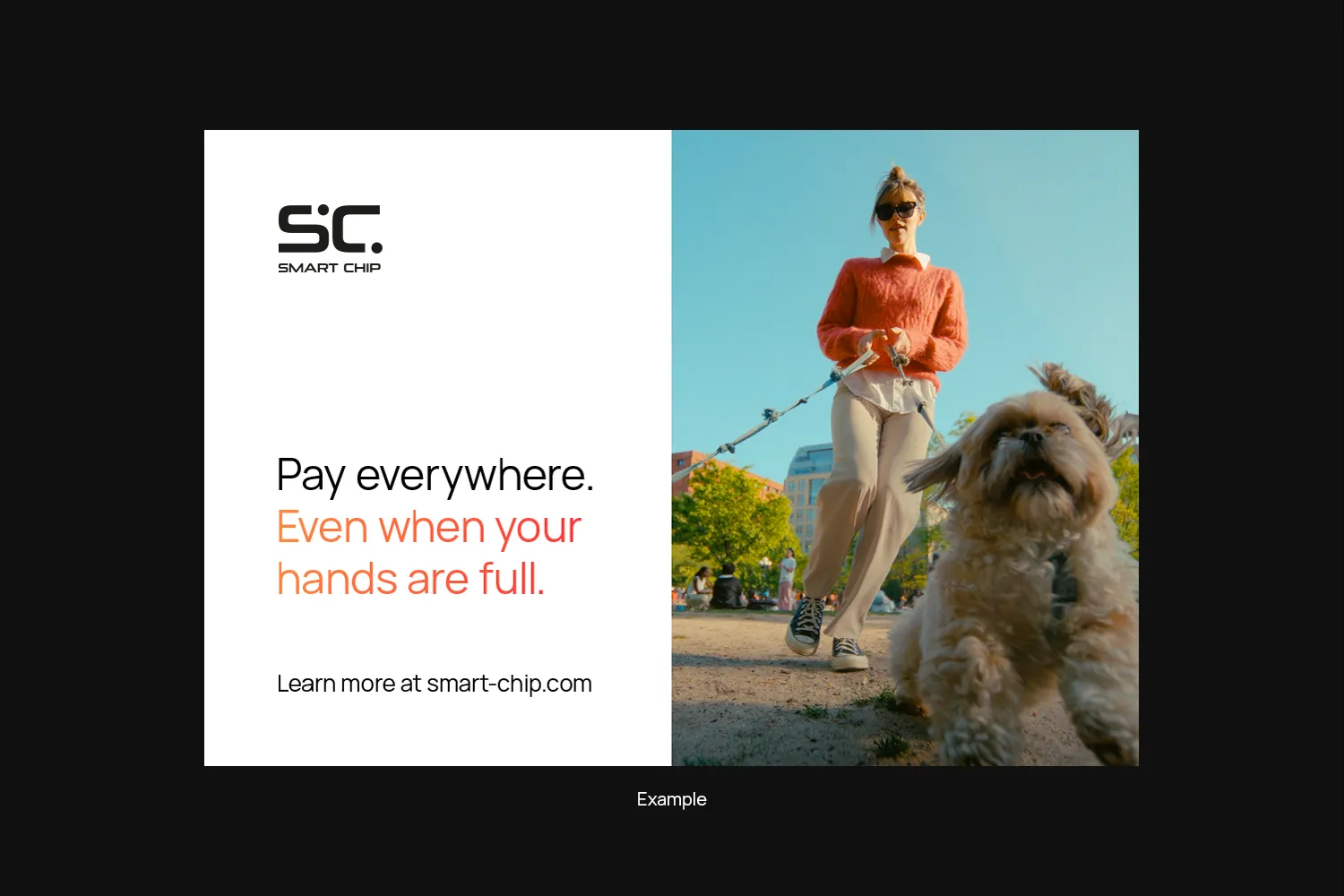
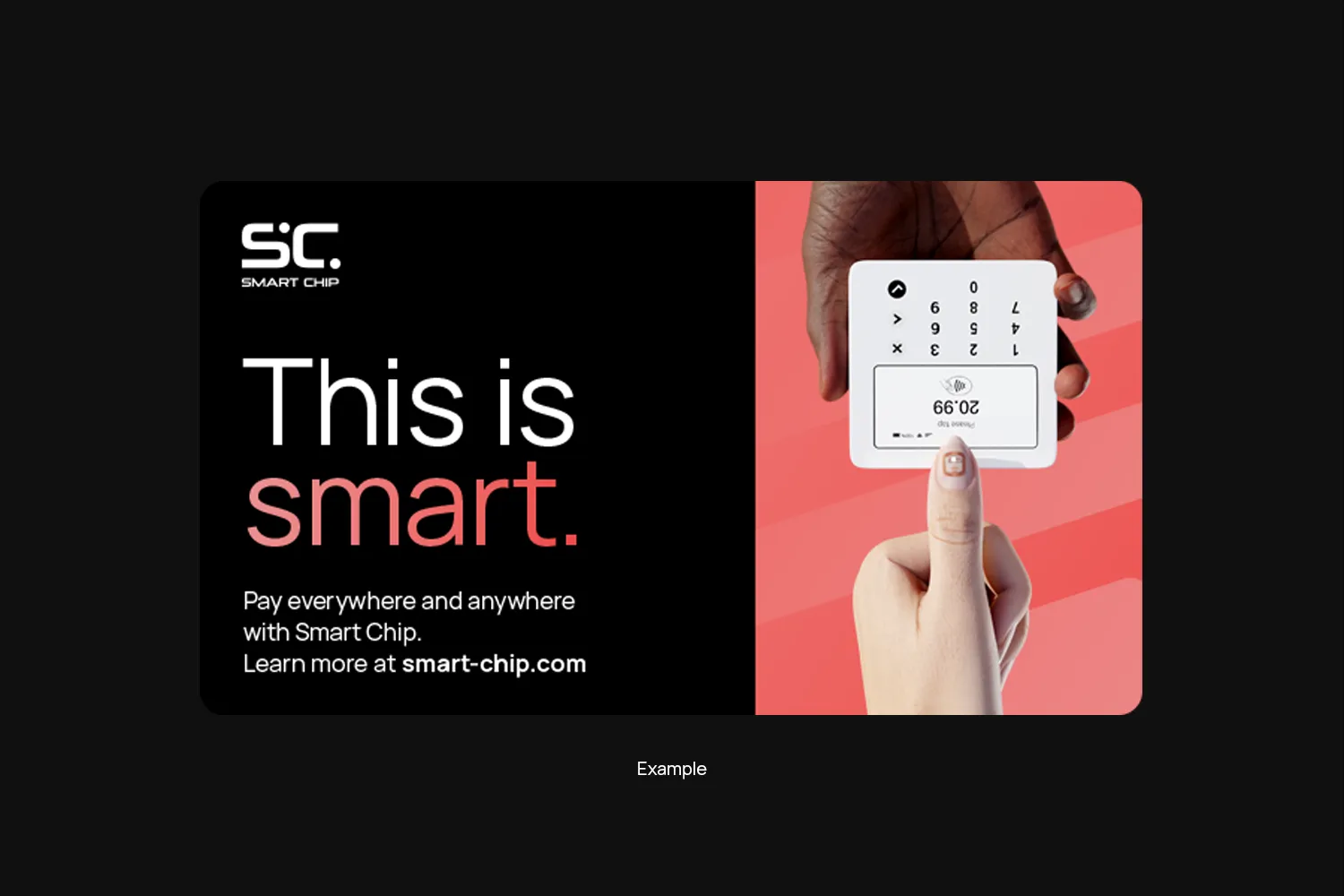
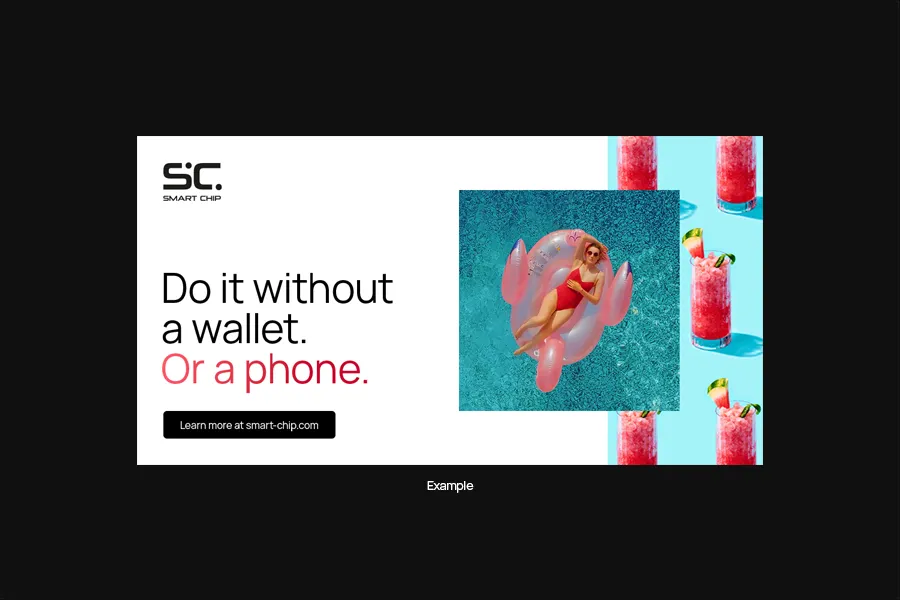
Weissraum-Layouts lassen mehr Platz für Text und können mehr Informationen enthalten. Dadurch sind sie besser geeignet, um eine Geschichte zu erzählen.
Erstellung
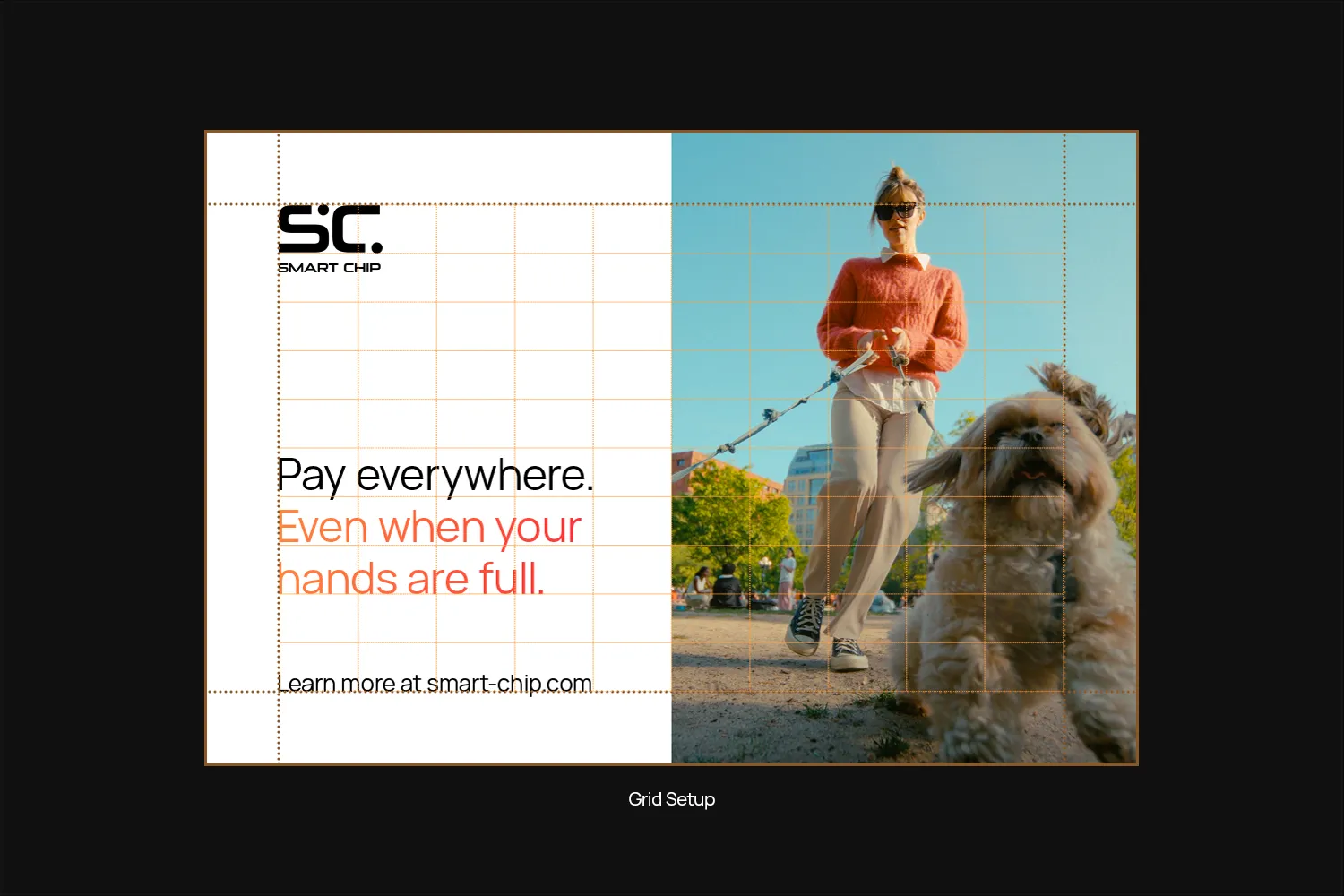
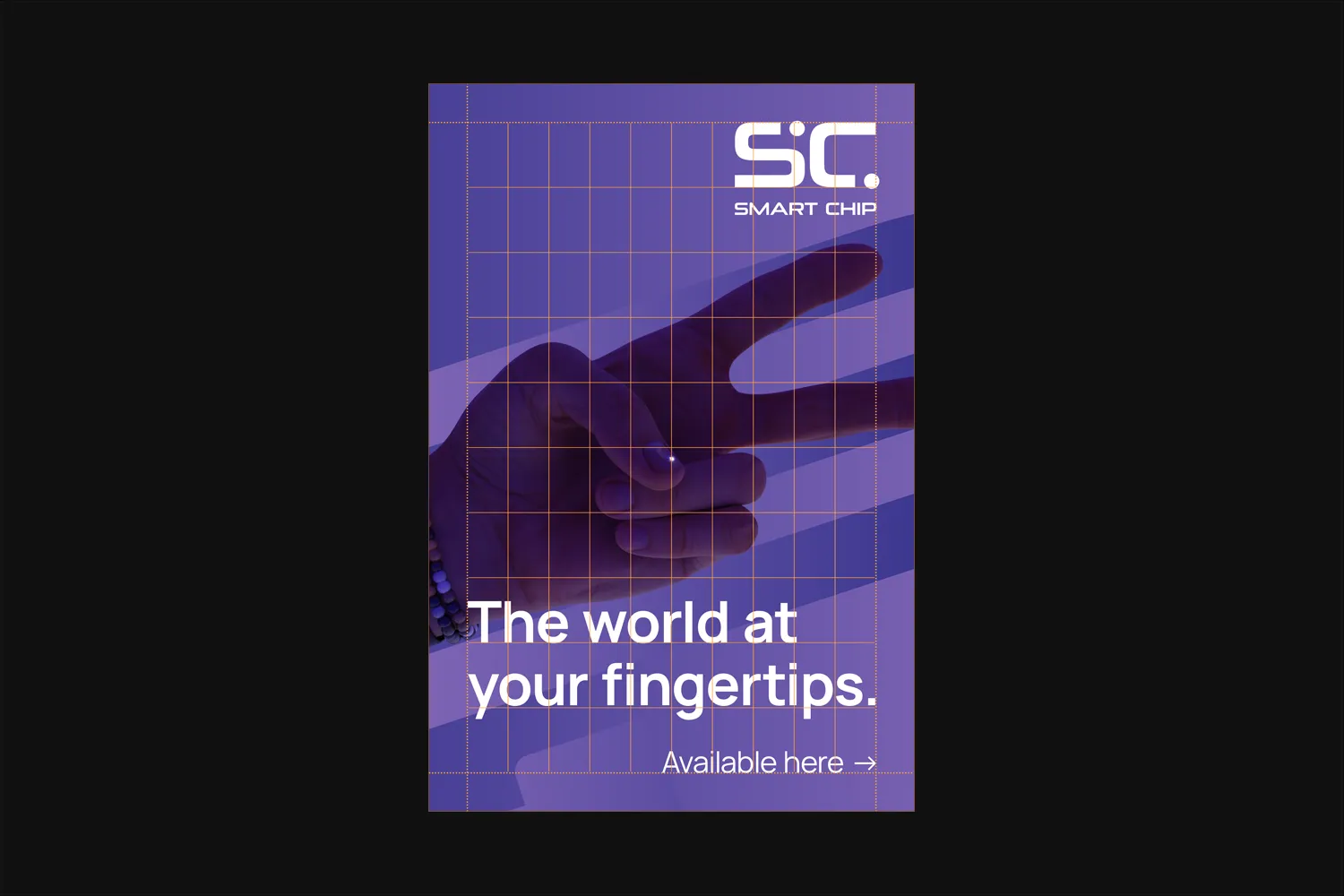
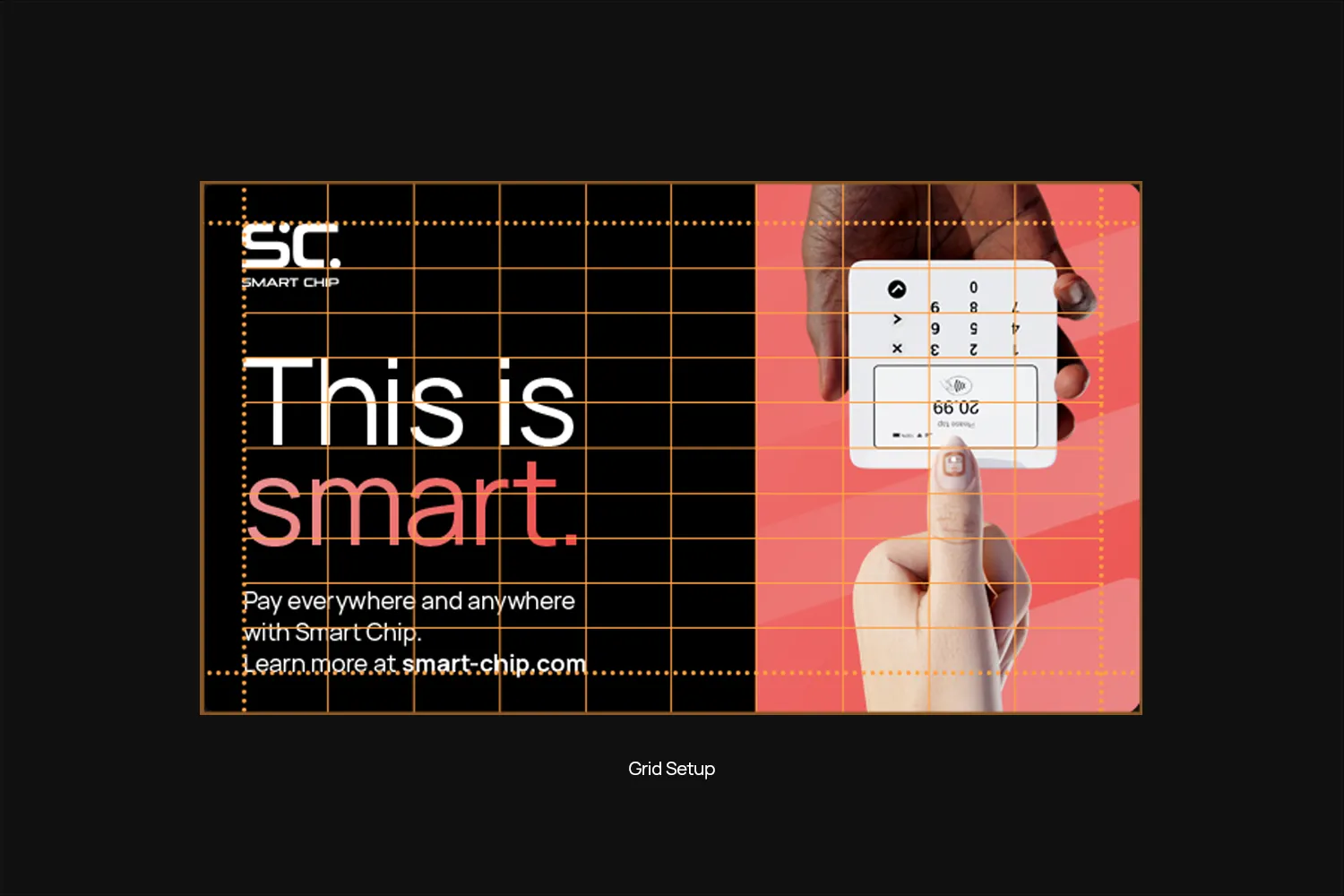
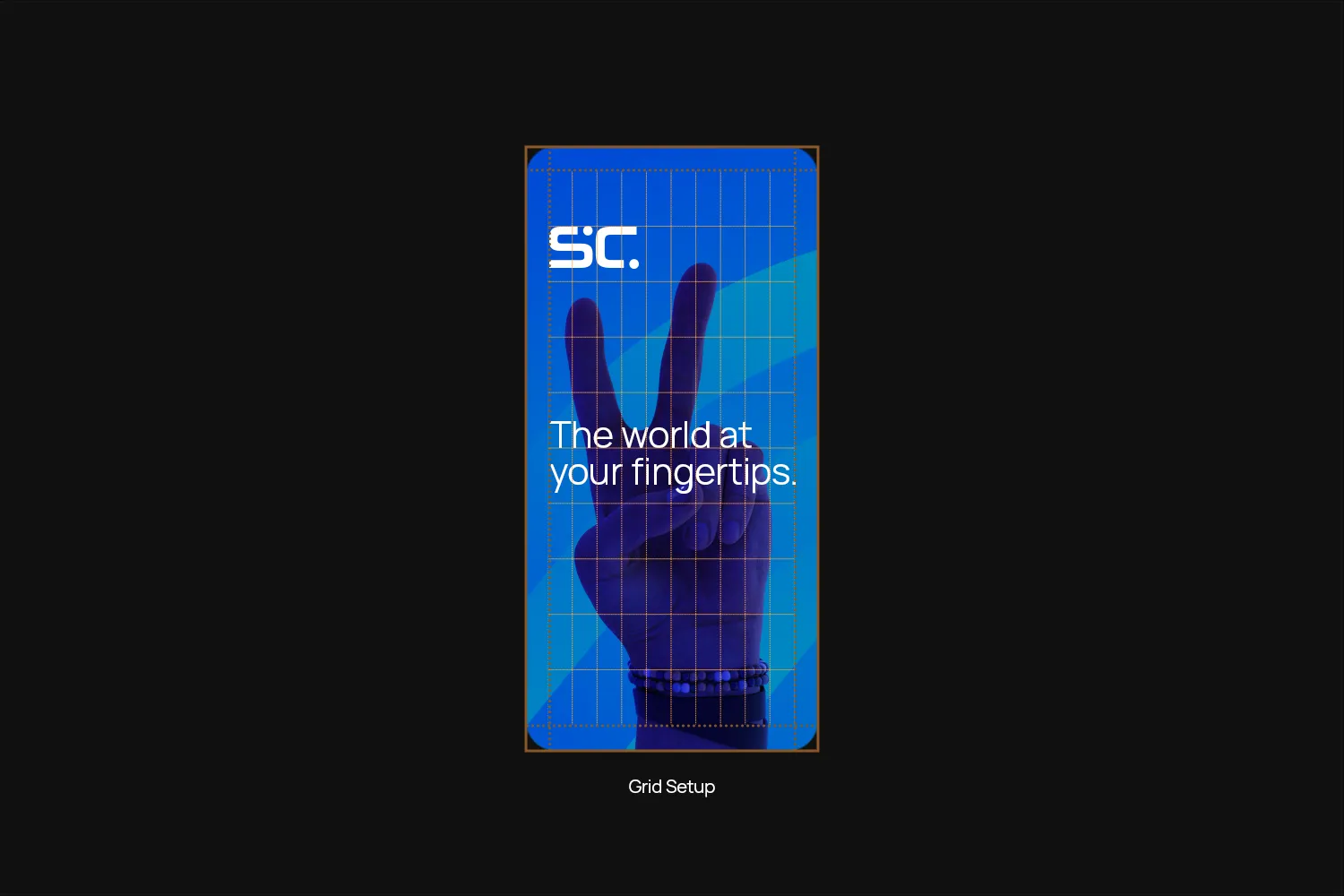
Sowohl vollflächige als auch Weissraum-Layouts verwenden das gleiche Rastersystem.
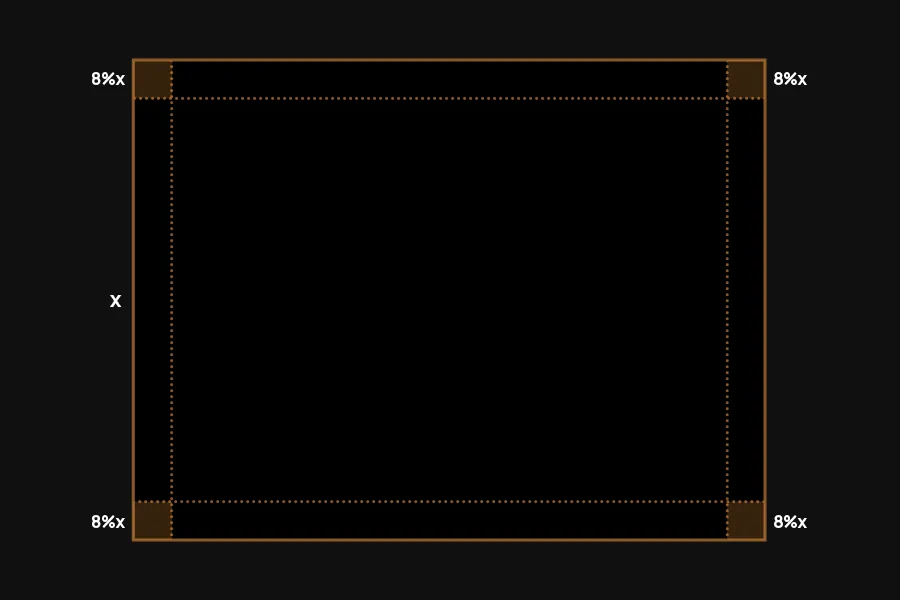
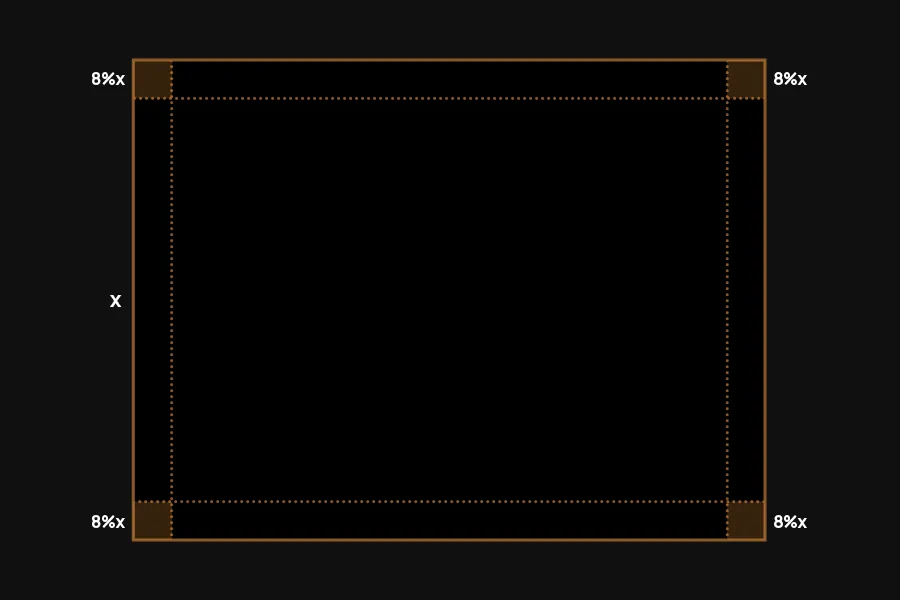
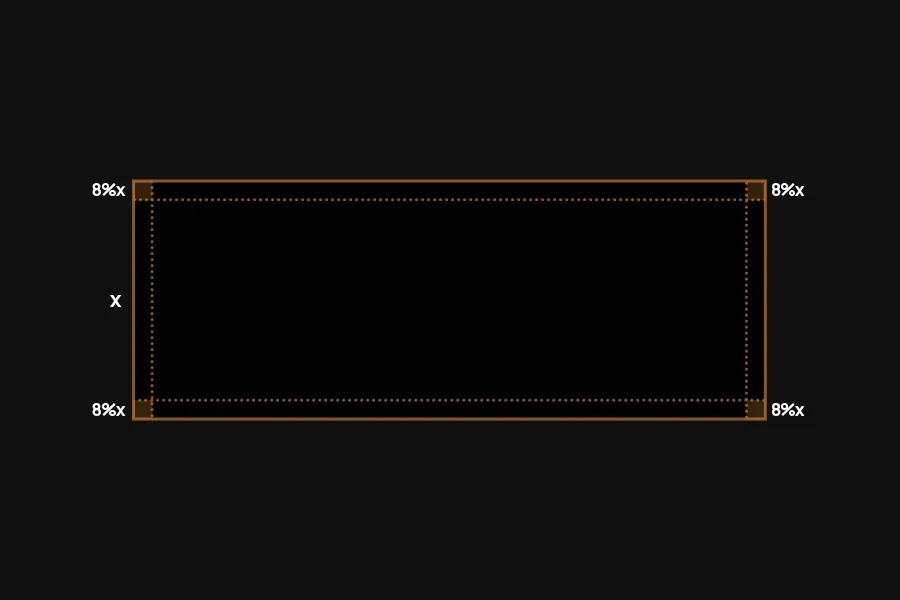
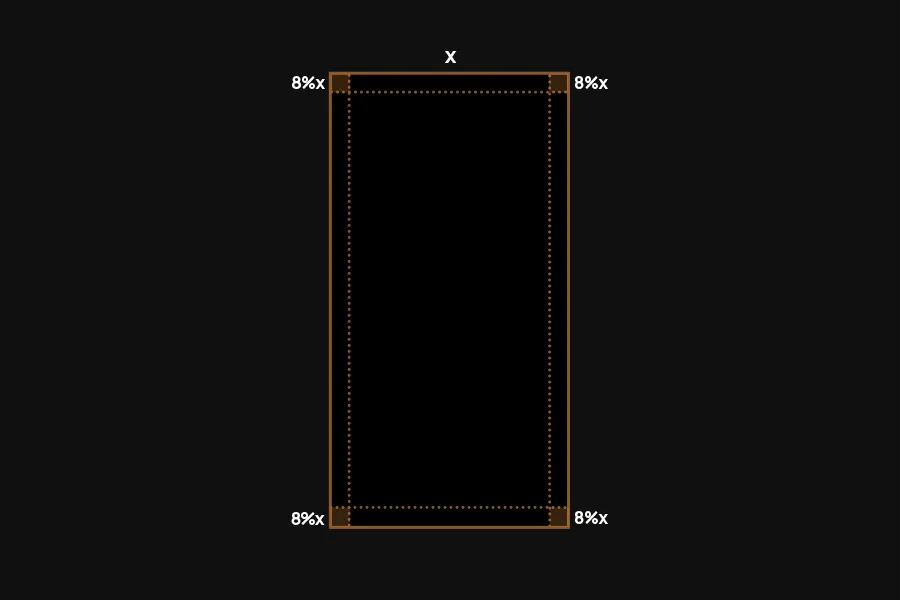
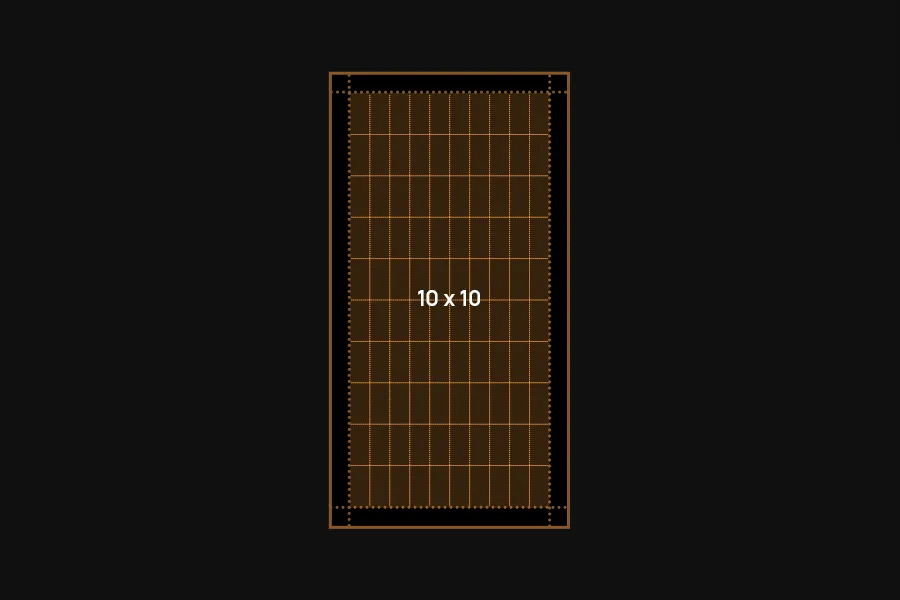
Beginne mit den Seitenrändern. Der Standardrand für Layouts ist 8% der kürzesten Seite.



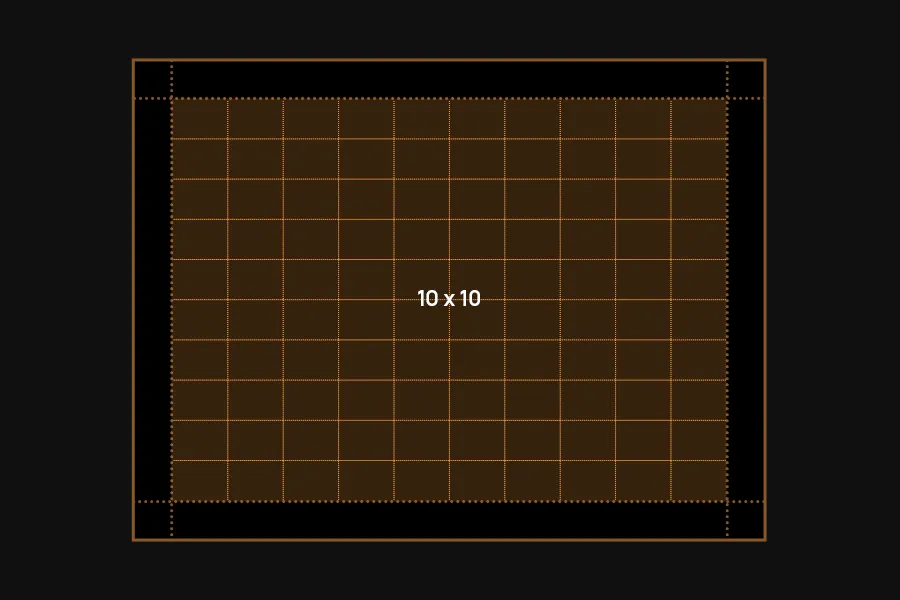
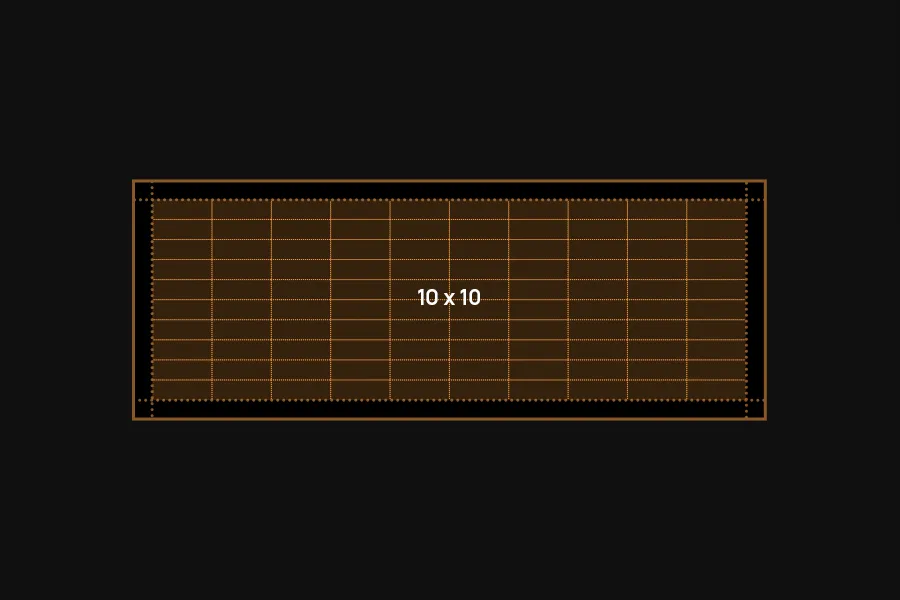
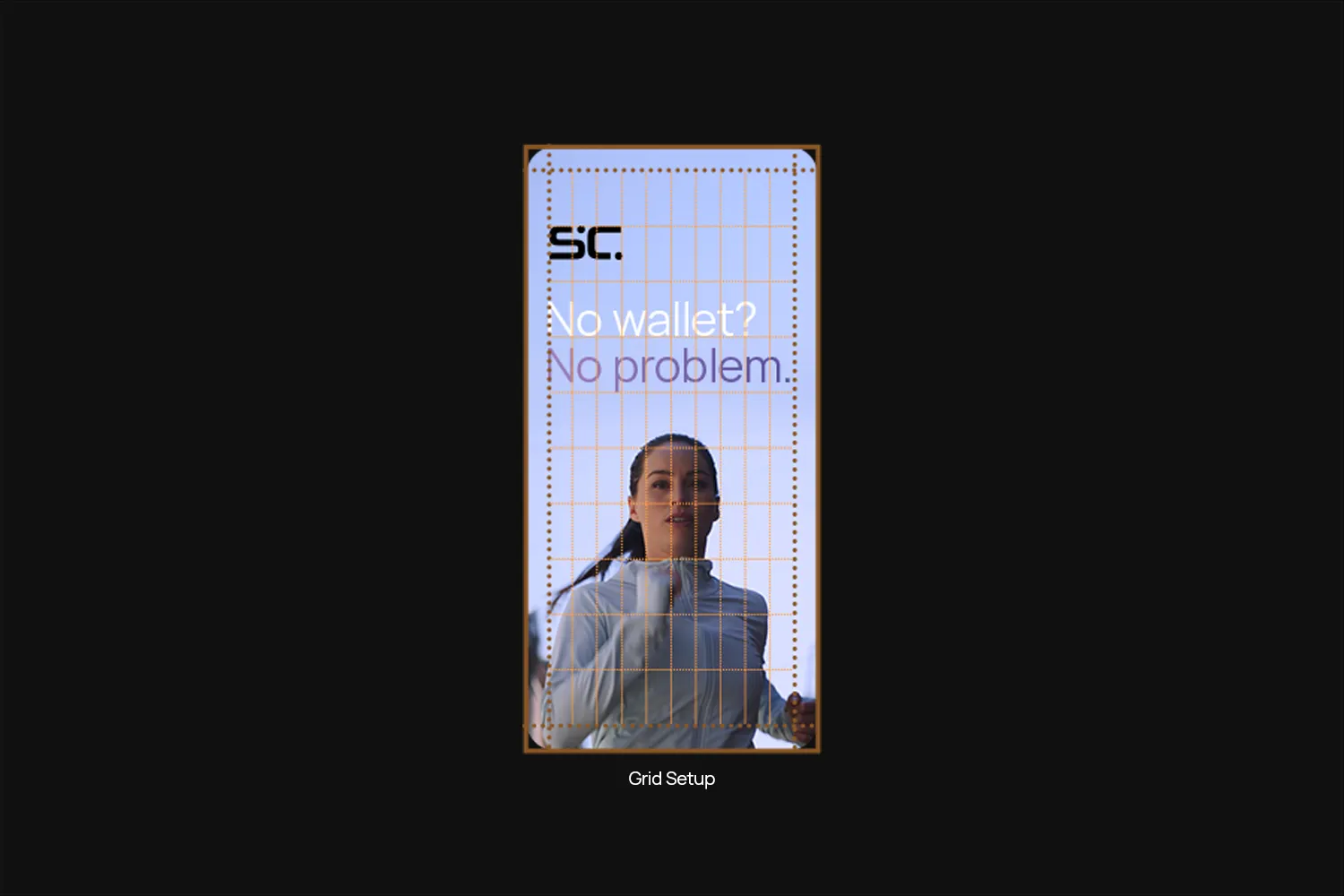
Unterteile den inneren Bereich in ein 10×10 Raster.



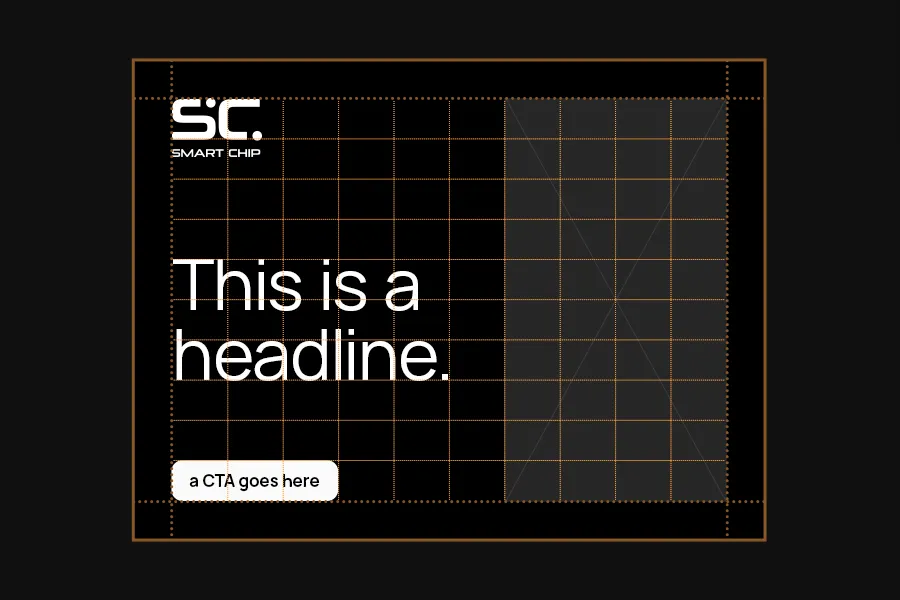
So erhältst du das komplette Rastersystem. Nutze die Rasterlinien, um Elemente wie das Logo, Überschriften, CTAs, Bilder und mehr auszurichten und zu skalieren.



Verwendung des Rasters
Nutze die Rasterlinien als Orientierungshilfe, um die Elemente auszurichten. Das System ist so gemacht, dass es flexibel ist. Du kannst also die Grössen und Anordnungen beliebig kombinieren, um ein Layout zu erstellen, das deinen Bedürfnissen entspricht.
Der Hintergrund kann schwarz, weiss oder ein Farbverlauf aus unserer Palette sein. Wechsle die Farben ab, um Dinge frisch und interessant zu halten.
Wenn du einen Farbverlauf verwendest, wähle einen, der zum Bild passt. Er kann entweder eine dominante Farbe im Bild widerspiegeln, ein Detail des Bildes aufgreifen oder einfach zur Stimmung passen.



Headlines
Headlines können so gross wie möglich sein, um den verfügbaren Platz zu nutzen. Das müssen sie aber nicht - manchmal ist kleiner besser, um dem Design Raum zum Atmen zu geben.
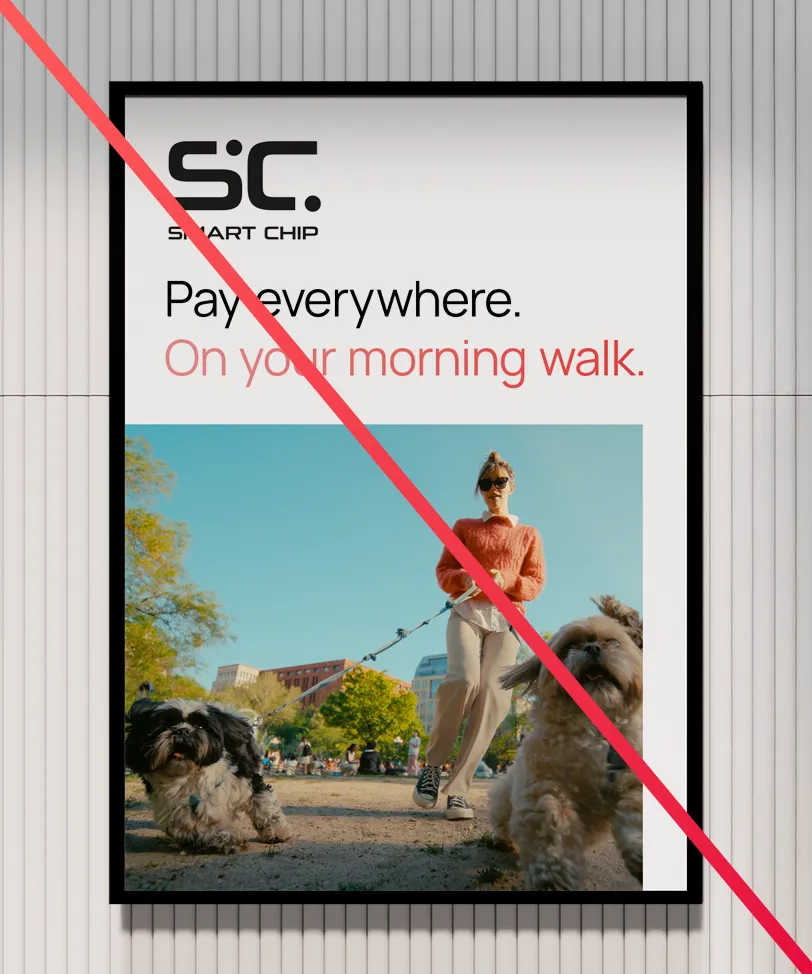
Halte einen Abstand zu den Bildern ein, der mindestens dem Seitenrand entspricht. Lege keine Headlines über Bilder, es sei denn, du verwendest ein vollflächiges Layout



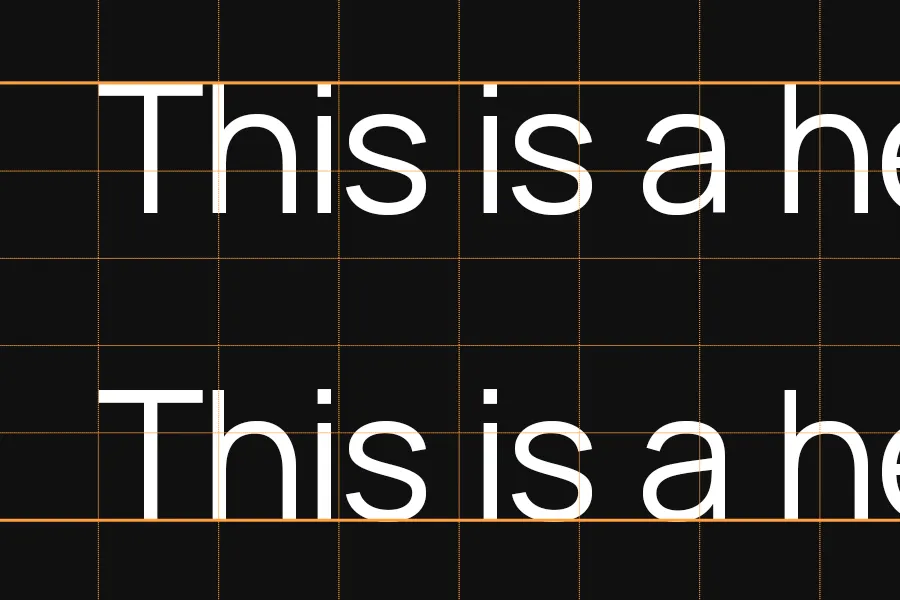
Text kann entweder unter einer Rasterlinie hängen oder auf einer stehen, je nachdem, was für dein Layout besser geeignet ist.

Zeichen
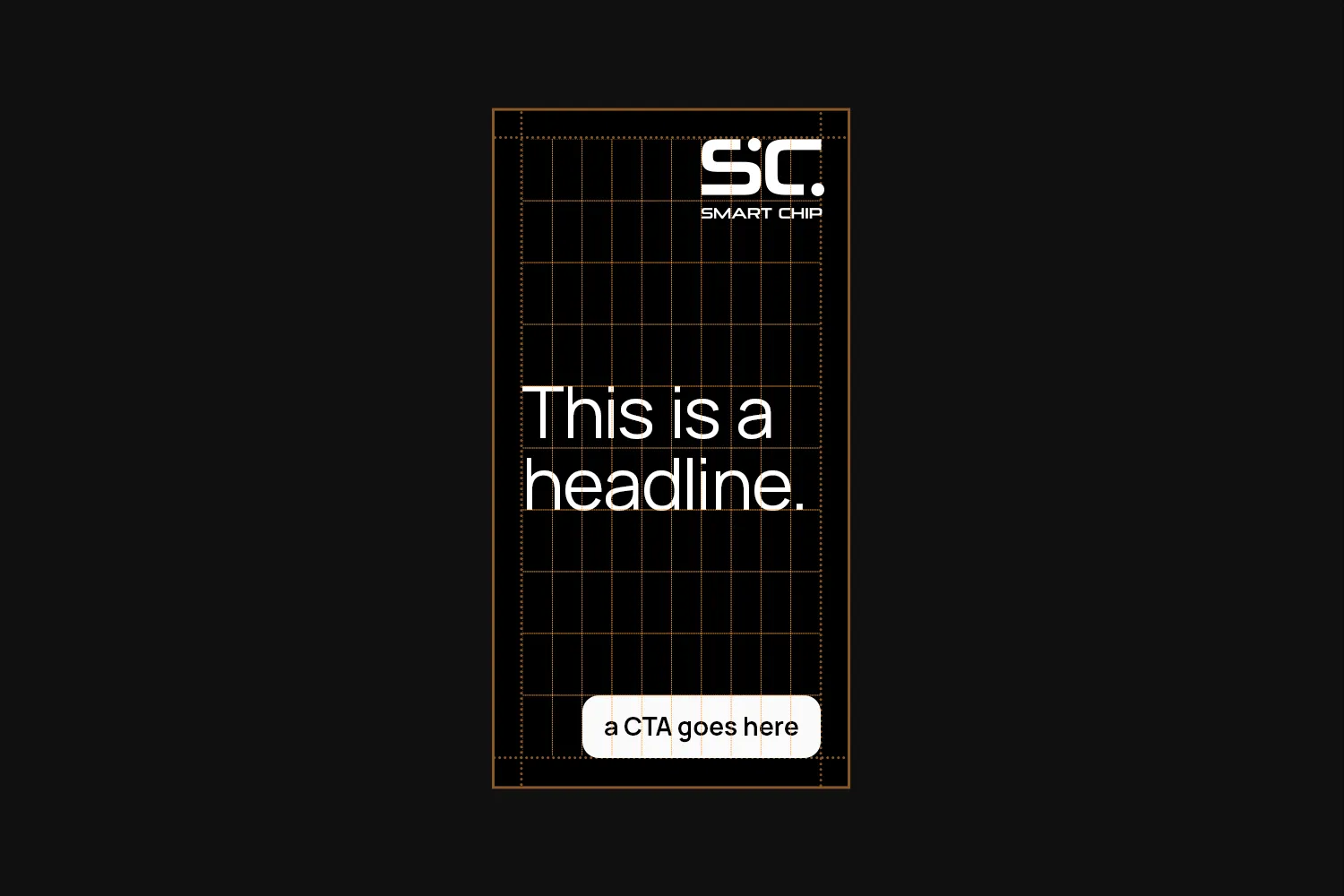
Das Zeichen (Logo oder Icon) befindet sich normalerweise in der linken oder rechten oberen Ecke und berührt den Seitenrand.
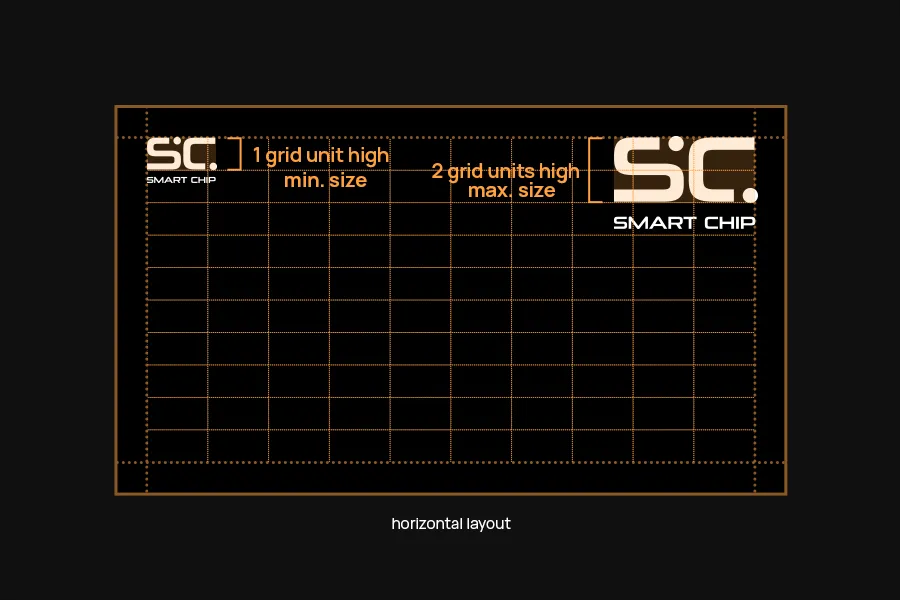
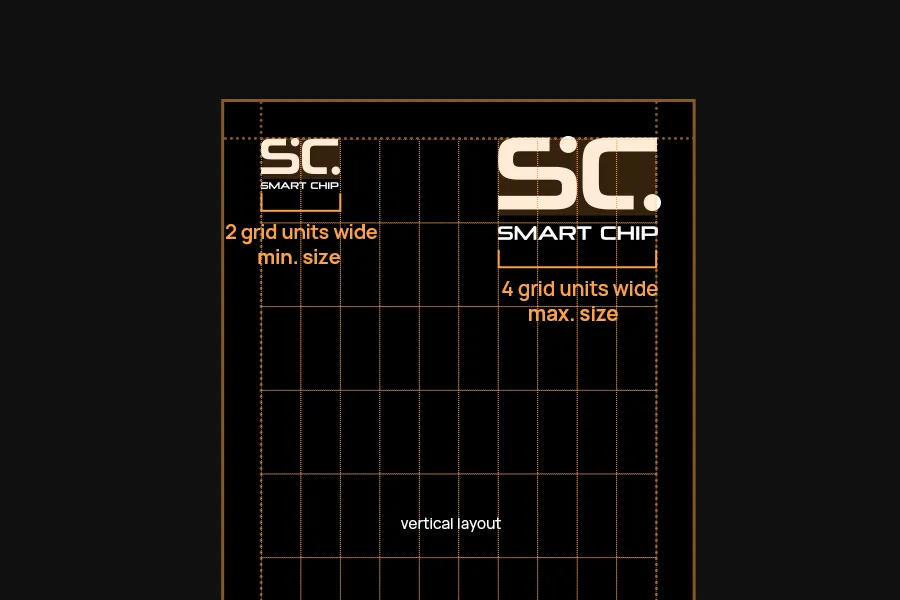
Die Skalierung ist für horizontale und vertikale Layouts unterschiedlich:
- Bei horizontalen Layouts skalierst du das Zeichen so, dass der "SC"-Teil zwischen ein bis zwei Rastereinheiten hoch ist.

- Bei vertikalen Layouts skalierst du es so, dass der "SC"-Teil zwischen zwei bis vier Rastereinheiten breit ist.

Richte das Zeichen am "SC"-Teil und nicht an den Punkten aus. Die Punkte überlappen die Rasterlinien leicht.

Obwohl die Standardplatzierung des Zeichens ausserhalb des Bildes ist, kann es auch über dem Bild platziert werden, wenn der Platz knapp ist. Mach das aber nur, wenn das Zeichen noch gut lesbar ist.

Bildmaterial
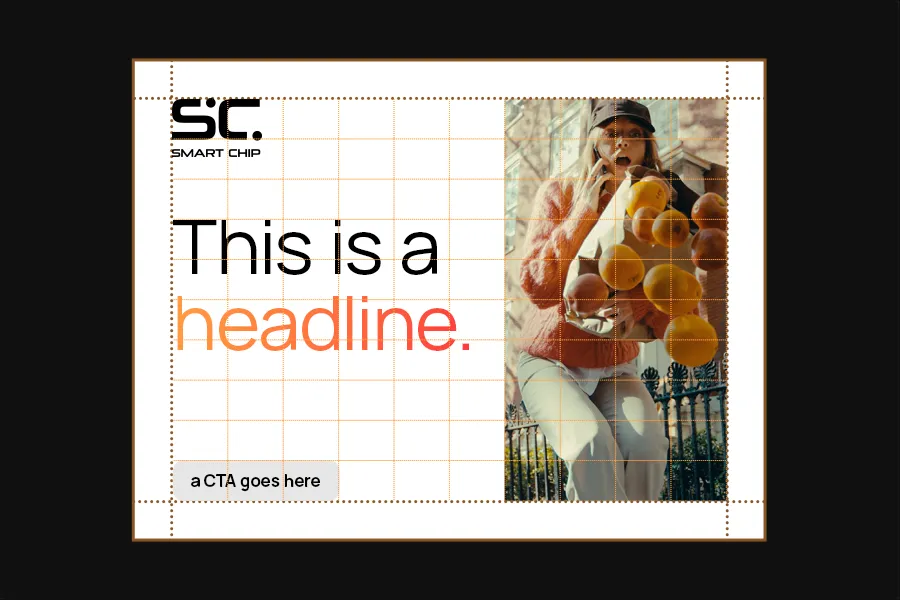
Richte auch die Bilder an den Rasterlinien aus. Für einen sauberen, strukturierten Look kannst du den Seitenrand frei lassen. Wenn du einen dynamischeren Effekt willst, können die Bilder den Seitenrand brechen und randabfallend sein. Wähle den Stil, der am besten zum Kontext und Inhalt passt.



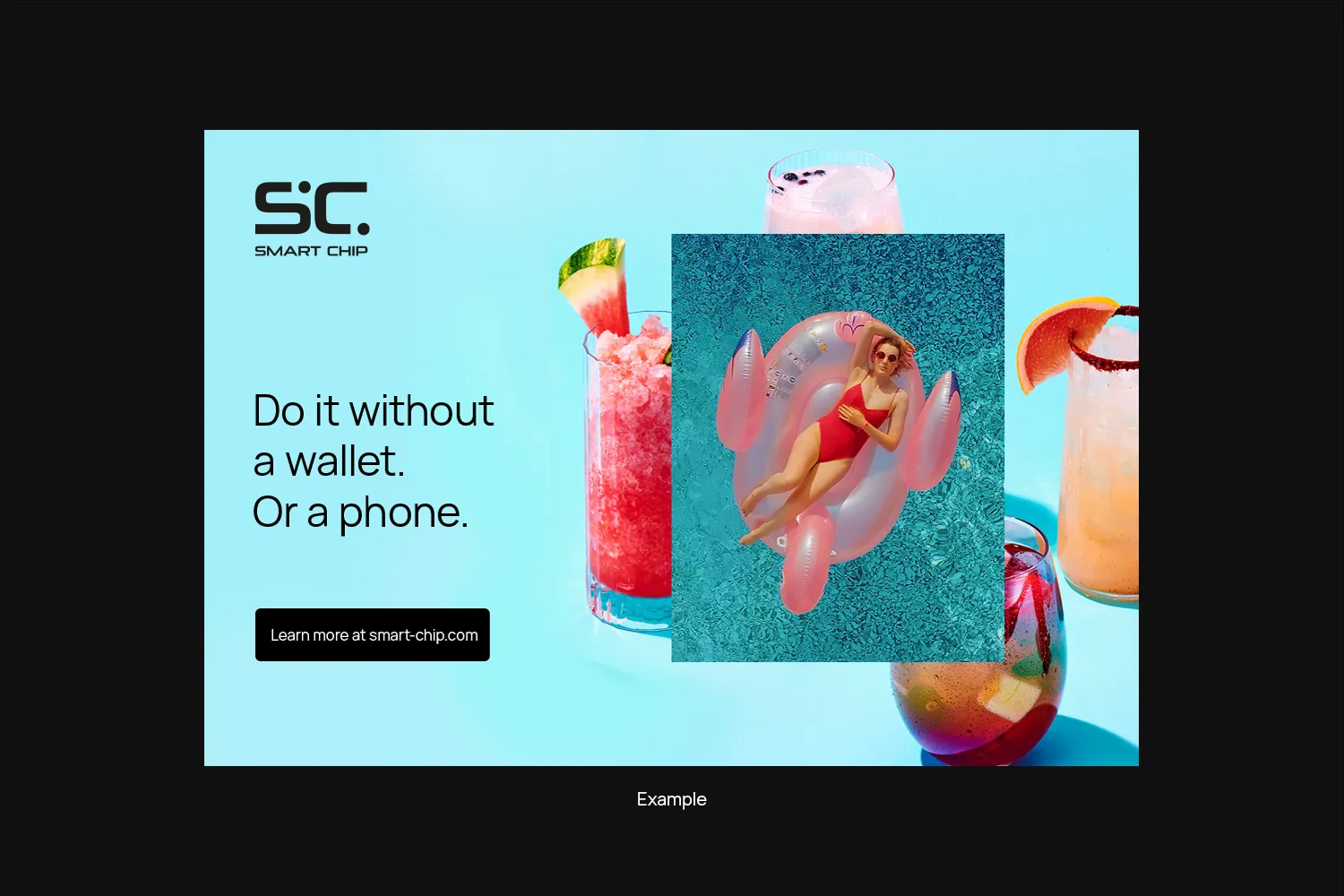
Das Übereinanderlegen und Überlappen von Bildern ist eine gute Art, um mehr Informationen zu vermitteln, dem Layout Energie zu verleihen und visuelle Tiefe zu schaffen.
Wenn die überlagerten Bilder das Raster leicht brechen, werden sie noch dynamischer.

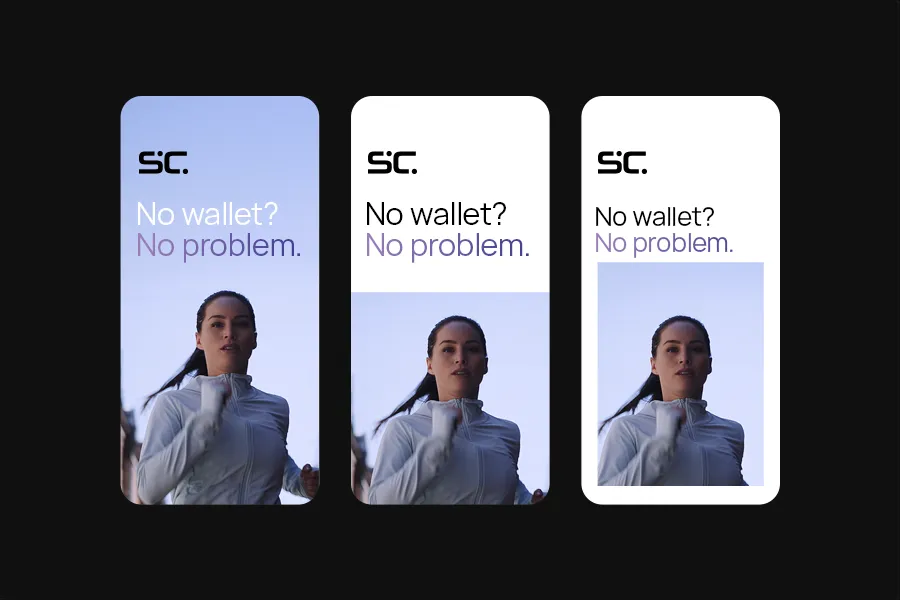
Vollflächige Layouts
Vollflächige Layouts verwenden das gleiche Raster, aber die Bilder erstrecken sich über alle vier Kanten.


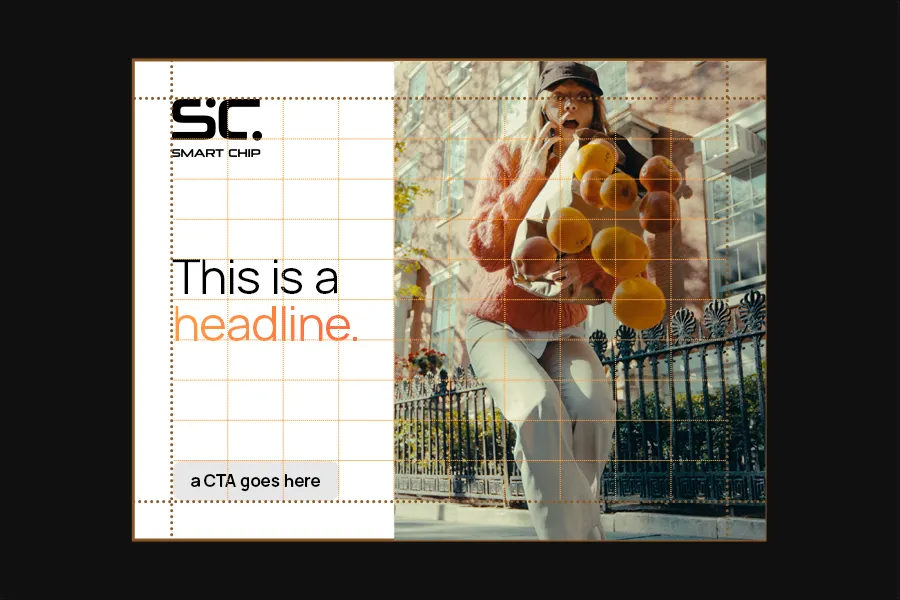
Die Optionen für den Beschnitt von Bildern sind: komplett Randabfallend (auf allen Seiten), teilweise Randabfallend (auf drei Seiten) oder nicht Randabfallend.
Vermeide partiellen Beschnitt auf weniger als drei Seiten.


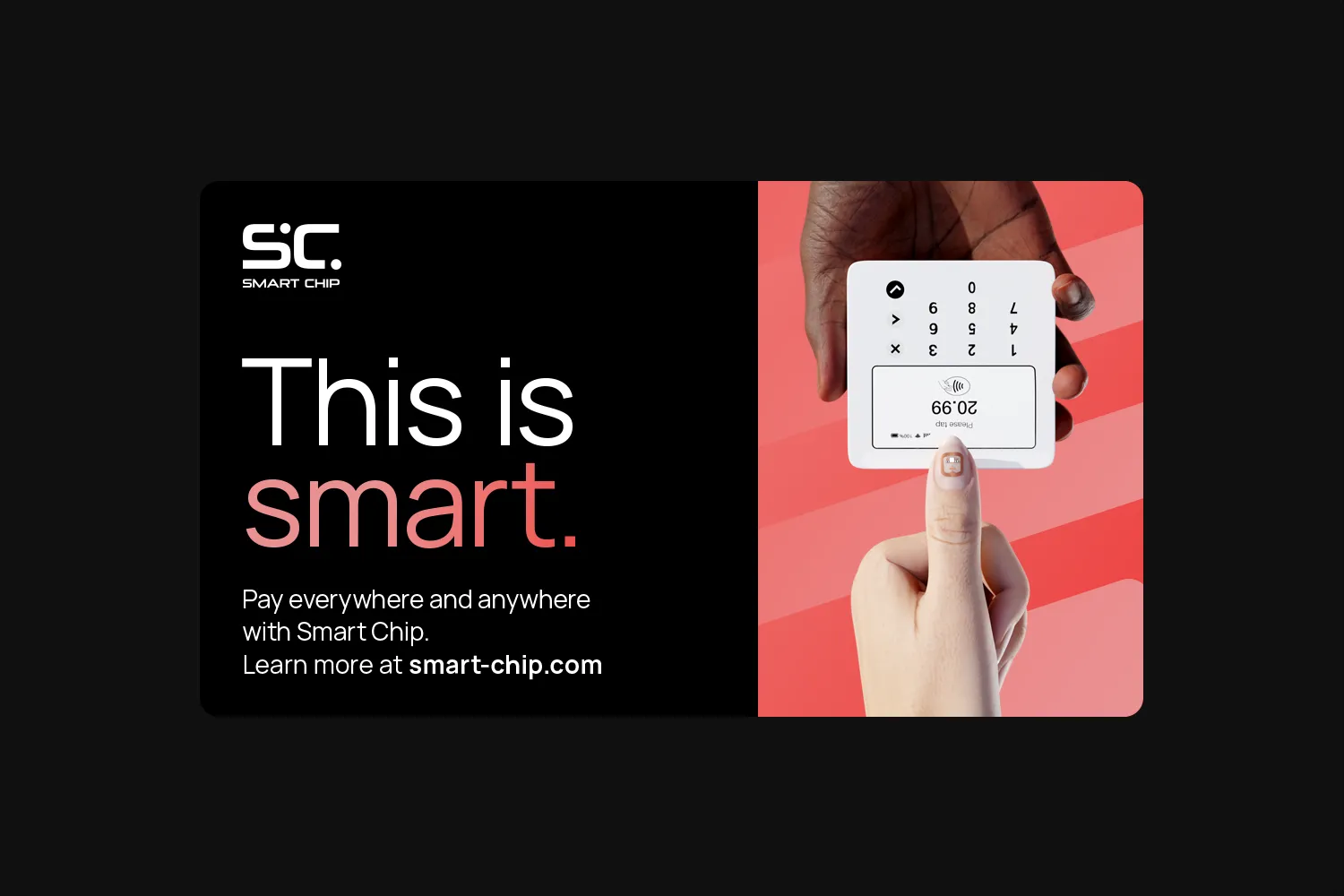
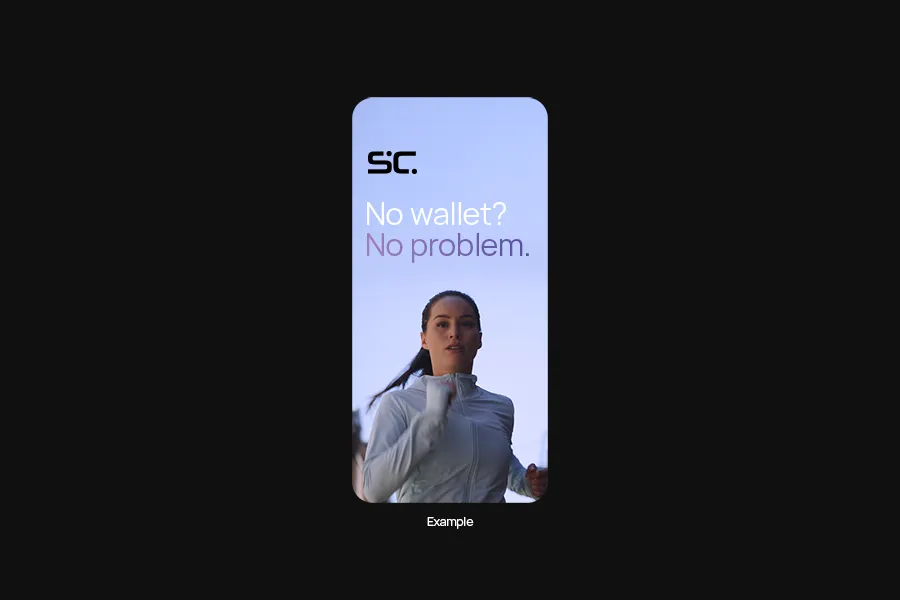
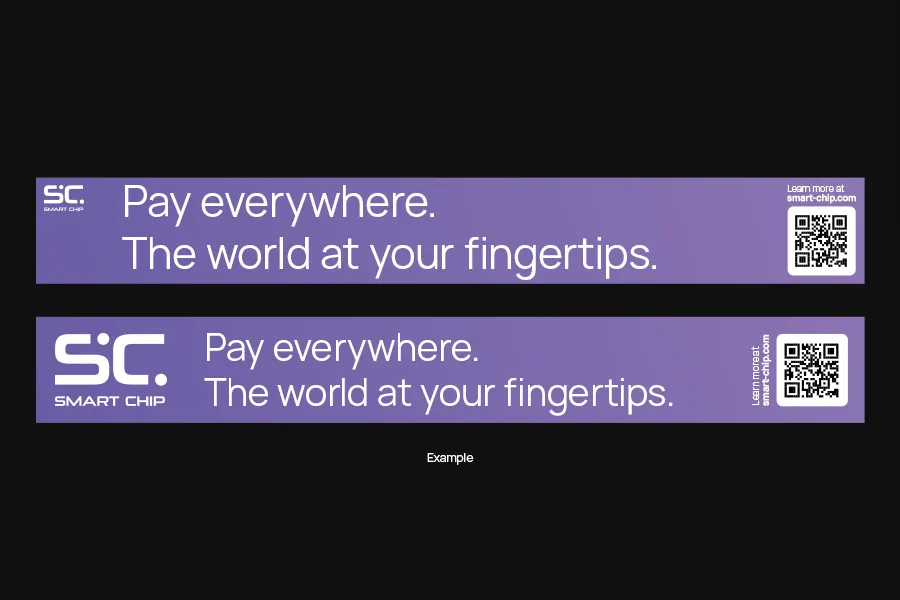
Beispiele










Ausnahmen
Das Rastersystem funktioniert für die meisten Grössen gut. Es gibt jedoch einige besondere Umstände, die eine Abweichung vom Raster erfordern.
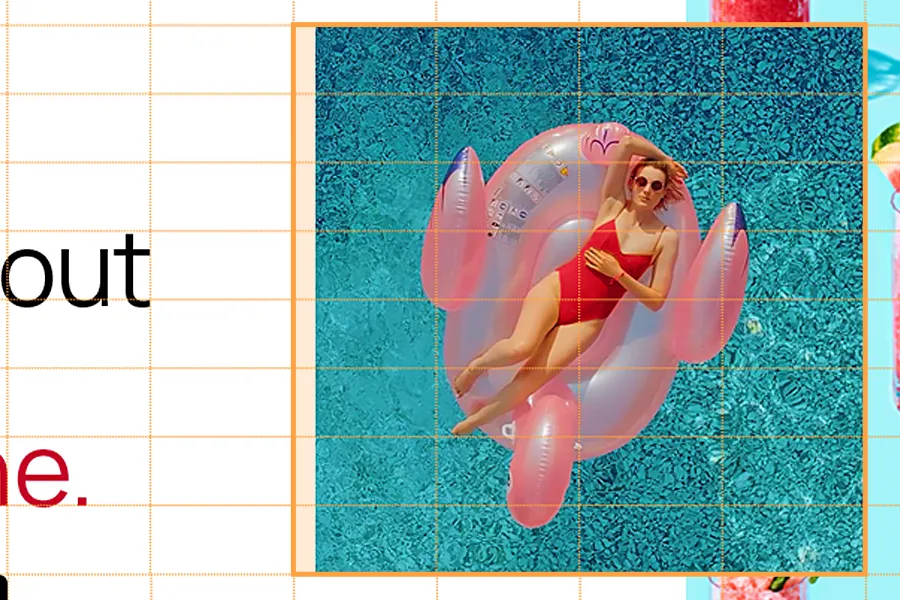
Quadratische Bilder
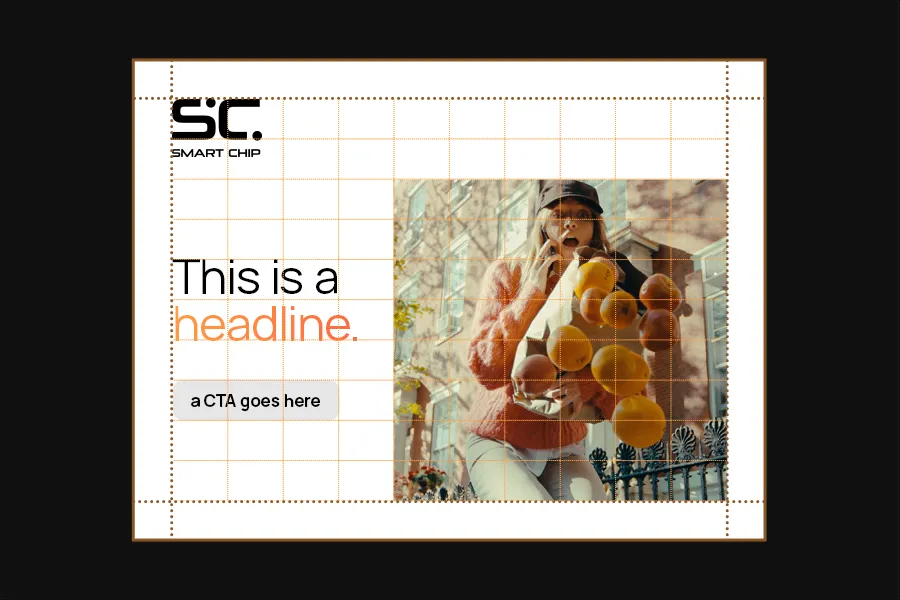
Das Raster erlaubt keine perfekt quadratischen Bilder, aber in vielen Fällen sehen sie gut aus. Es ist ok, hier die Regeln zu biegen - achte nur darauf, dass das Bild mit drei Rasterlinien übereinstimmt.



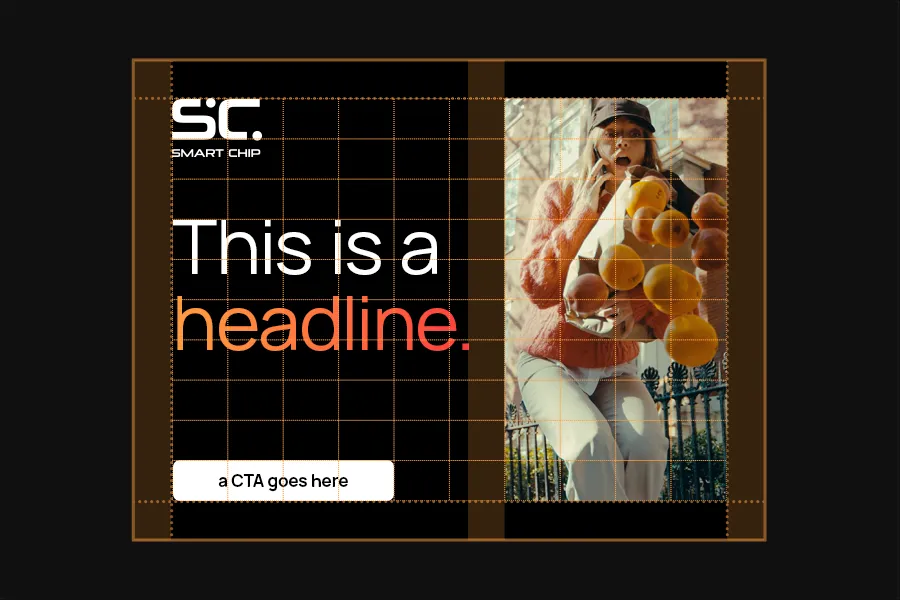
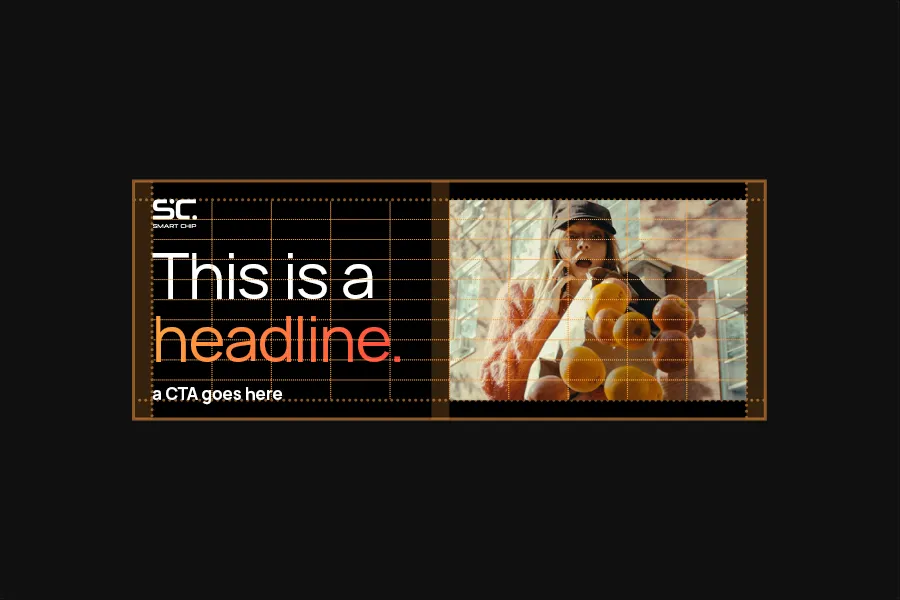
Ultrabreite Formate
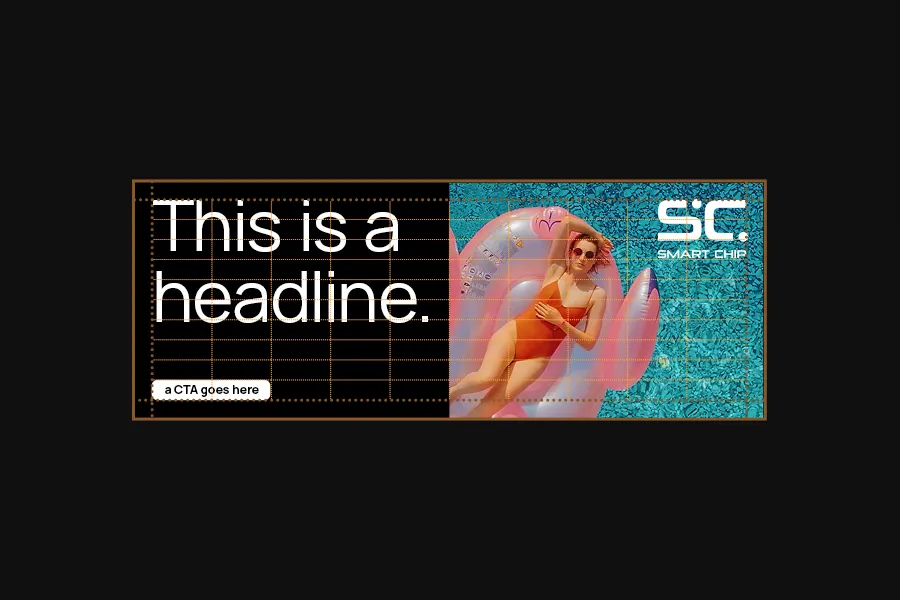
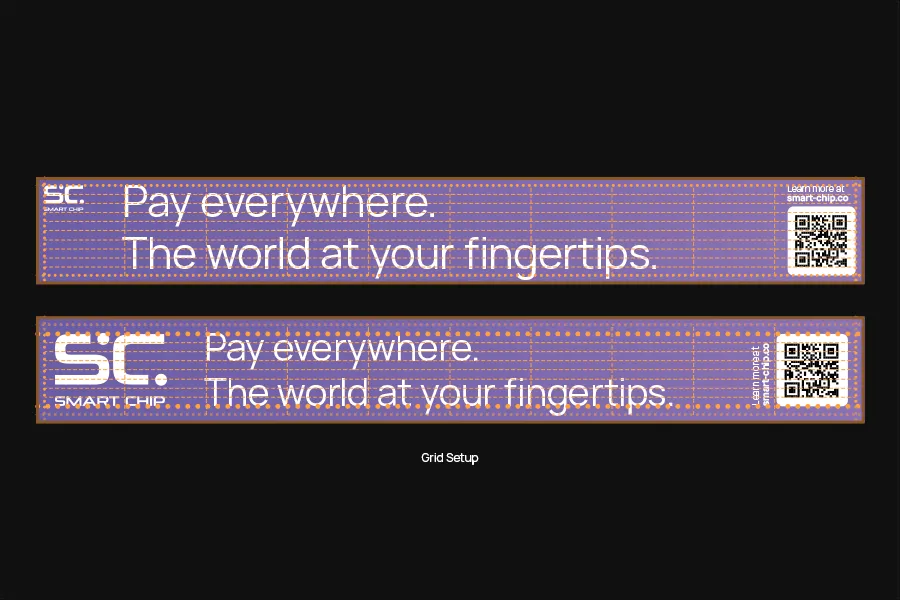
Bei sehr breiten Formaten, zum Beispiel bei Bannern, führt das Befolgen der Rasterlinien zu einem sehr kleinen Zeichen und einem zu engen Seitenrand (Beispiel oben).
In diesen Fällen können wir die erste horizontale Rasterlinie als neuen Seitenrand verwenden. Ausserdem können wir das Zeichen so skalieren, dass es die gesamte Höhe bis zum Rand einnimmt (Beispiel unten).


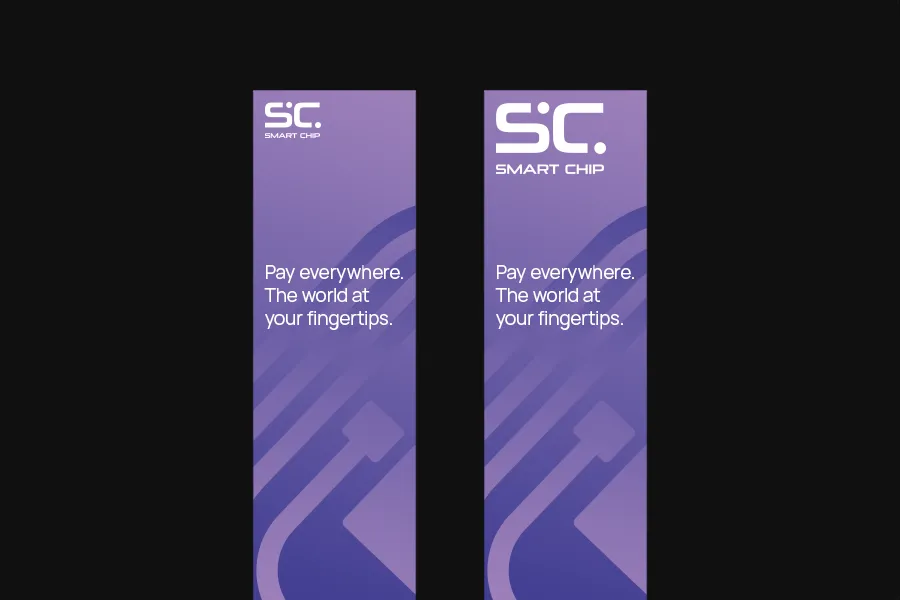
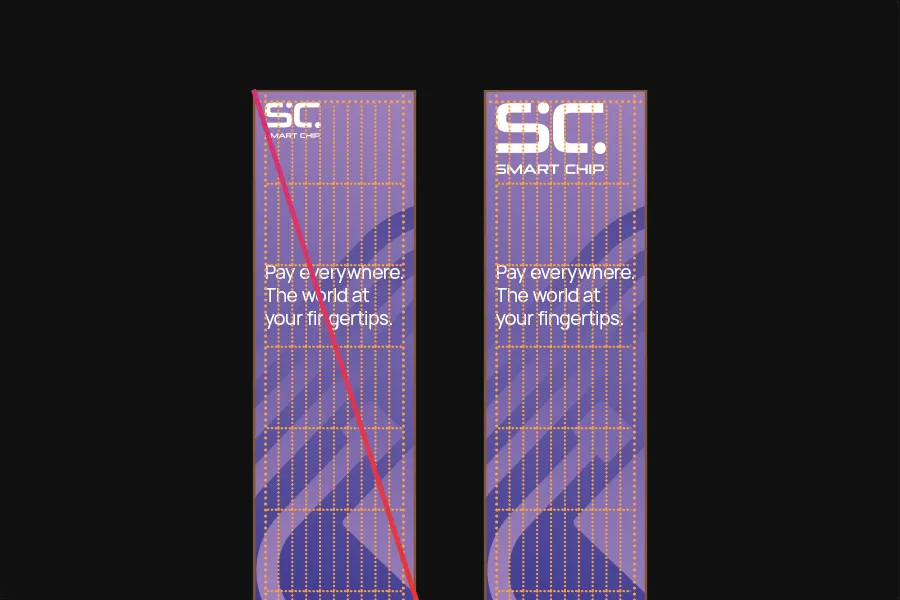
Sehr hohe Formate
Das Gleiche gilt für sehr hohe Formate. In diesem Beispiel würde das Zeichen bei einer Skalierung auf vier Raster zu klein werden (linkes Beispiel). Um eine harmonischere Grösse für das Zeichen zu erhalten, können wir hier die Regel brechen und es hochskalieren (rechtes Beispiel).


Don'ts
Bitte vermeide die folgenden Fehler.

Halte die Seitenränder ein.

Mach die Zeichen nicht zu gross.

Mach die Zeichen nicht zu klein.

Kombiniere Bilder nicht mit einer unpassenden Farbe.

Gib den Bildern nicht nur auf einer oder zwei Seiten einen Abstand zum Rand.

Überlappe Text und Bilder nicht nur teilweise.

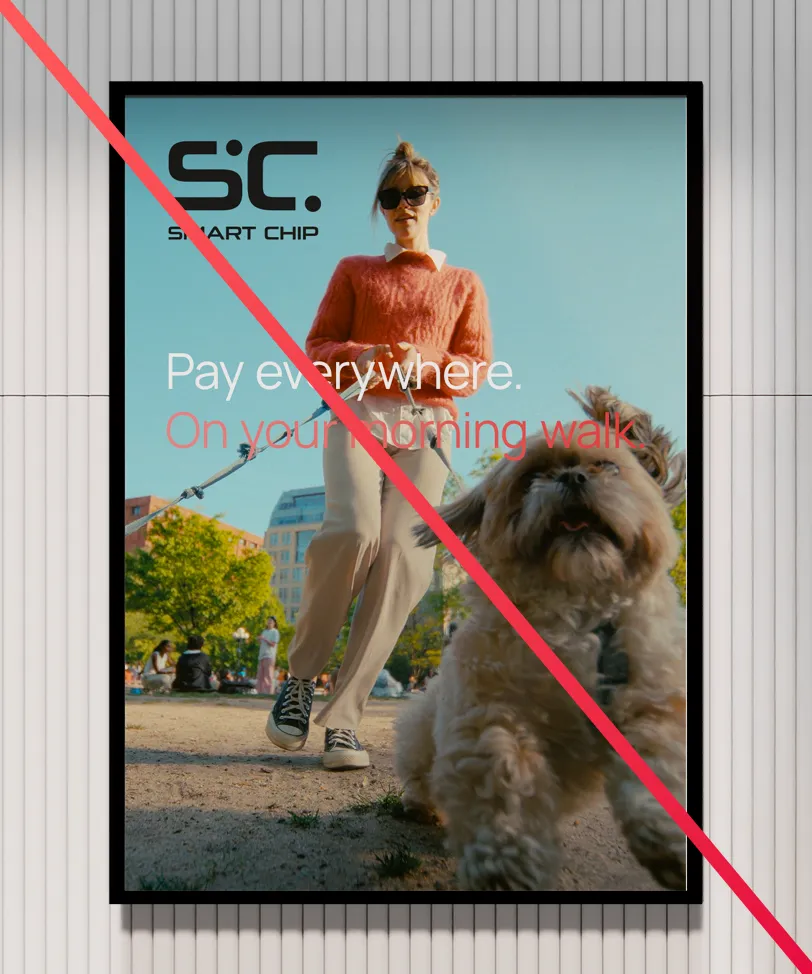
Überlagere den Text nicht auf Hintergründen, die ihn schwer lesbar machen.

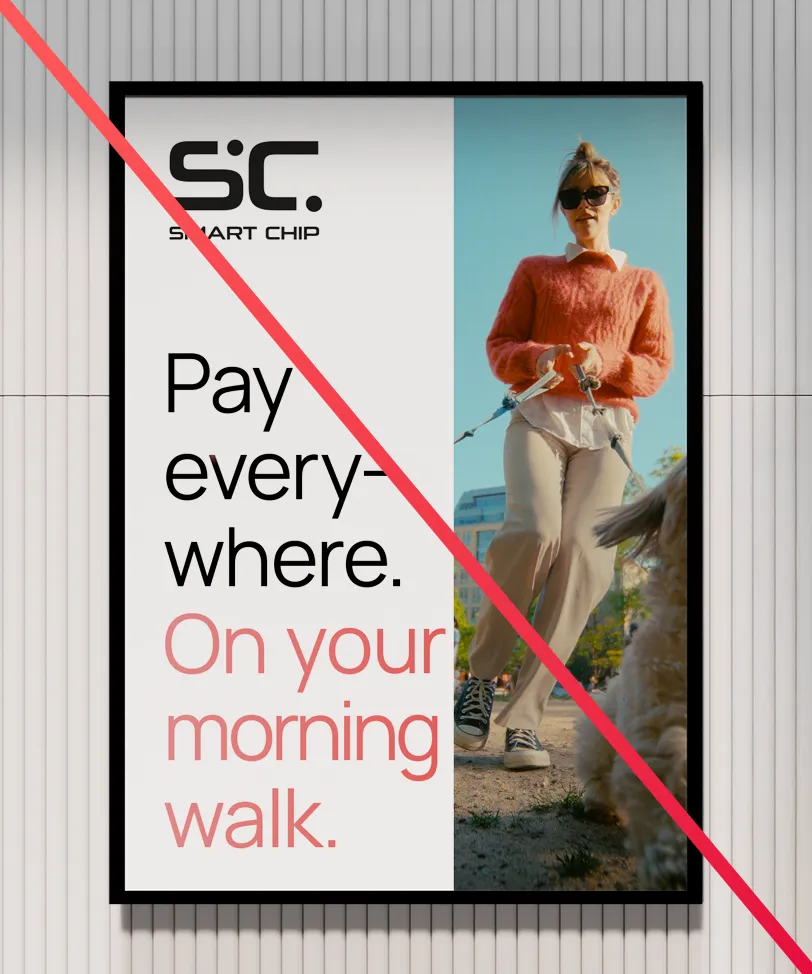
Mache den Text nicht zu eng.
