Google Fonts
Font
Good legibility and versatility are the top priorities in the font selection.
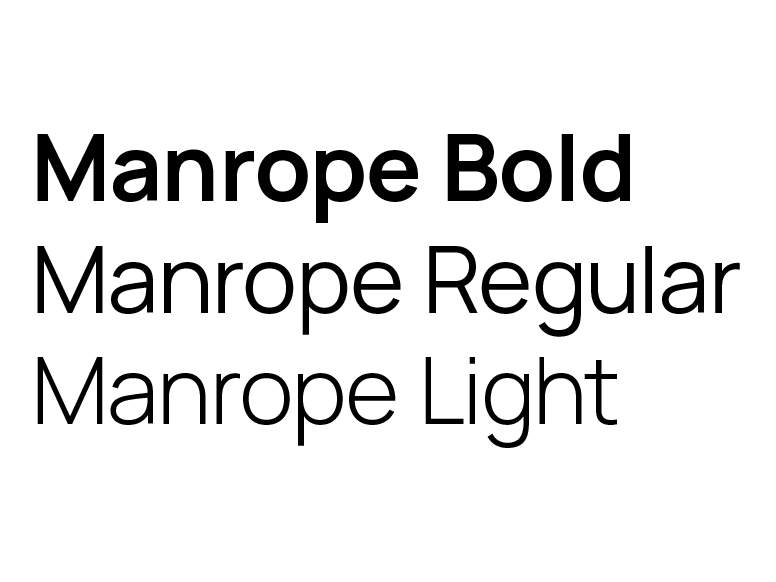
Our house font is Manrope.

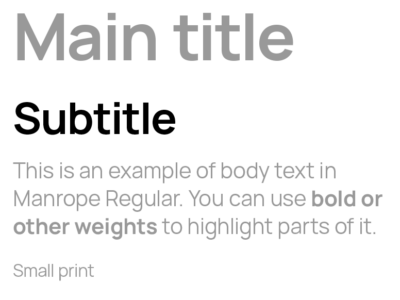
Paragraph
styles
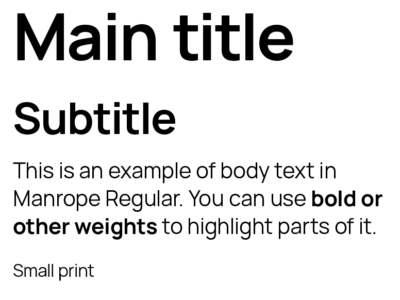
There are four paragraph styles in a typical design. They are designed to ensure maximum readability and a clear hierarchy, to make the content as easy to read as possible.
Text is always left-justified, never fully justified.

Main titles
These are the big, attention-grabbing titles. They are short (typically no more than five words) and there should be only one per page.
Main titles always use Manrope Bold.

Subtitles
Subtitles are used to organise content into sections, making it easier to navigate the information. You can also use them to highlight key points and to draw attention to important information.
Subtitles always use Manrope Bold.

Body text
This is the standard paragraph style for text.
Body text uses Manrope Regular, but other font weights are permitted to highlight parts of the text, to emphasize a point and to make the information as clear as possible.

Small print
Footers, disclaimers and everything else that needs to be present but doesn’t need to be in the foreground.
Like body text, all font weights are permitted, with Manrope Regular being the standard.

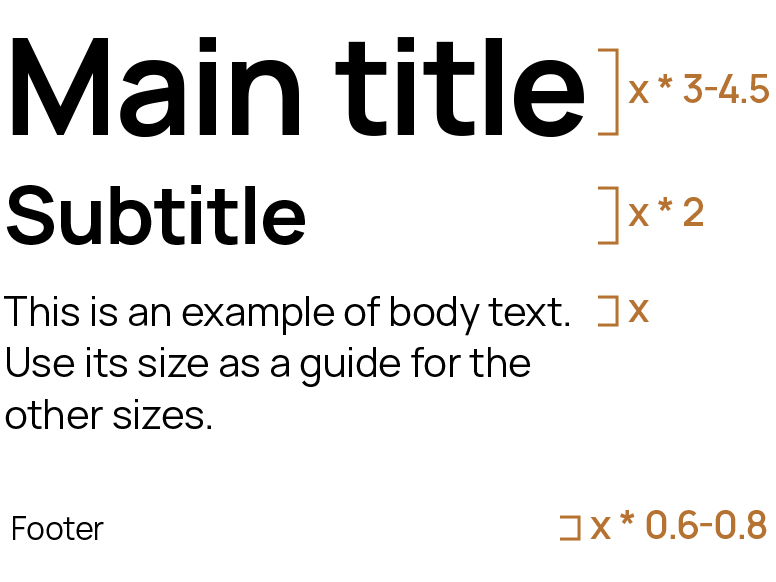
Sizes
Use the size of the body text as a guide for the other sizes. The default body text size is 10pt (print) or 18px/1.12rem (screen).
Subtitles are twice as big. That means a default of 20pt (print) or 36px/2.24rem (screen).
Main titles are between 3 to 4.5 times as big, meaning 30 to 45pt (print) or 54 to 81px/3.36 to 5.3rem (screen). Choose a size that best fits your amount of text.
Small print is 0.6 to 0.8 times as big.

Colors
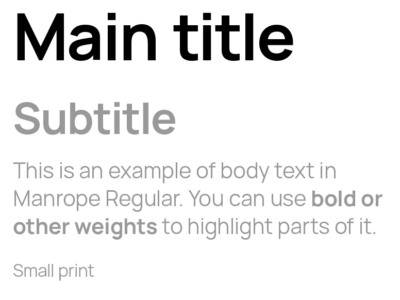
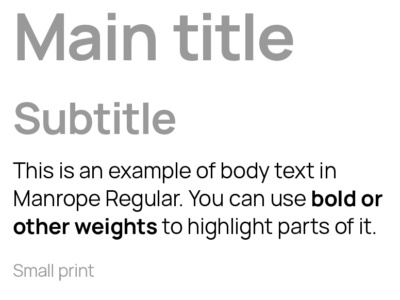
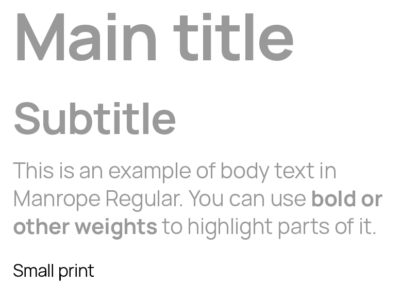
Titles, subtitles and body text are either 100% black or white, depending on the background color.
Footers, disclaimers, captions and similar are set in 40% black on bright backgrounds or 70% black on dark ones.

For visual interest, you can set the subtitle in a gradient color that fits the design. For the exact color codes, refer to the chapter on colors in this brand guide.
Titles and body text are always black or white, they never use the copper gradient.

If you give the subtitle a color, use the same color you used for the rest of the page or section. Don’t mix different colors.

If you use the color gradient in a subtitle, use it on the whole paragraph.
Never use the copper gradient on single words, neither in titles, subtitles nor in the body text. Use bolding if you want to highlight just a part of a text.

Spacing
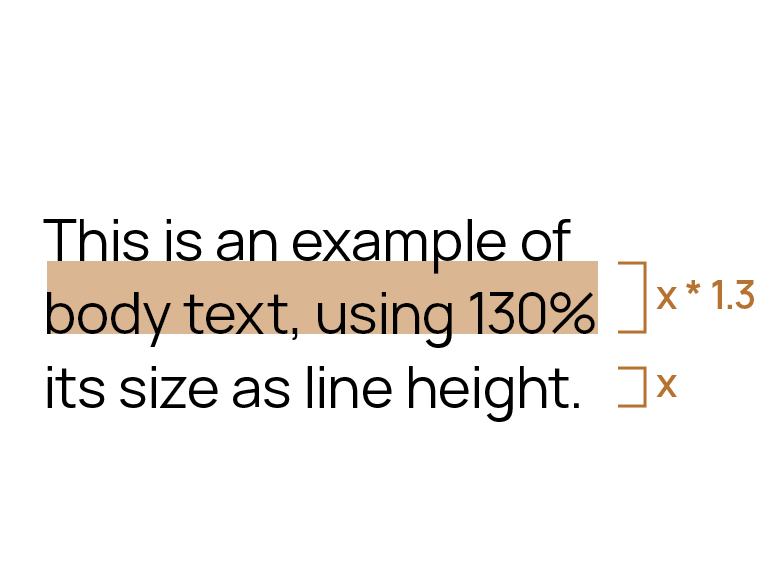
To get the correct line height for your body text, add 30% to the size. So a 10pt body text would have a line spacing of 13pt, and an 18px/1.12rem text would have ~23px/1.5rem (rounded up).

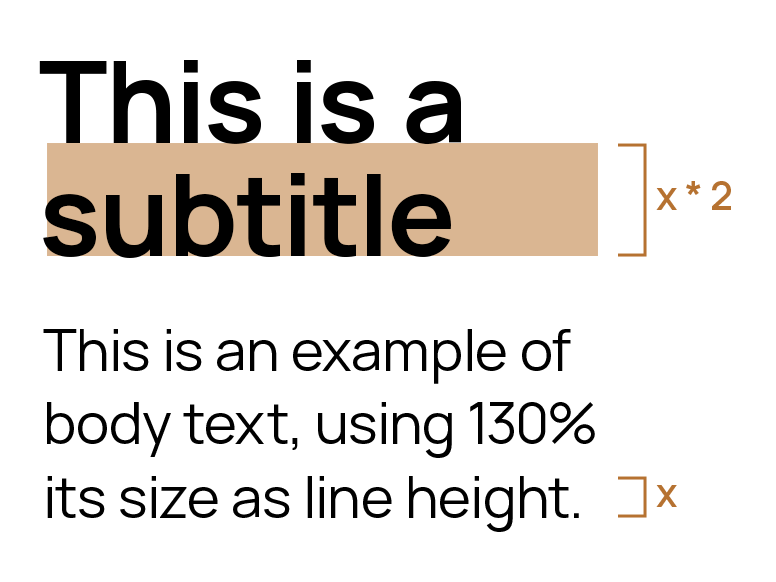
The line height for subtitles is the same as their size.That means the subtitle line height is body text size * 2

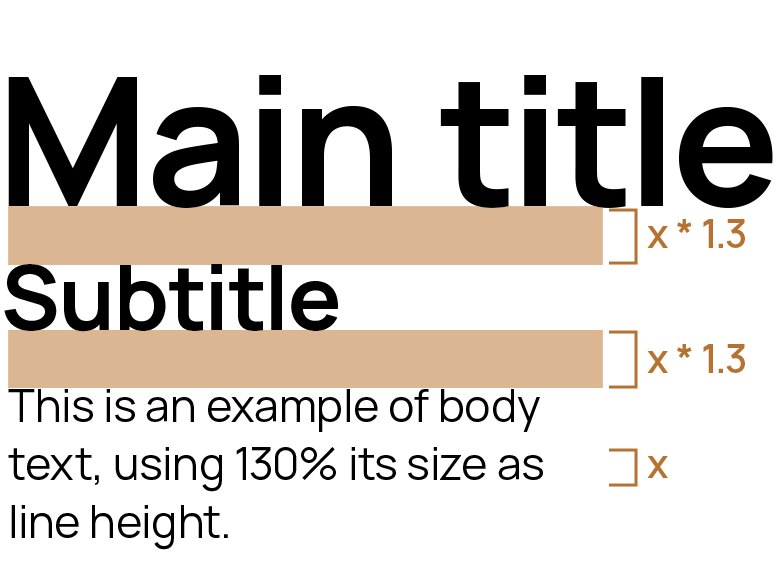
The line height for main titles is 90% of their size. In other words, it’s (body text size * 3-4.5) * 0.9

The spacing between the title and subtitle, as well as between subtitle and body text, should neither be too big nor too small. There’s no hard rule, but a good rule of thumb is to add a full body text line break.

Titles &
Subtitles
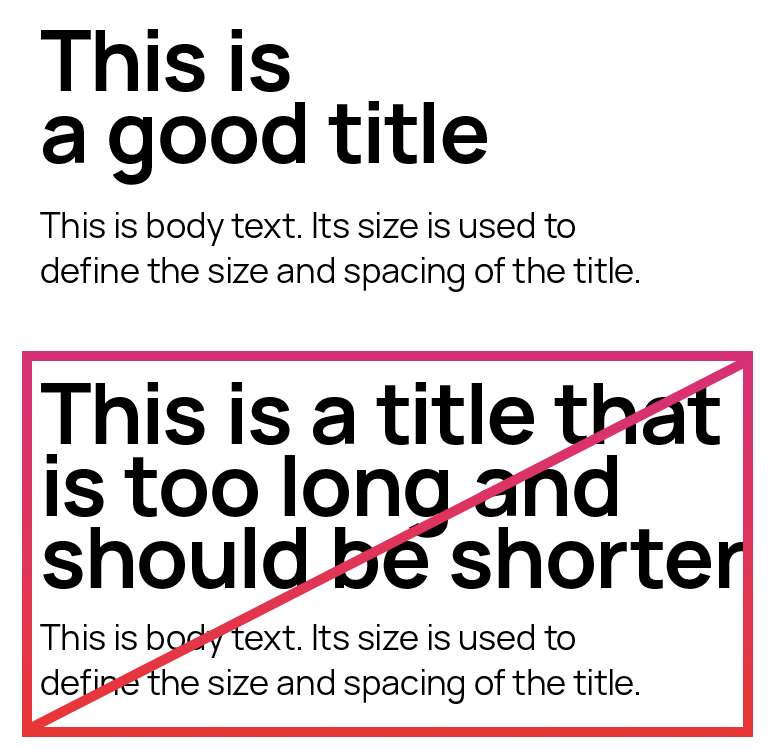
Keep main titles short. They should be concise and grab the attention with just a few words, typically no more than five. If your title is longer than that, it should probably be a subtitle instead.
On a typical page, there is only one main title.

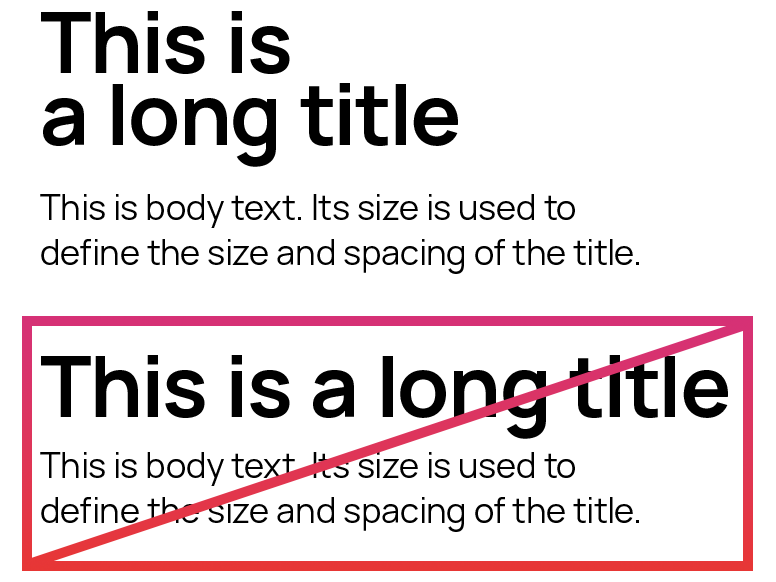
Use line breaks to break up titles and subtitles. This makes them more compact and gives the whole text more room to breathe.

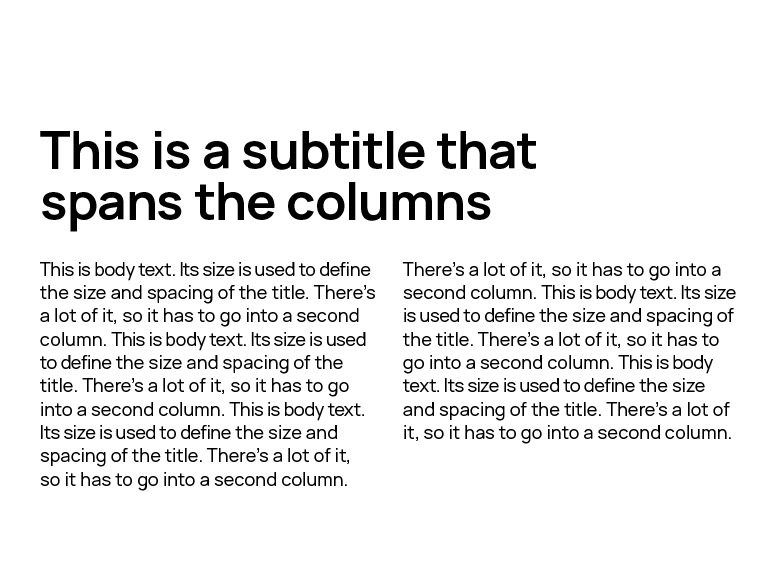
Columns
Break up long body text into two columns, but not more. This keeps the line lengths manageable. Aim for 45 to 75 characters (including spaces and punctuation) per line.
Titles and subtitles always span the columns.