
Smart Chip layouts use a simple but flexible grid system that keeps everything looking clean and consistent. At the same time, it gives you plenty of freedom to adapt to different sizes, form factors, and design needs.
Layout Styles
There are two styles of layouts: Full Bleed and White Space.

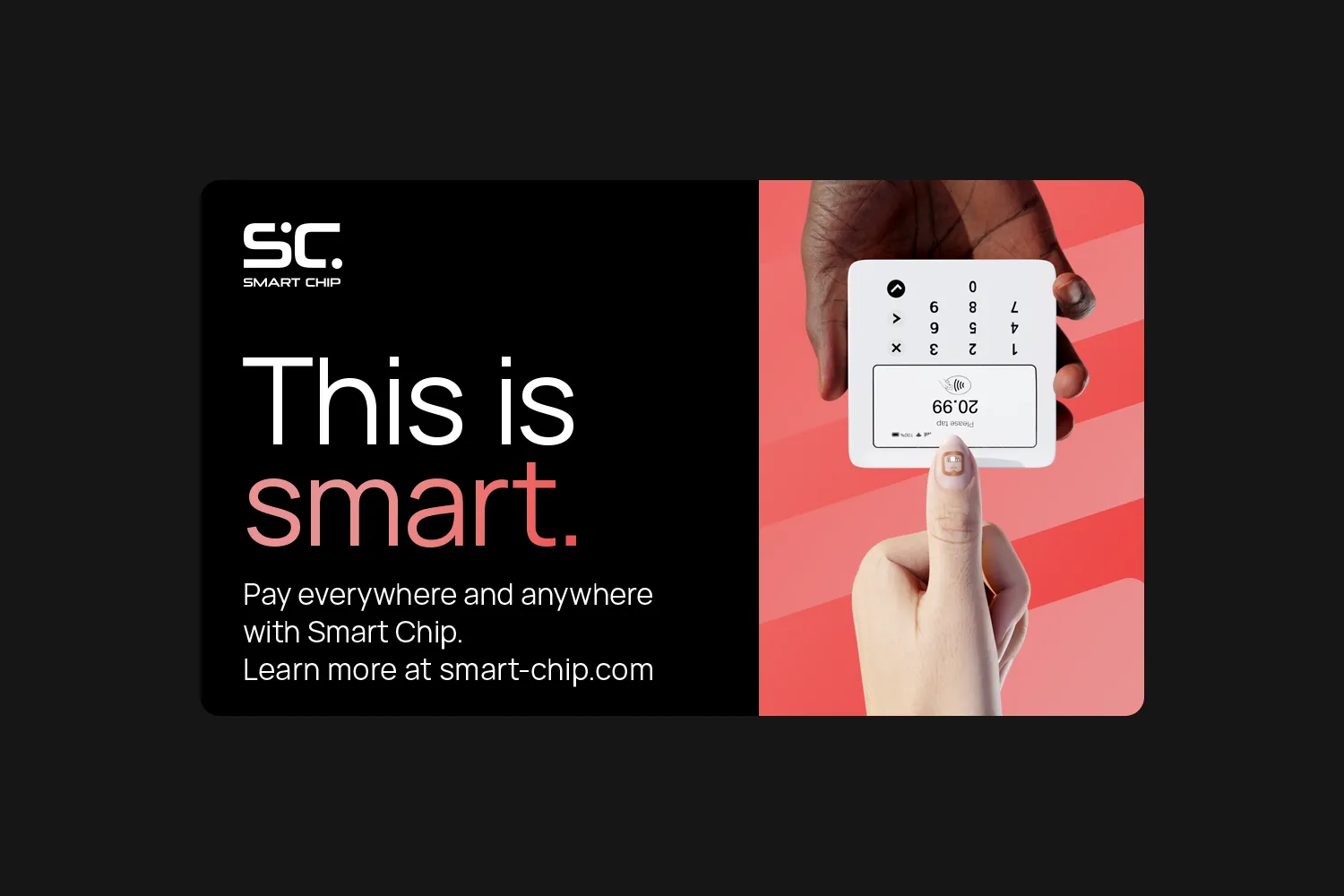
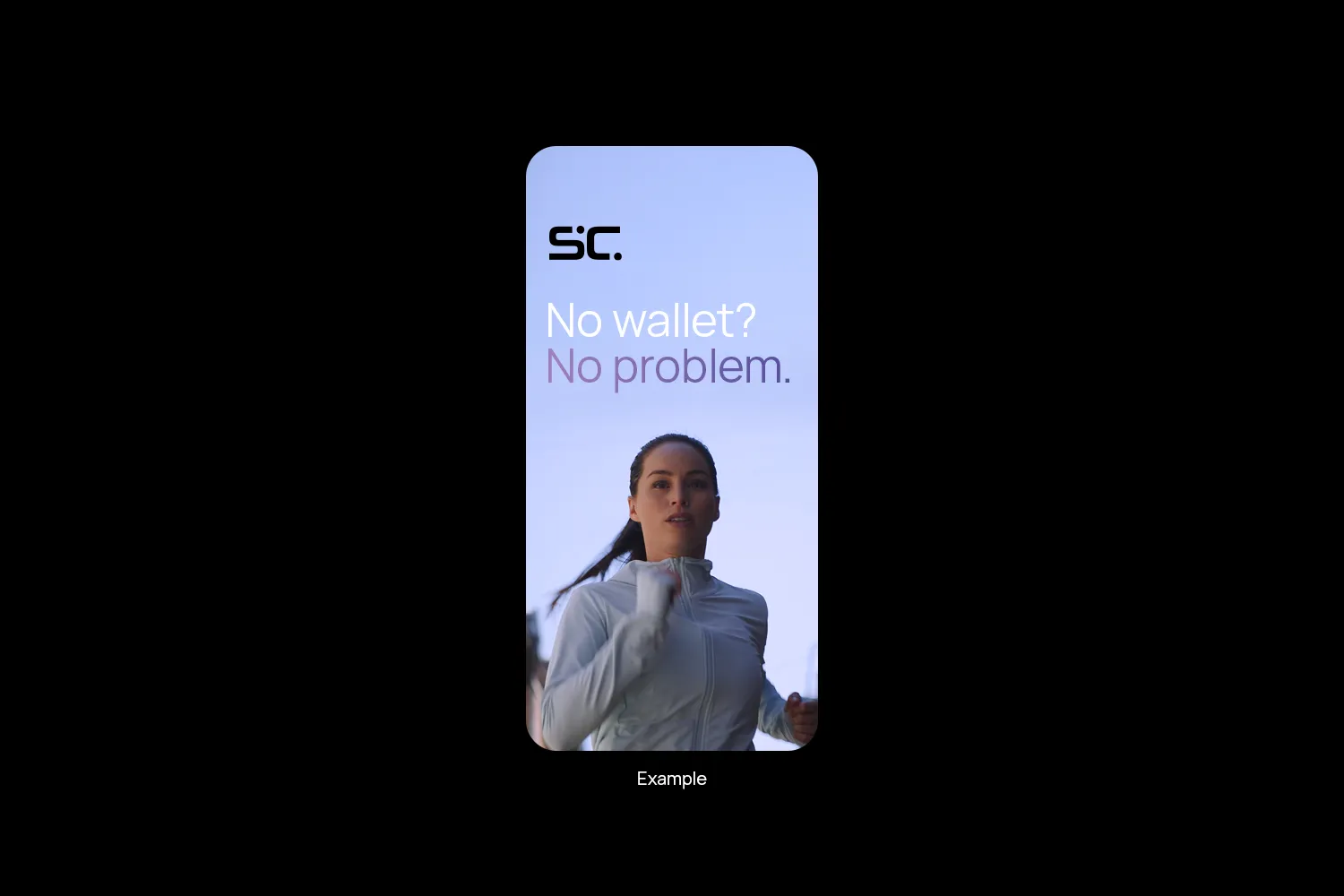
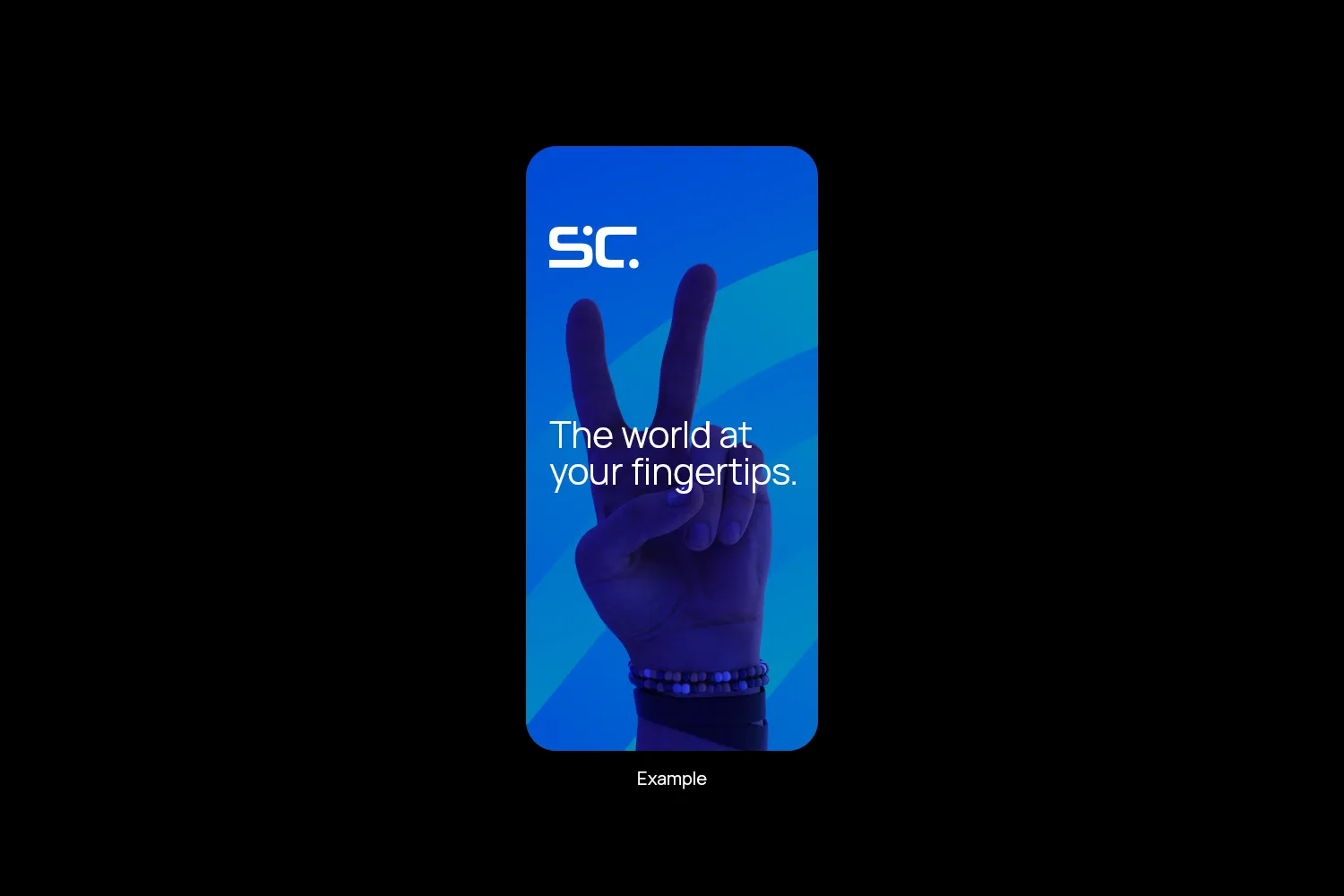
Full Bleed layouts use our color palette, bold imagery and big headlines to draw attention. They work best for signage or as an eye-catcher when paired with white space layouts.

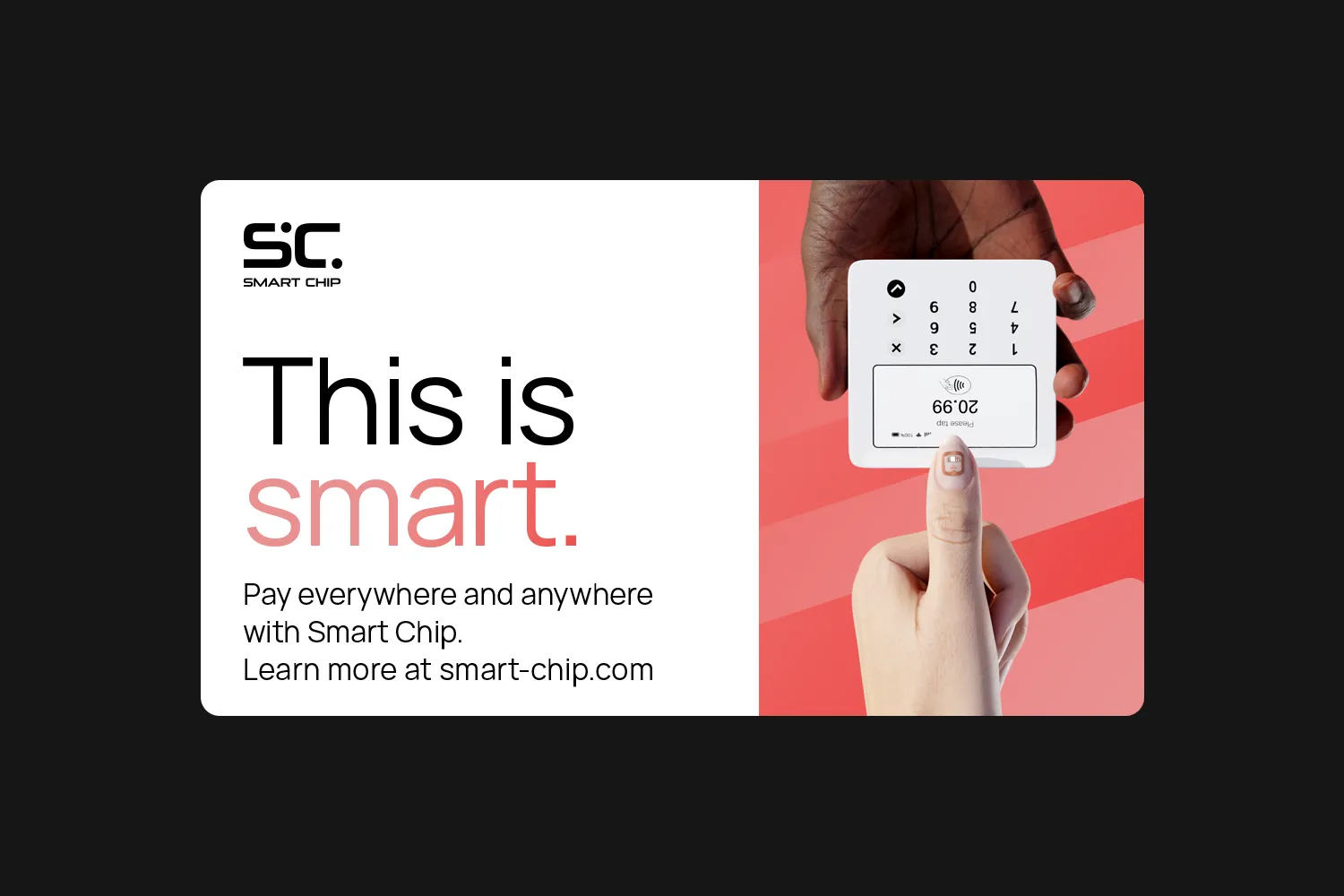
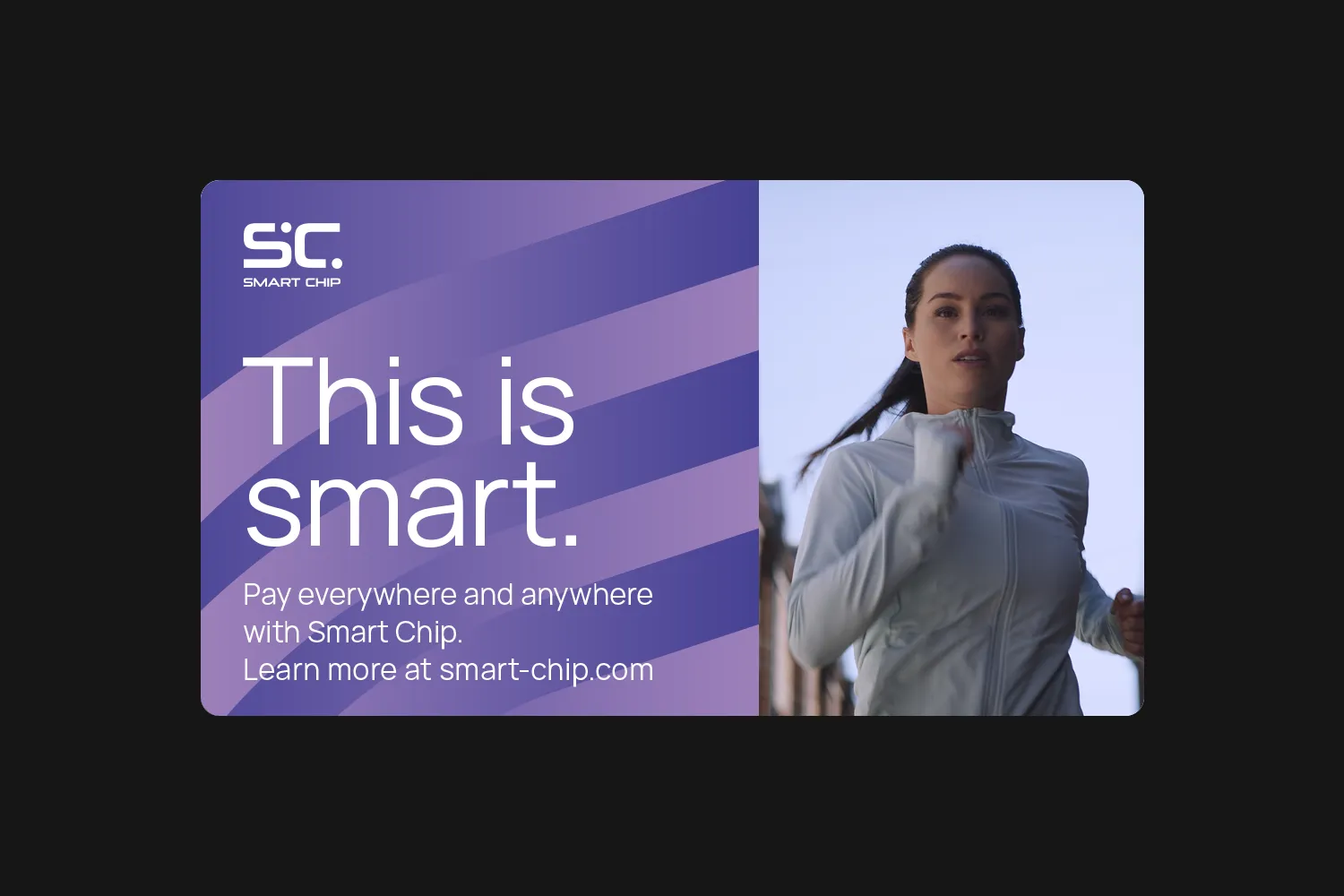
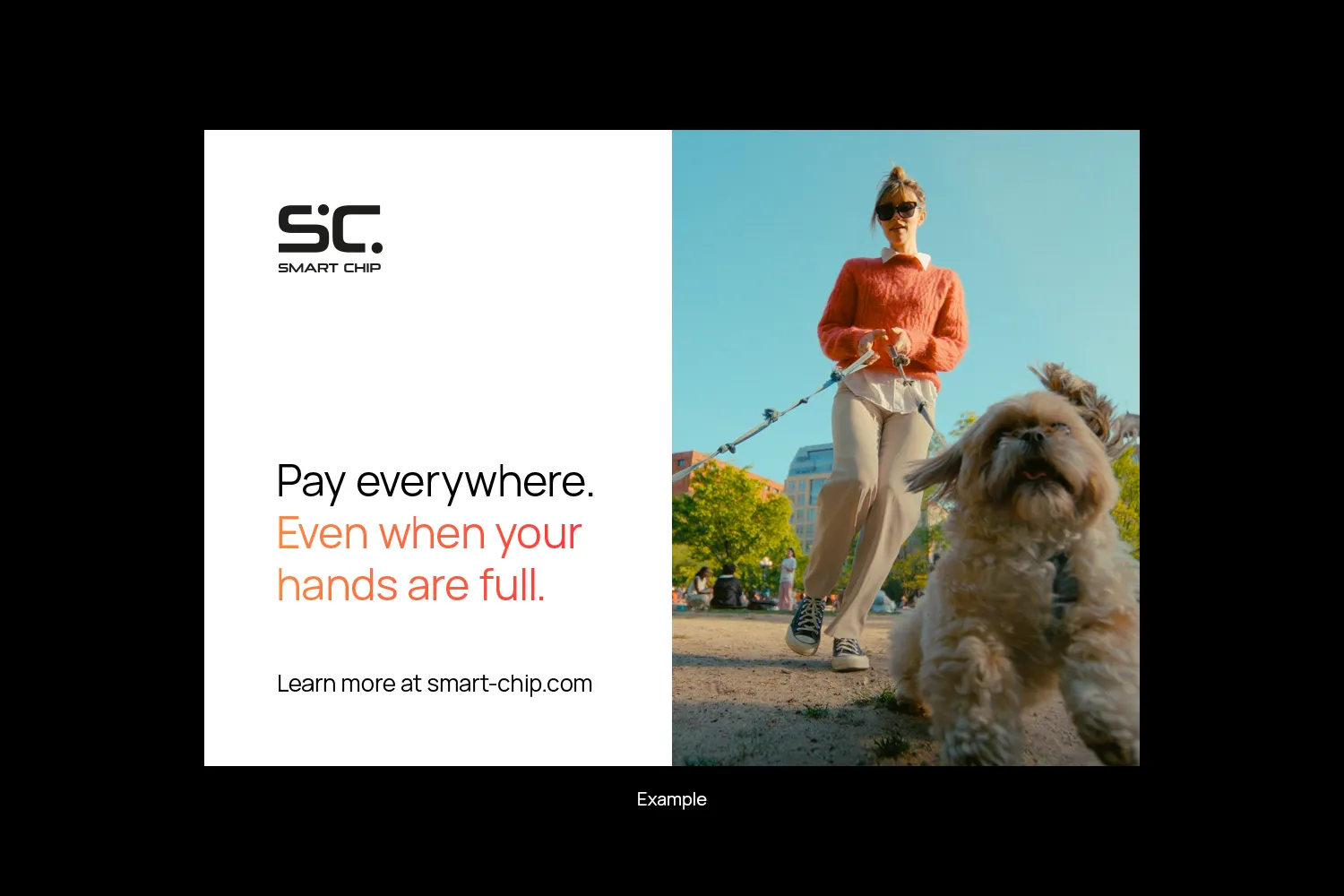
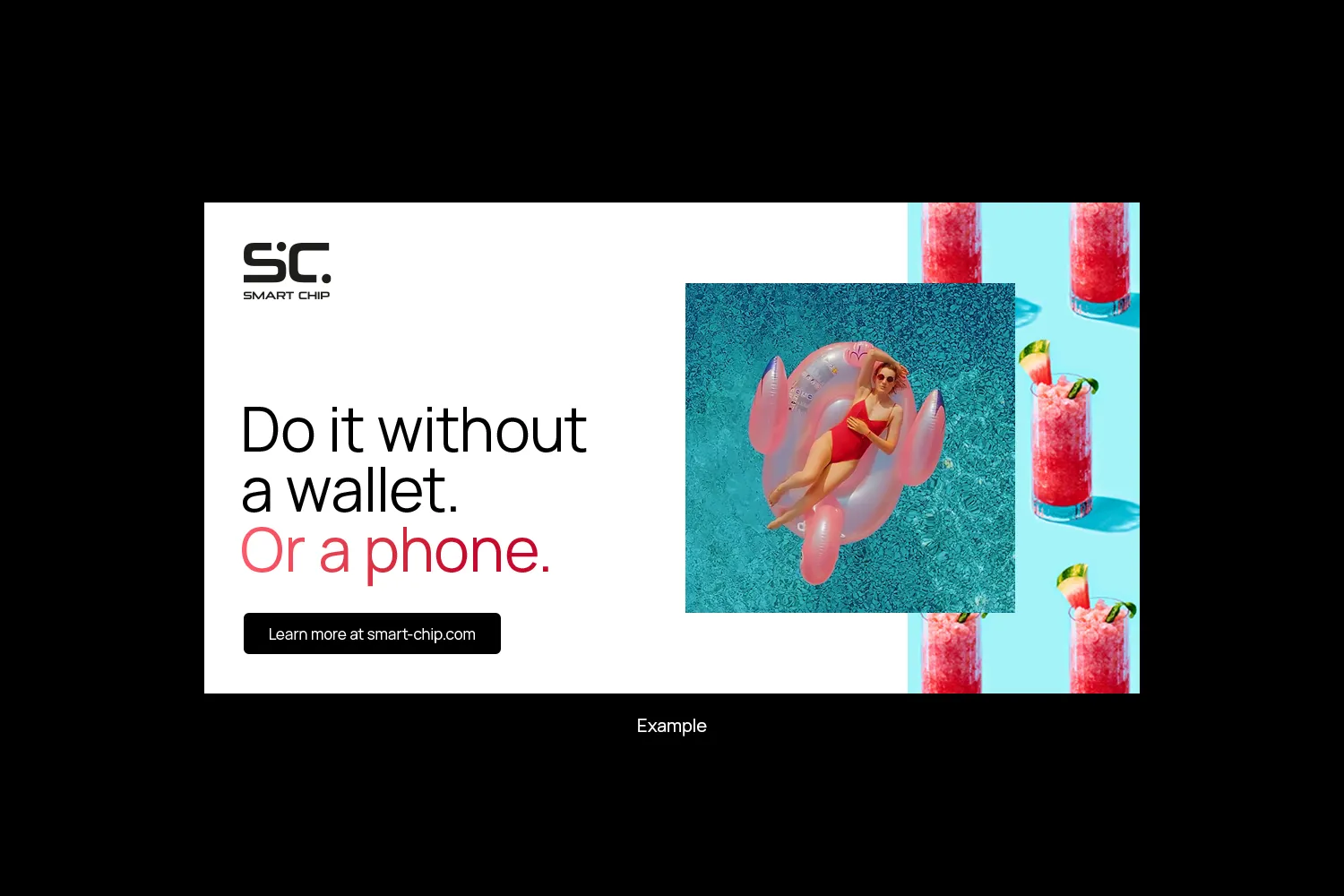
White Space layouts combine imagery with text in a way that is more suitable to tell a story. They can carry more information than a full bleed layout.
Setup
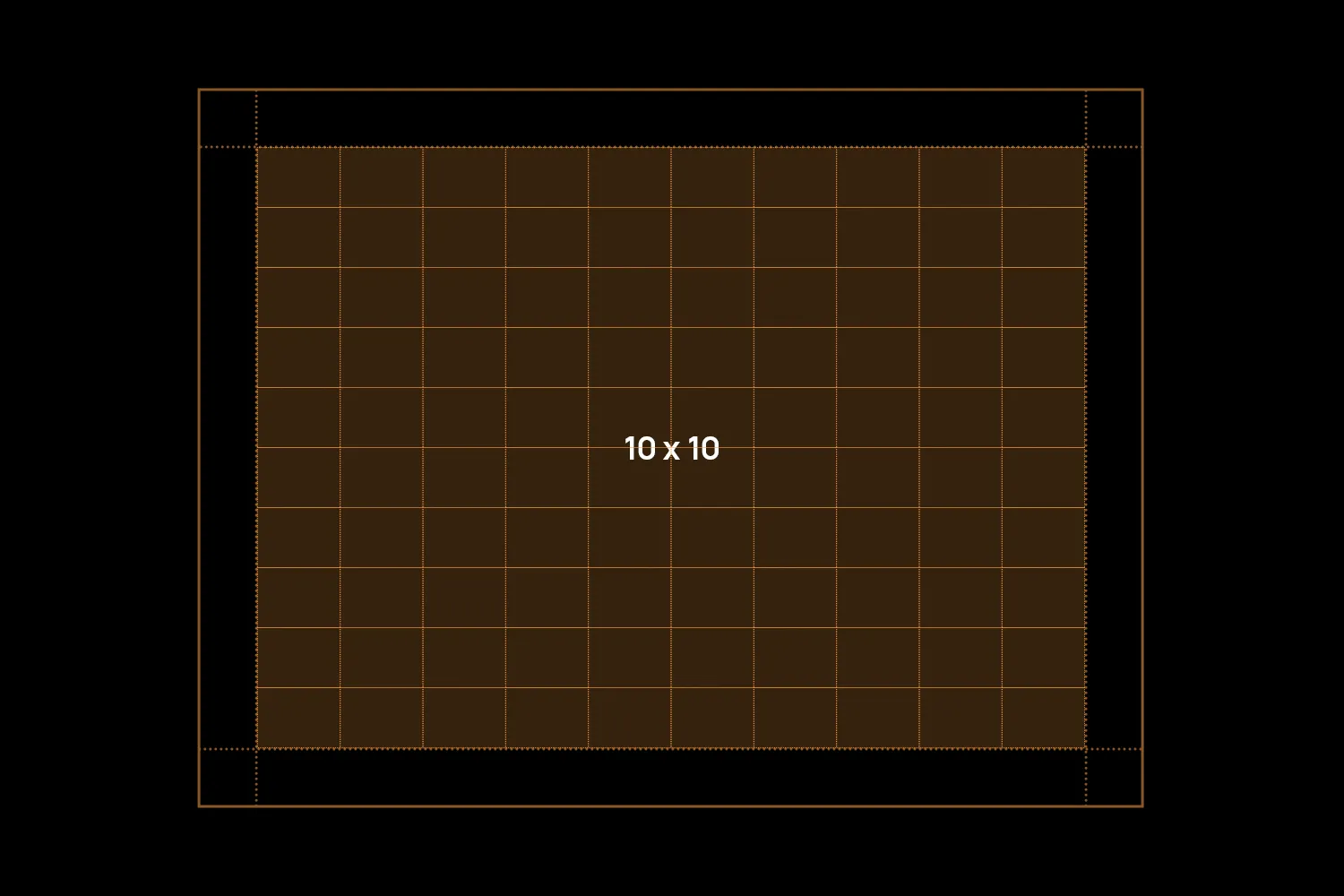
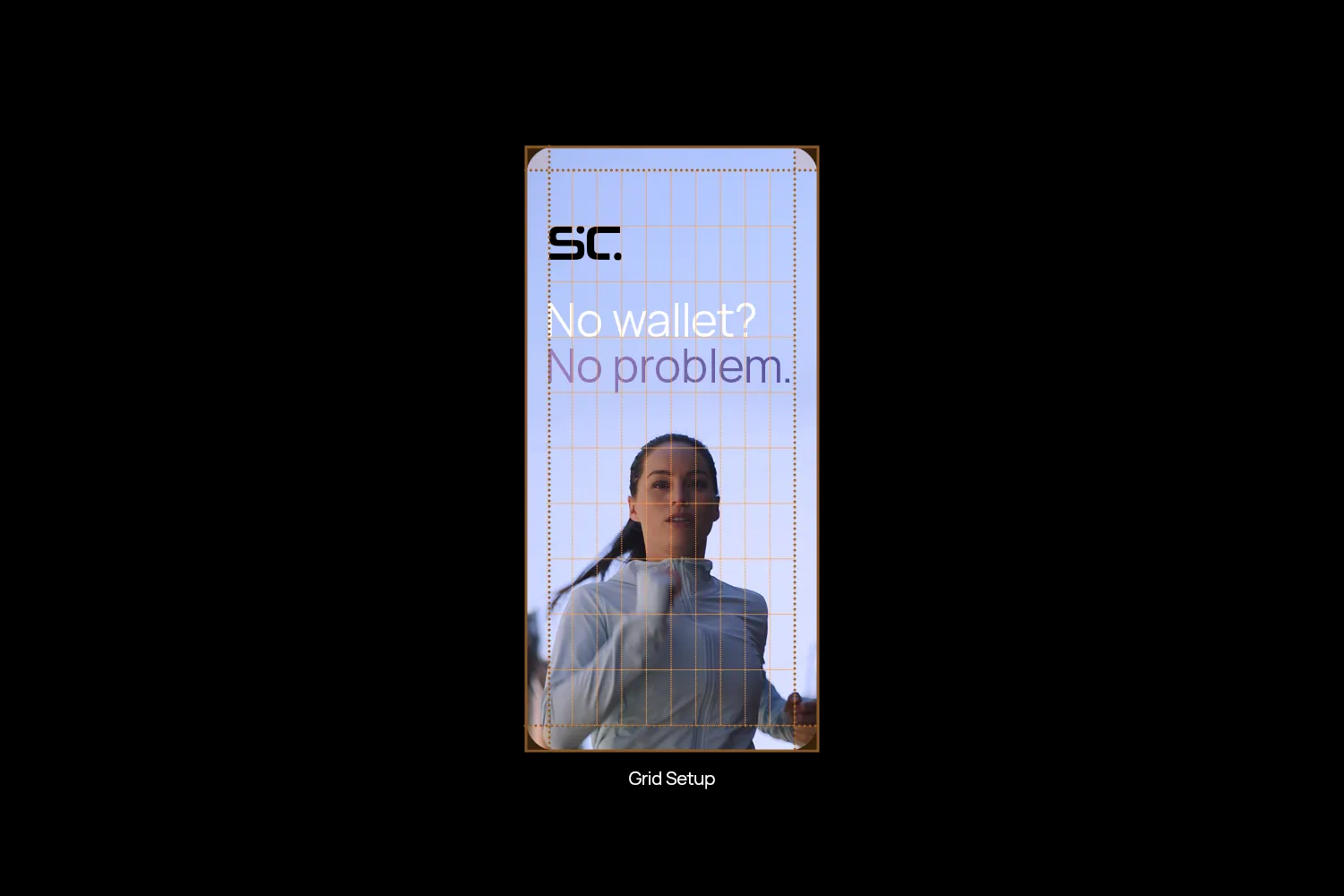
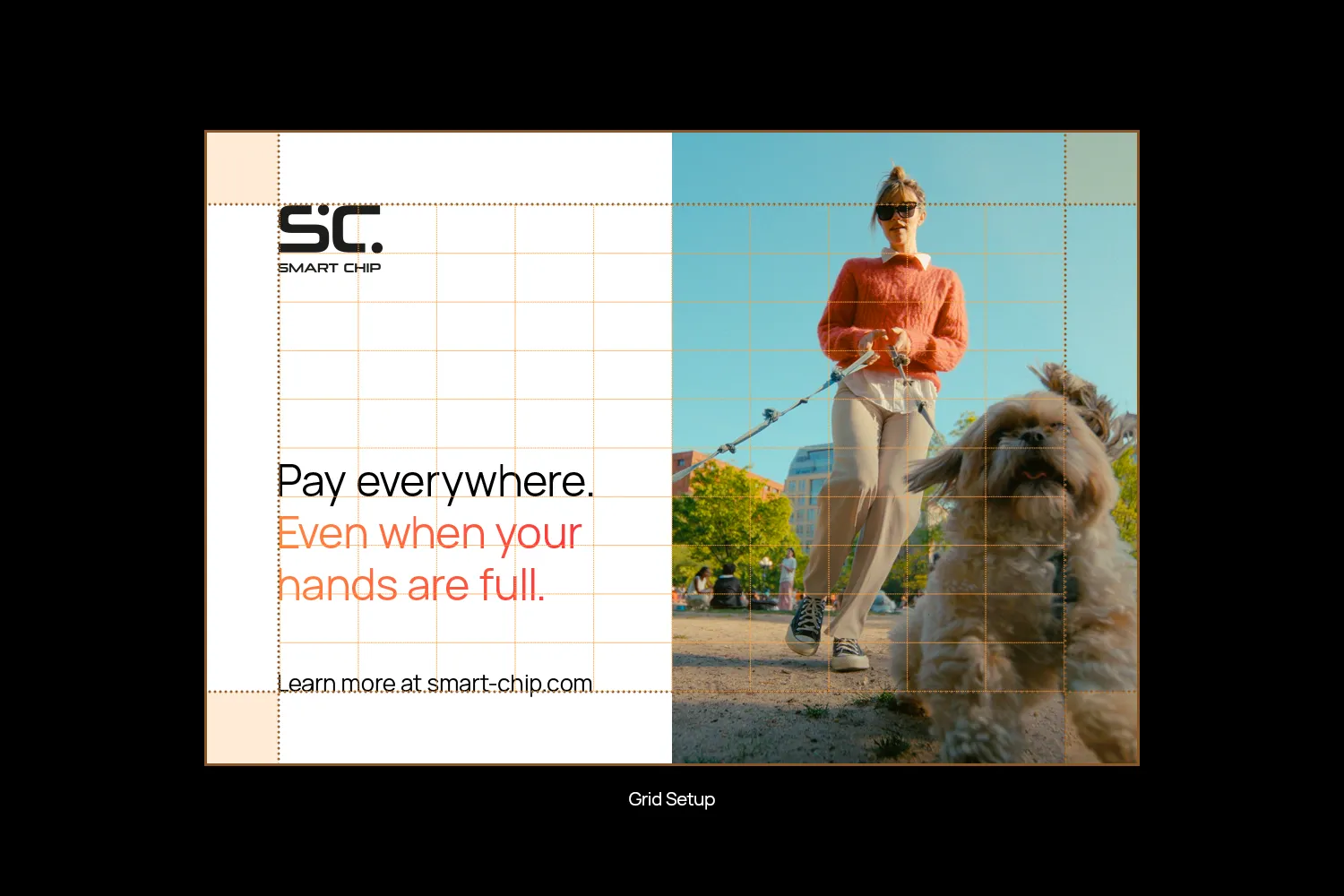
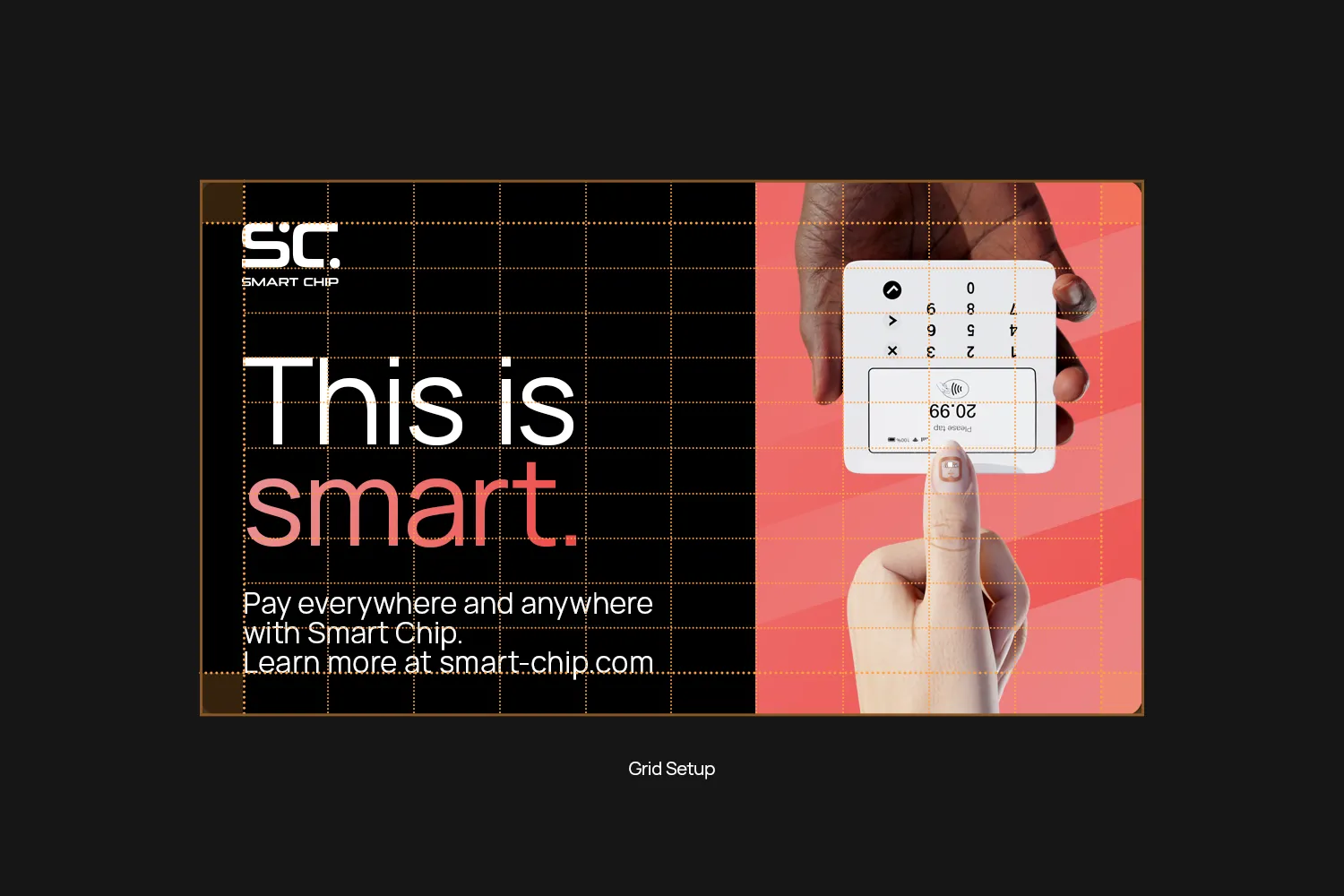
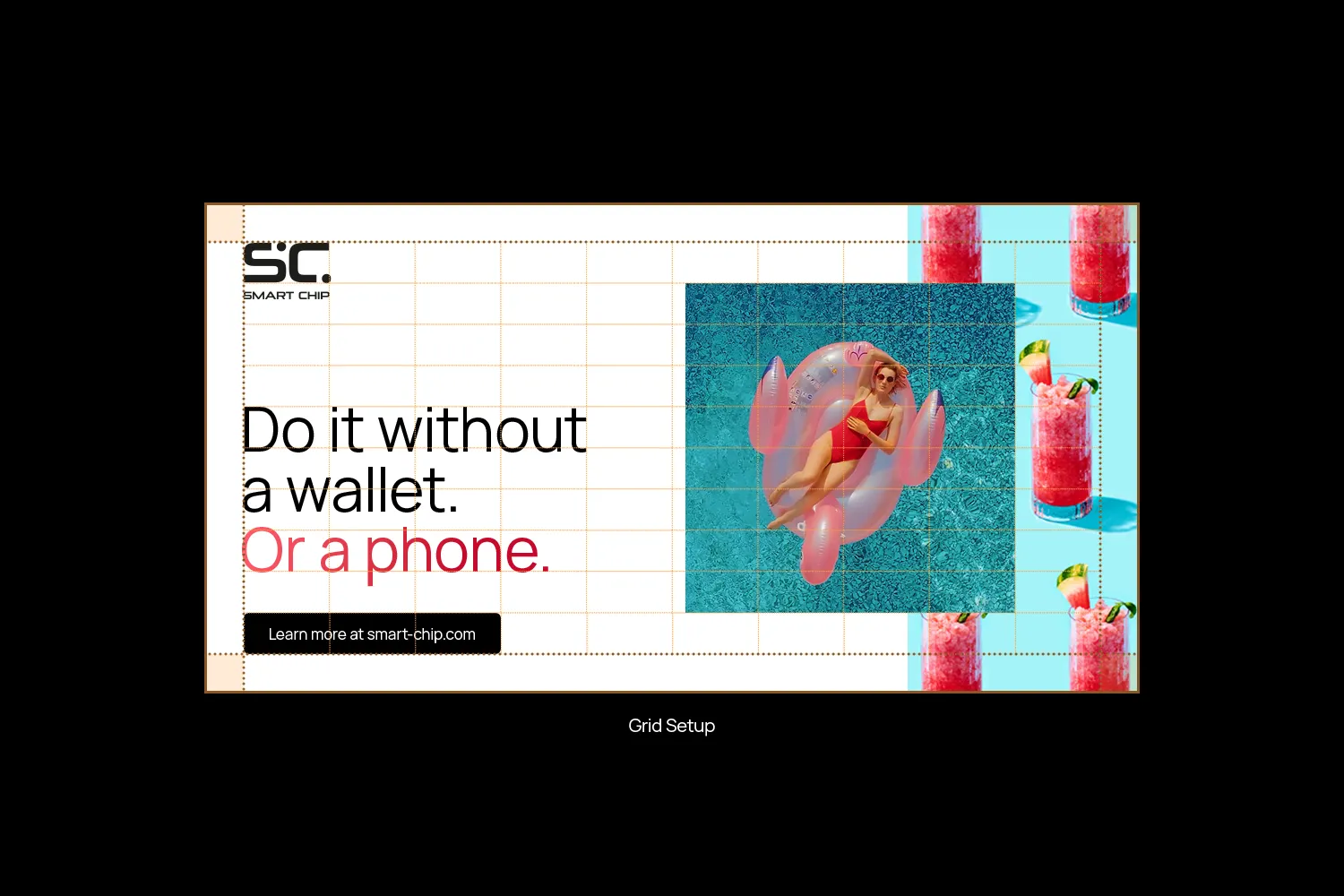
Both full bleed and white space layouts use the same grid system.
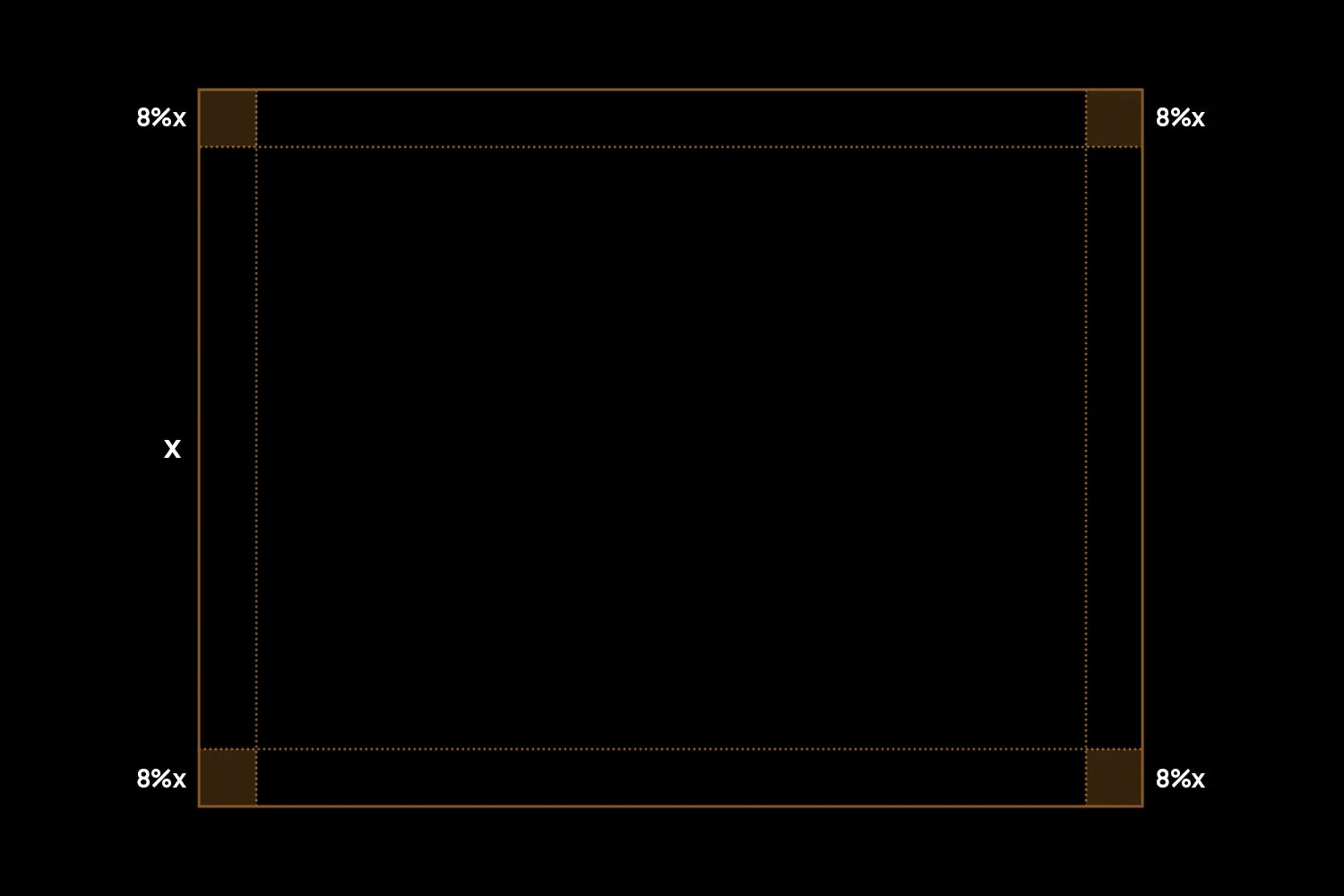
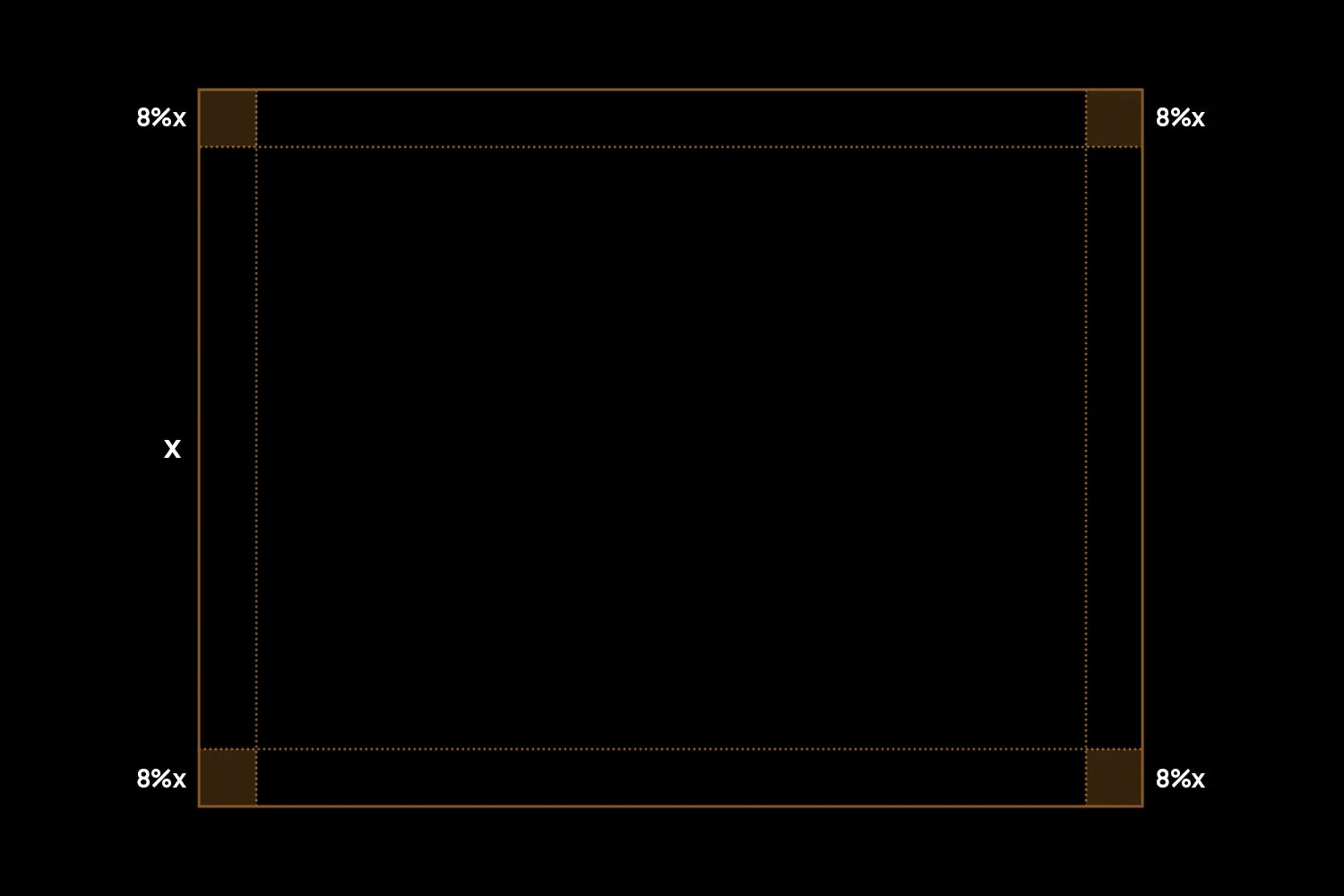
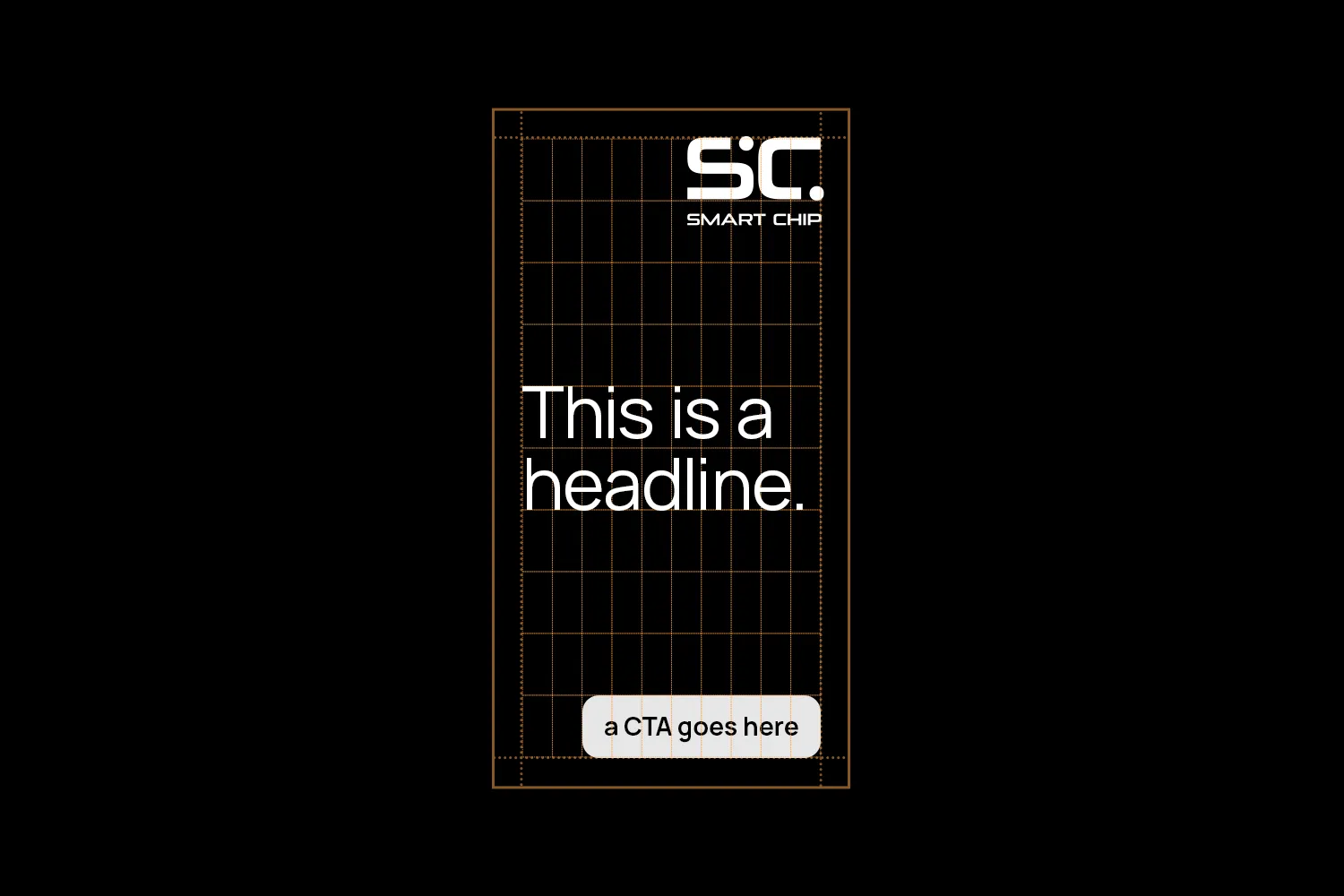
Start with the margins. The standard margin for layouts is 8% of the shortest side.



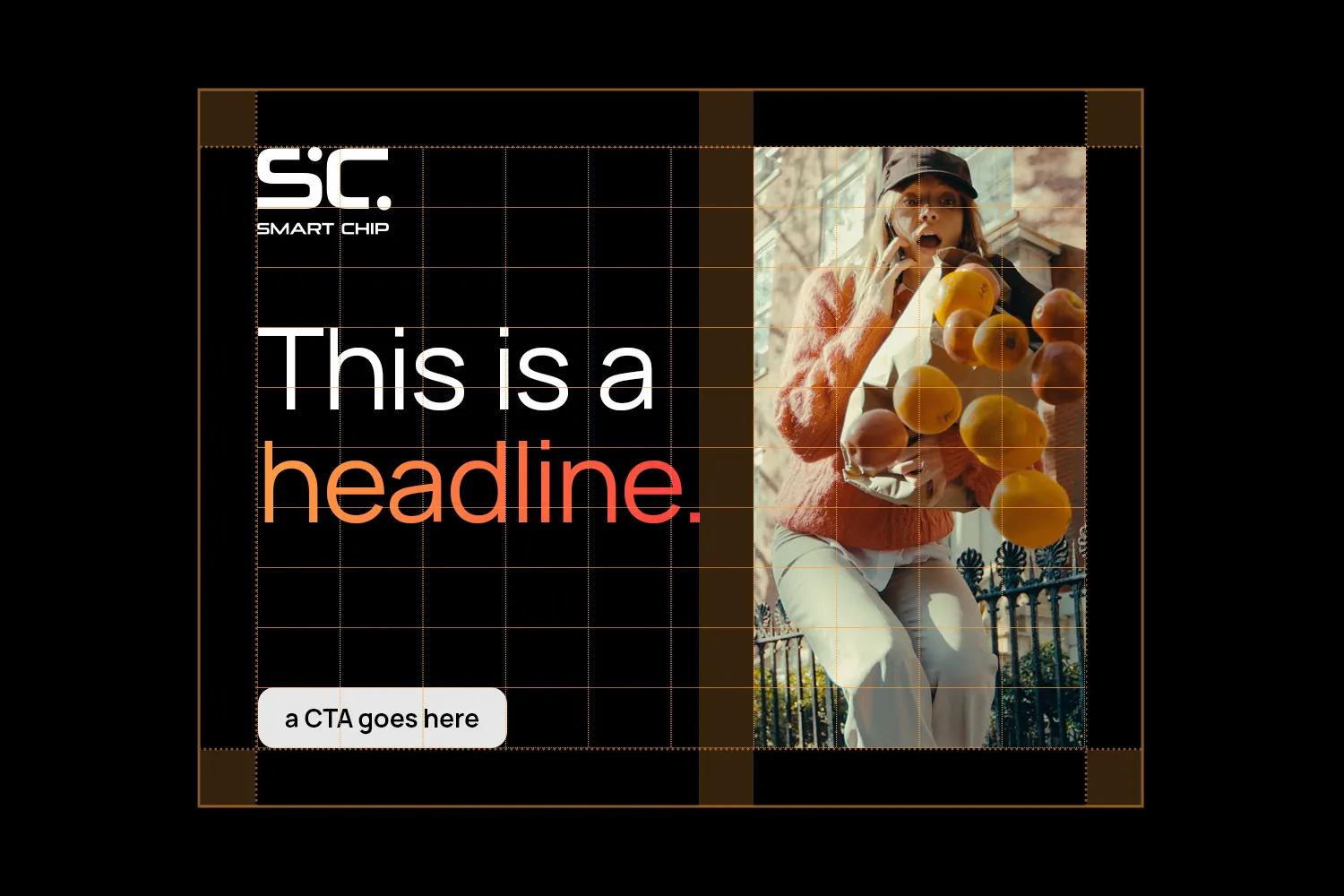
Divide the inner area into a 10×10 grid.



This gives you the complete grid system. Use the grid lines to align and scale elements like the logo, headlines, CTAs, imagery and more.



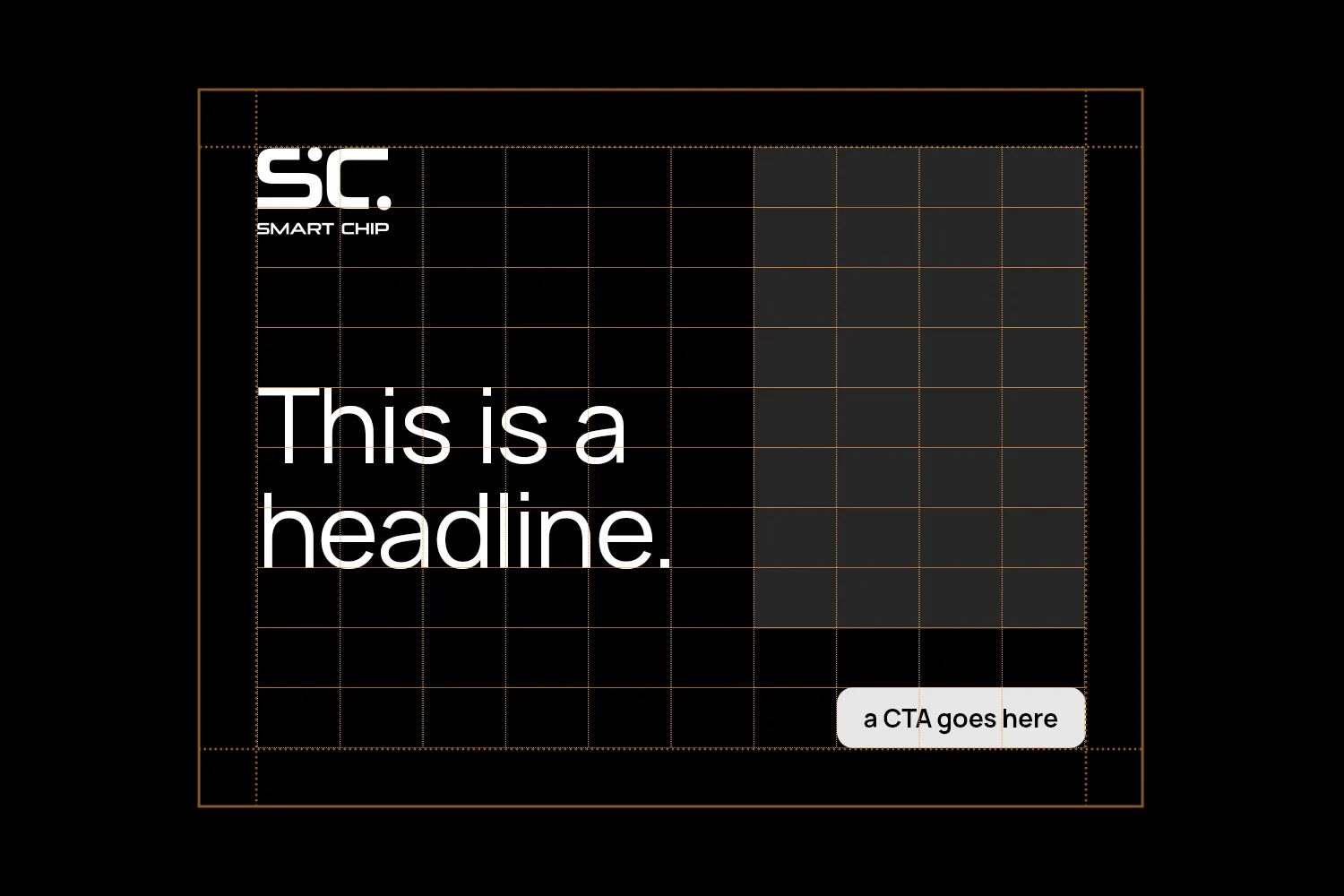
Using the grid
Use the grid lines as a guide to align elements. The system is designed to be flexible, so feel free to mix and match sizes and arrangements to create a layout that works for your needs.
The background can be black, white, or a color from our palette. Mix it up to keep things fresh and interesting.
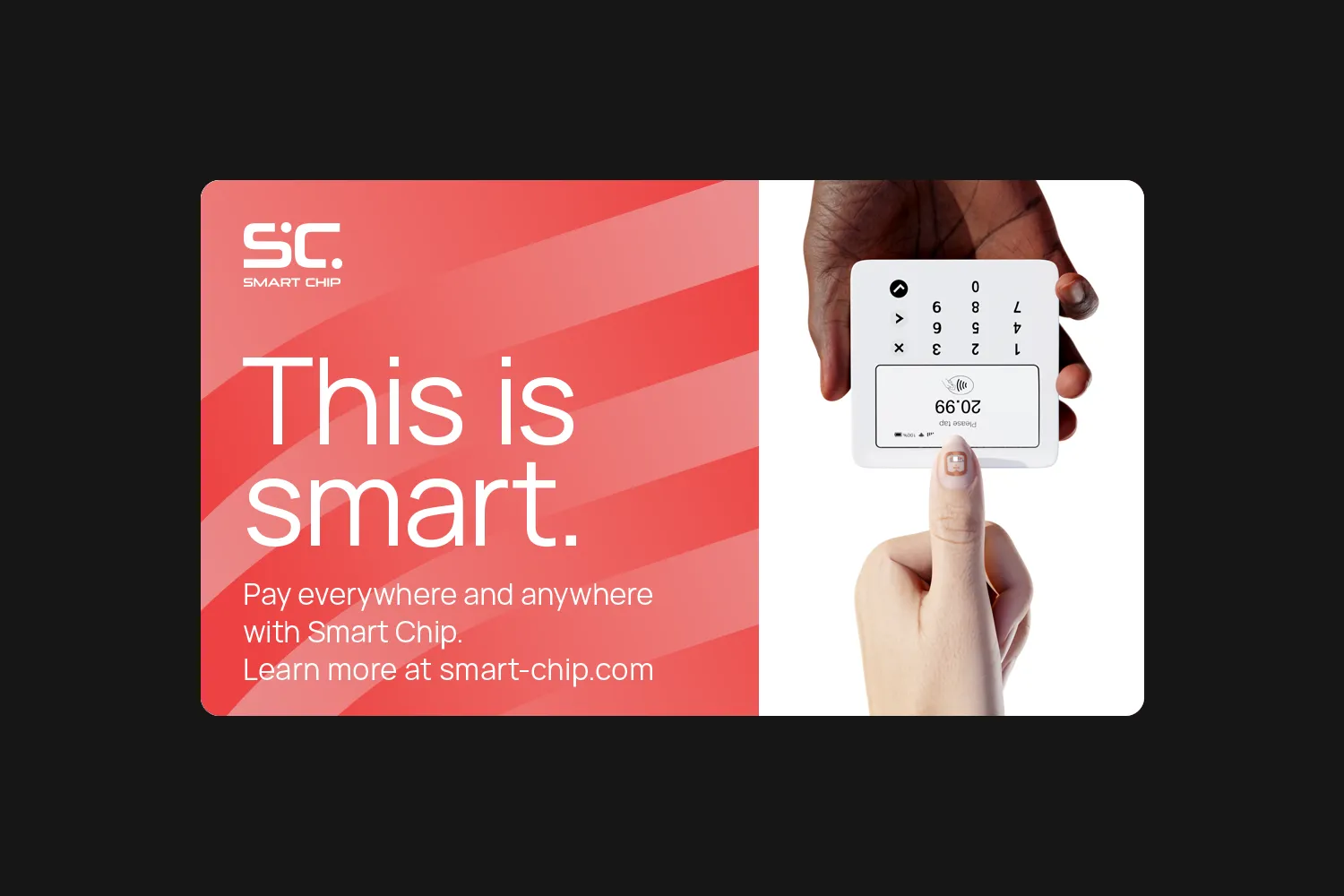
Choose a color that complements the imagery. It can either reflect a dominant color in the picture, pick up a detail in the image or just fit the vibe.




Headlines
You can scale headlines as big as they go. Sometimes smaller is better though, to give the design room to breathe.
Keep a distance to imagery of at least the margin. Don’t overlay headlines over imagery, except in full bleed layouts.



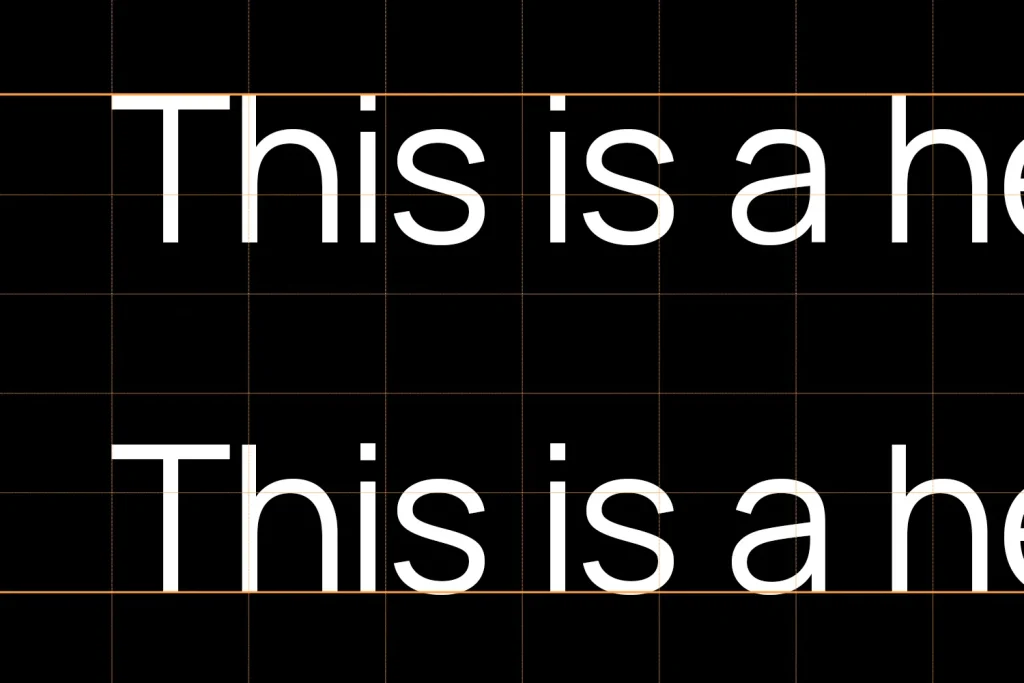
Text can either hang below a grid line or stand on one, whichever works better for your layout.

Marks
The mark (Logo or Icon) typically sits in the top left or top right corner, touching the margin.
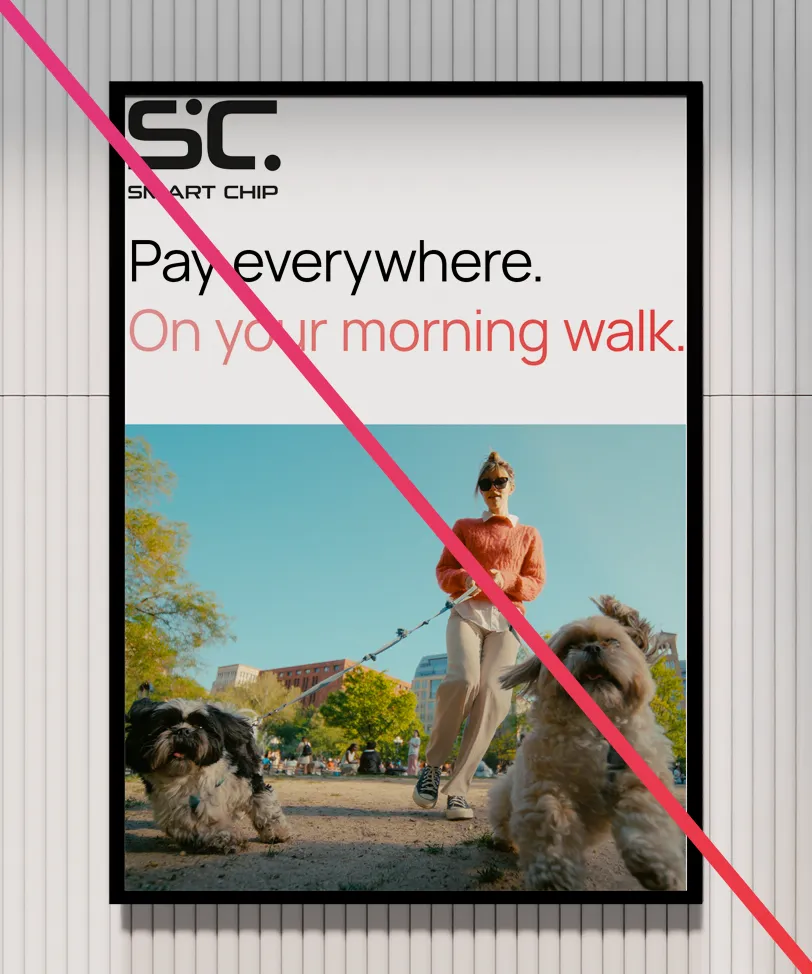
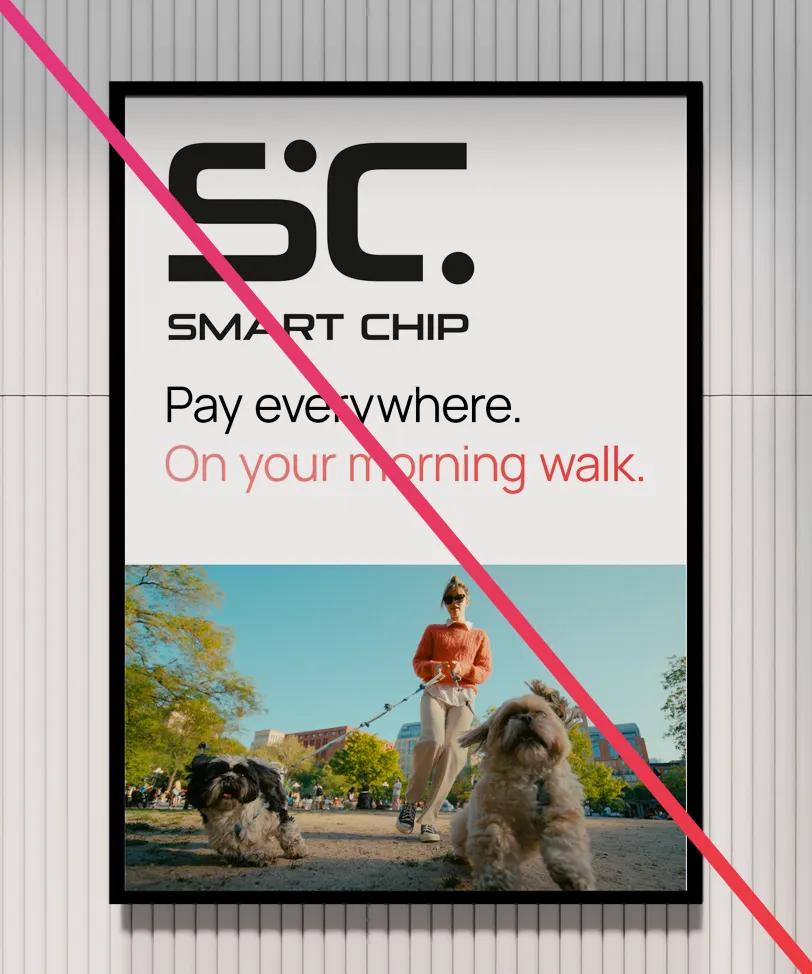
Scale the mark so the “SC” part is one grid unit high. For smaller applications, where this would make the mark too small, you can scale it to two grid units. For tall layouts, for example 9:16 posts, you can scale it down to a minimum of half a grid unit.

Although the standard placement of the mark is outside of the imagery, it can be placed over imagery if space is an issue. Note that the rules for legibility still apply; only do this if the mark is still easily readable.

Imagery
Align imagery with the grid lines as well. It can be any aspect ratio you need for your layout, as long as the finished image aligns with the grid.
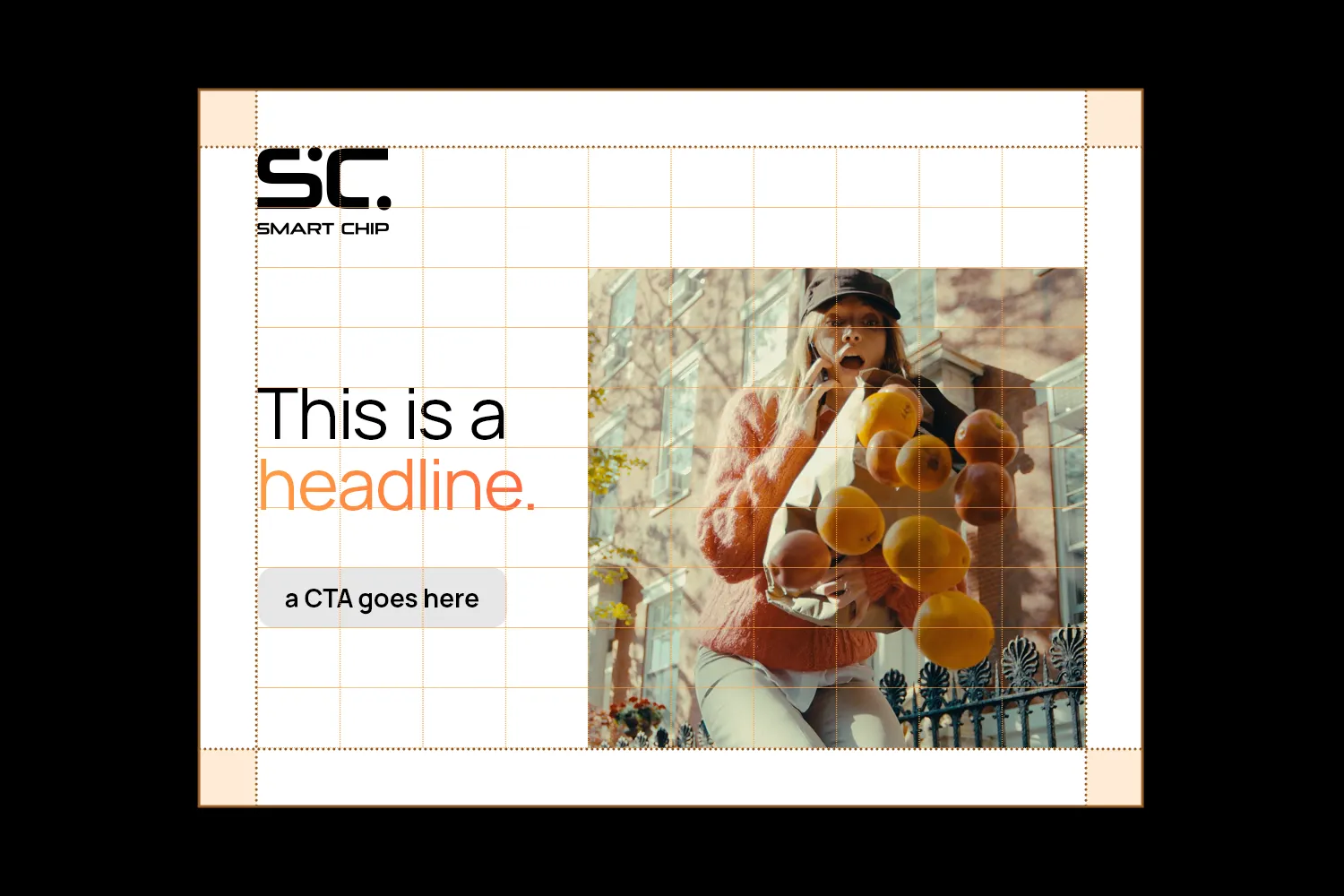
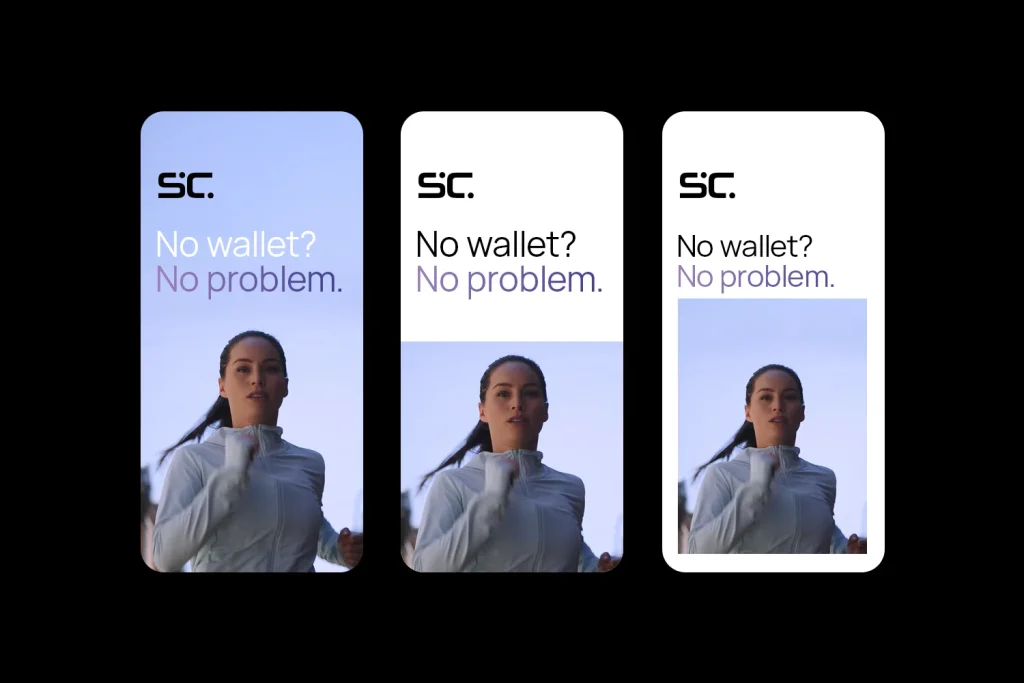
Images can stop at the margin for a clean, structured look or extend to the edge of the layout for a more dynamic, immersive effect. Choose the style that best suits the context and content.



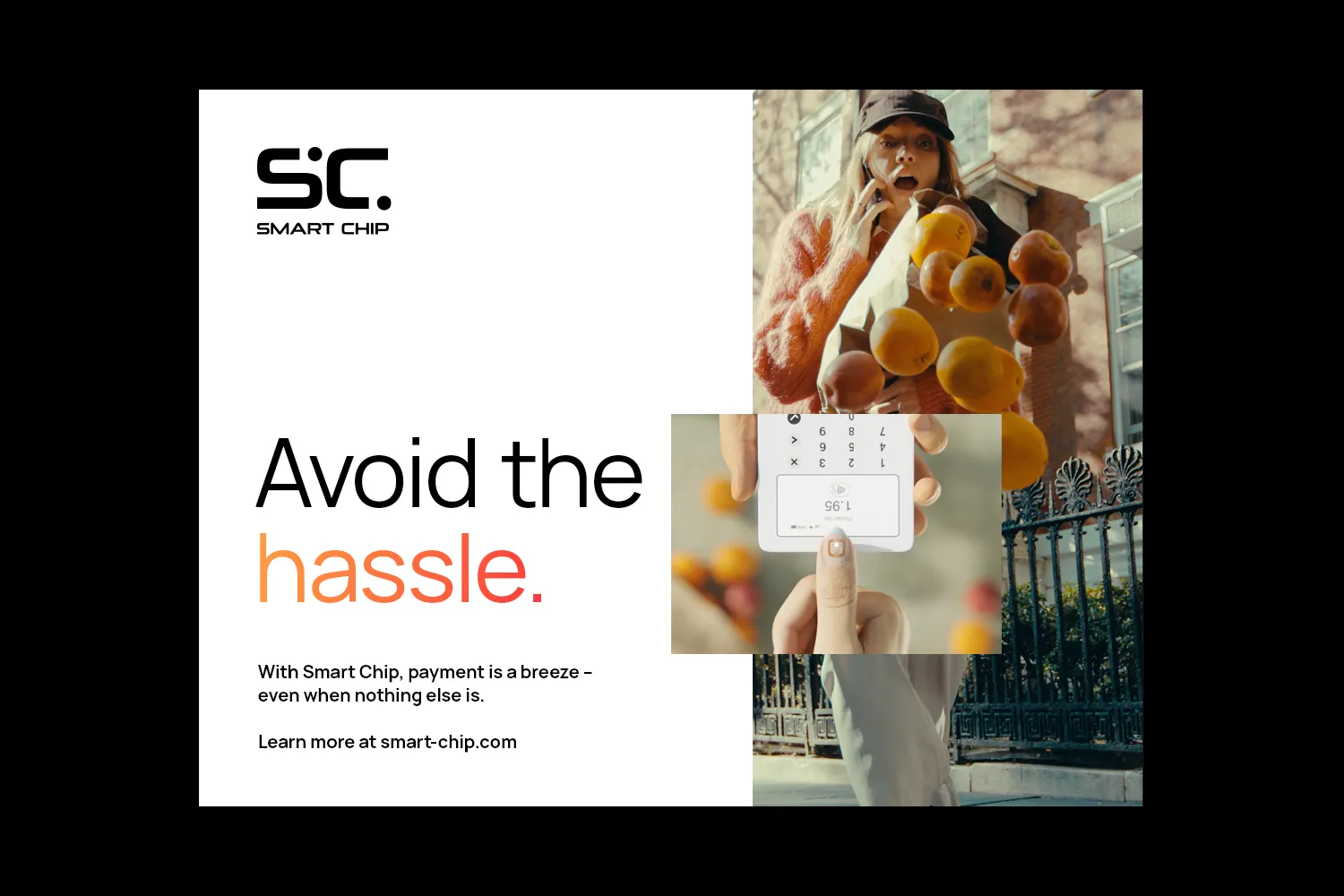
Layering and overlapping images is a great way to share more info, add energy to the layout, and create visual depth.
Letting the overlayed images slightly break the grid makes them even more dynamic.


Full Bleed
Full bleed layouts use the same grid but let the imagery stretch to all four edges.


The options are full bleed on all sides, partial bleed on three sides or no bleed.

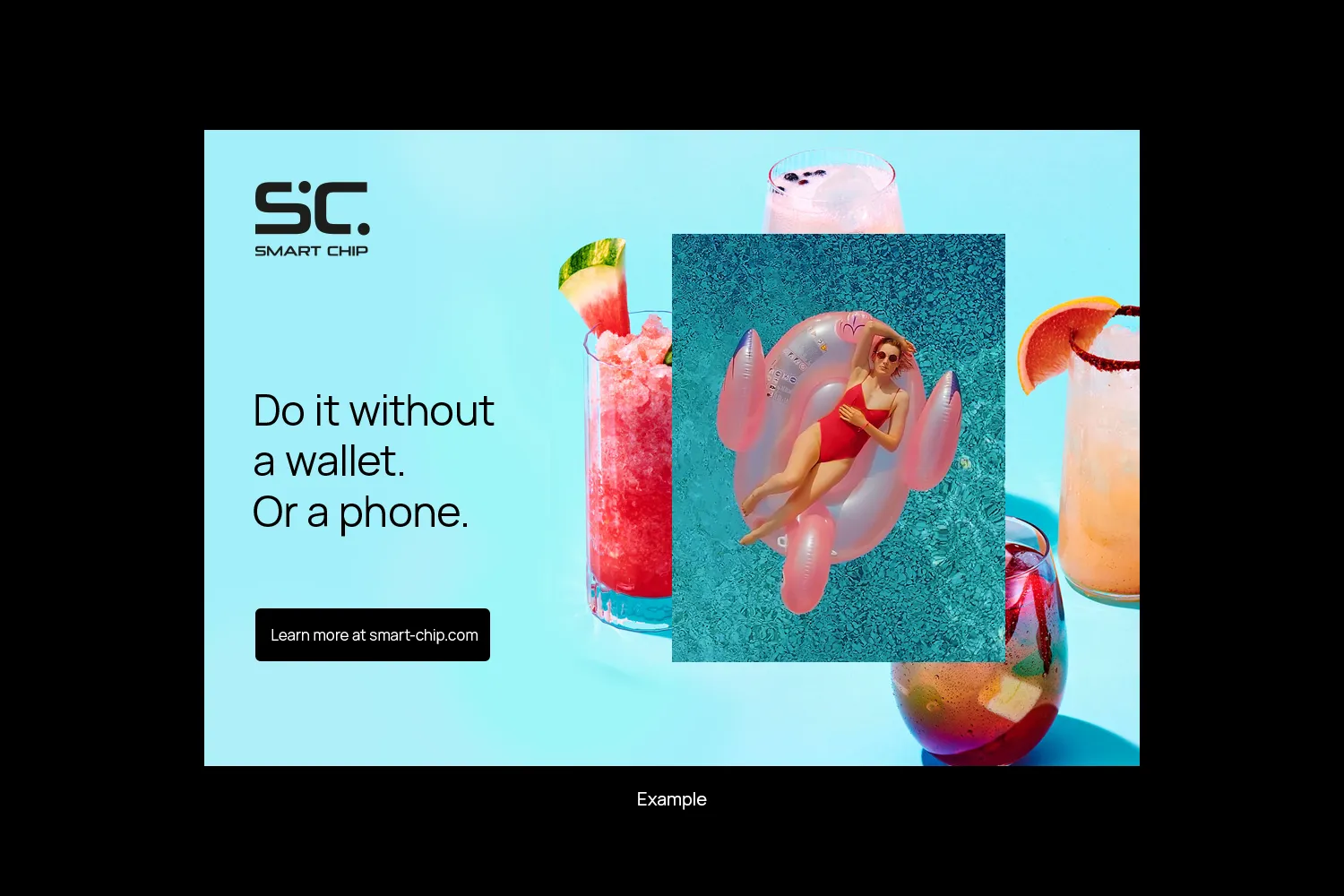
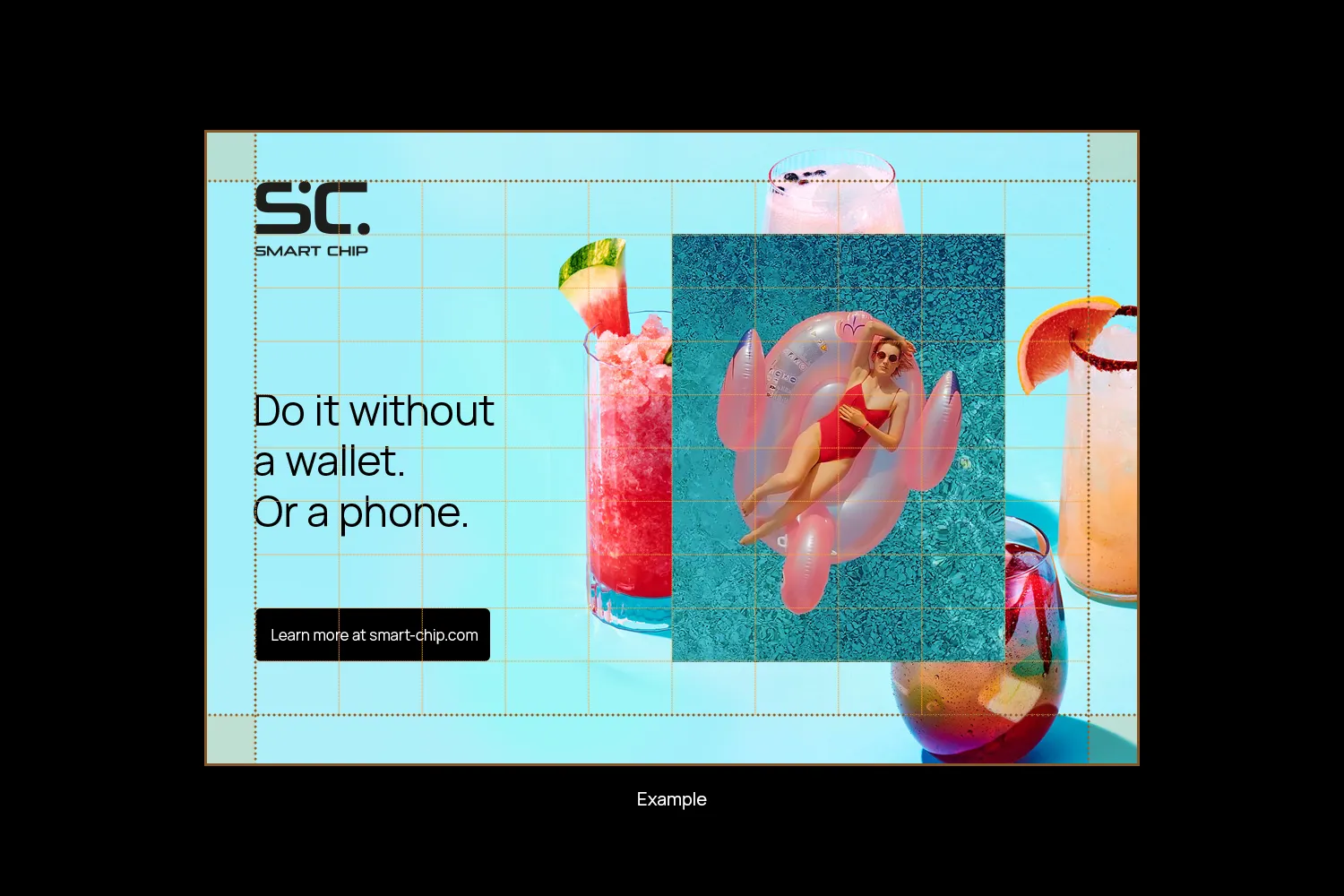
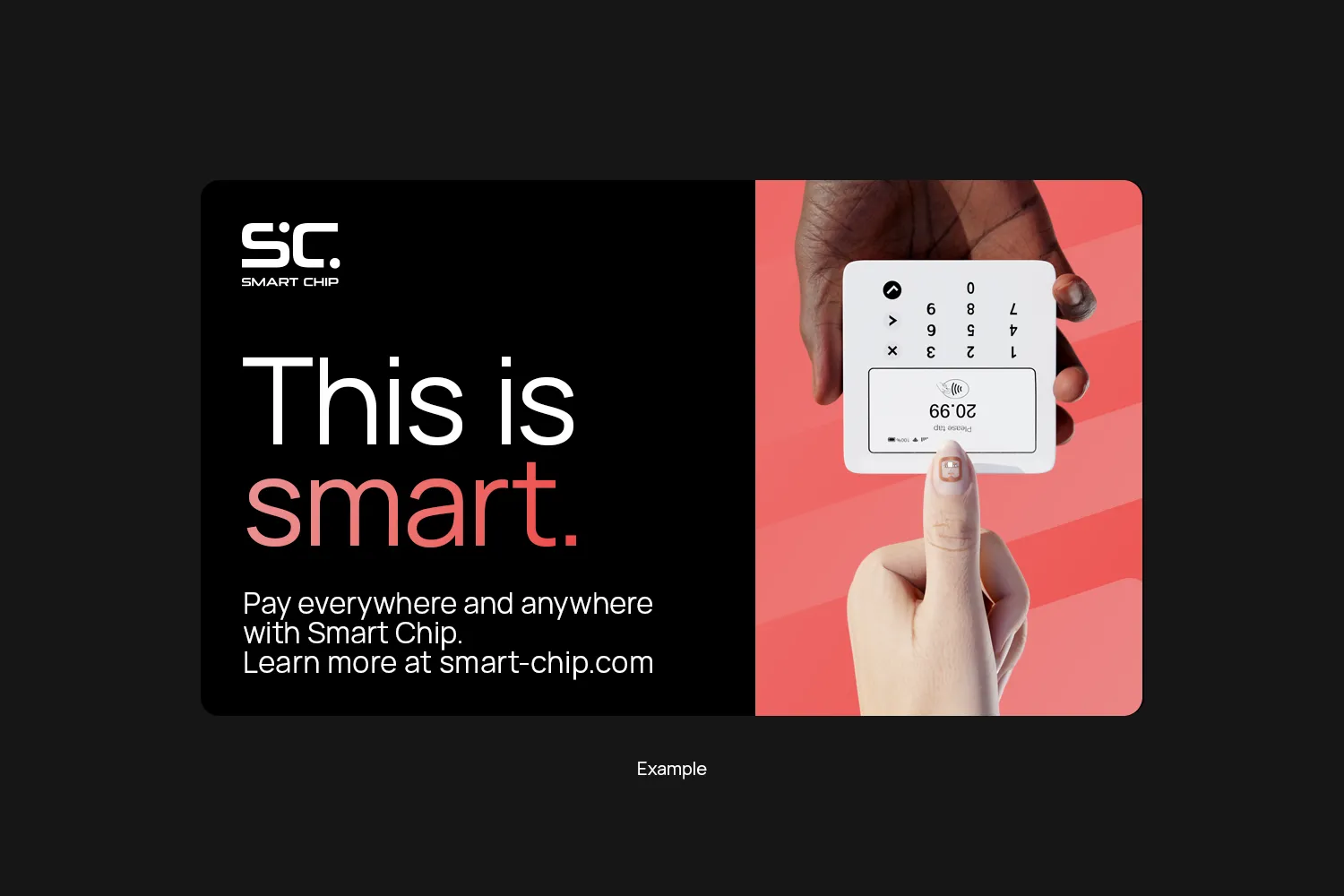
Examples










Exceptions
The grid system works well for most sizes. There are some special circumstances that demand a break from the grid though.
Square Images
The grid doesn’t allow for perfectly square images, but they look great in a lot of cases. It’s okay to bend the rules here – just make sure the image lines up with three grid lines.



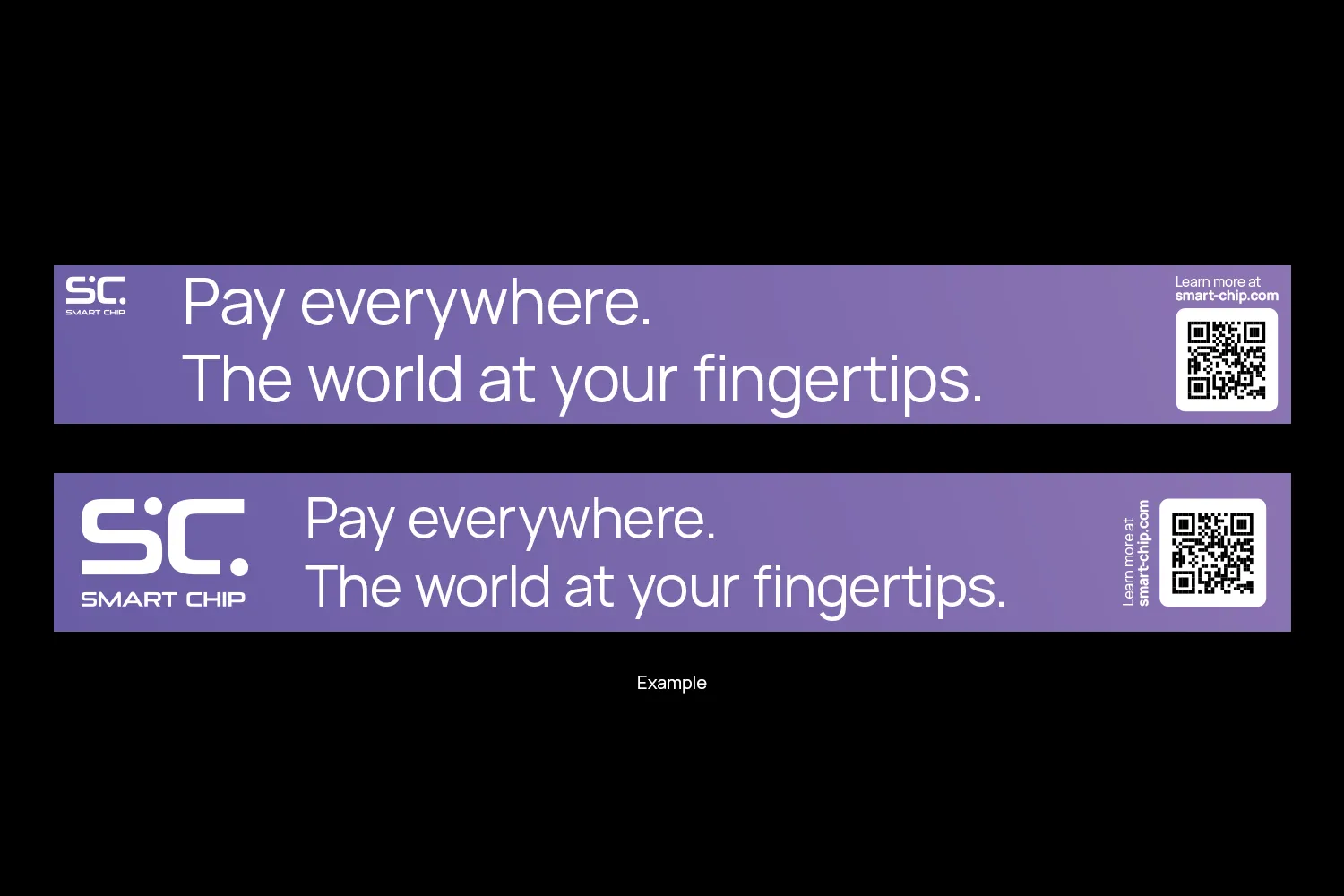
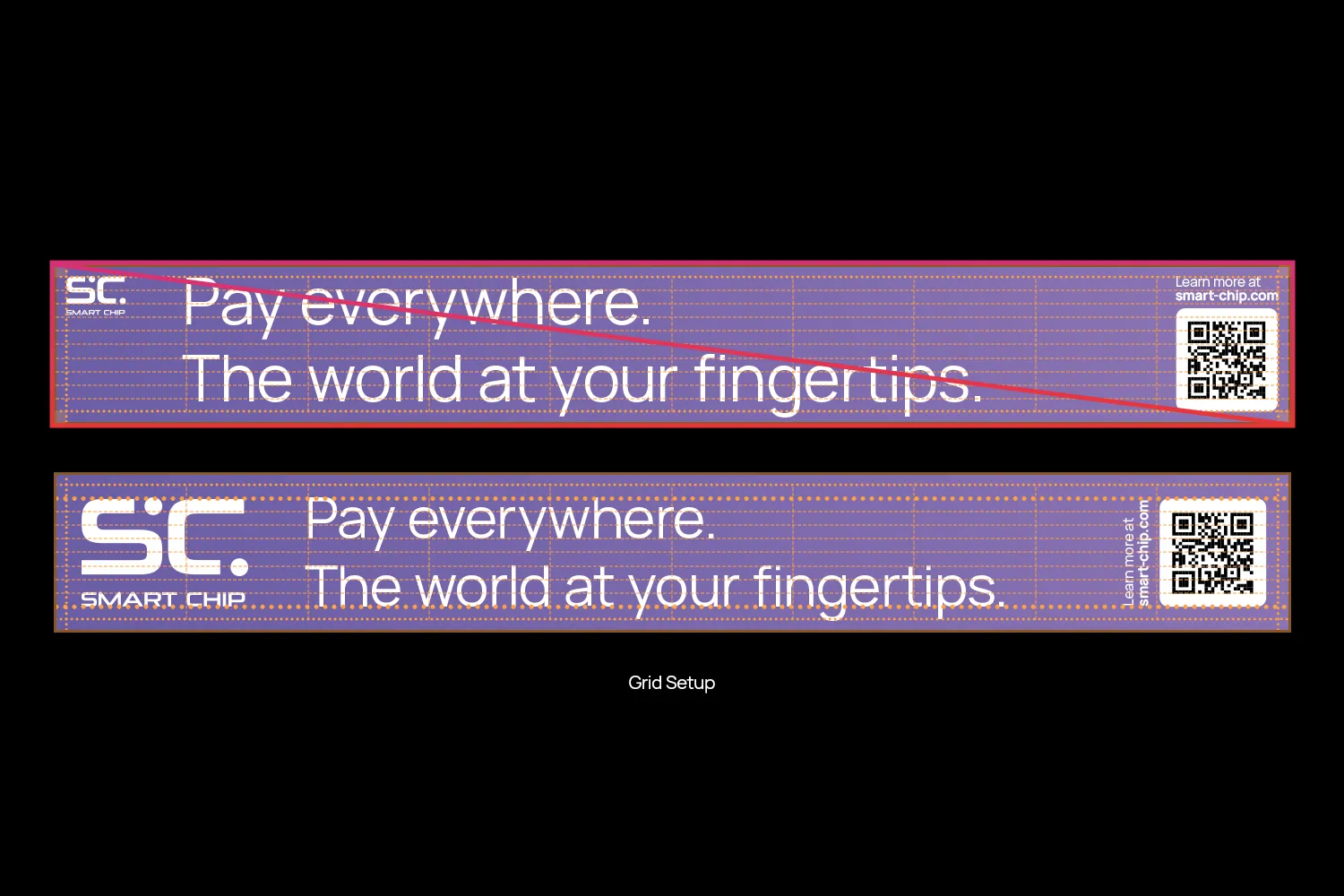
Ultra wide formats
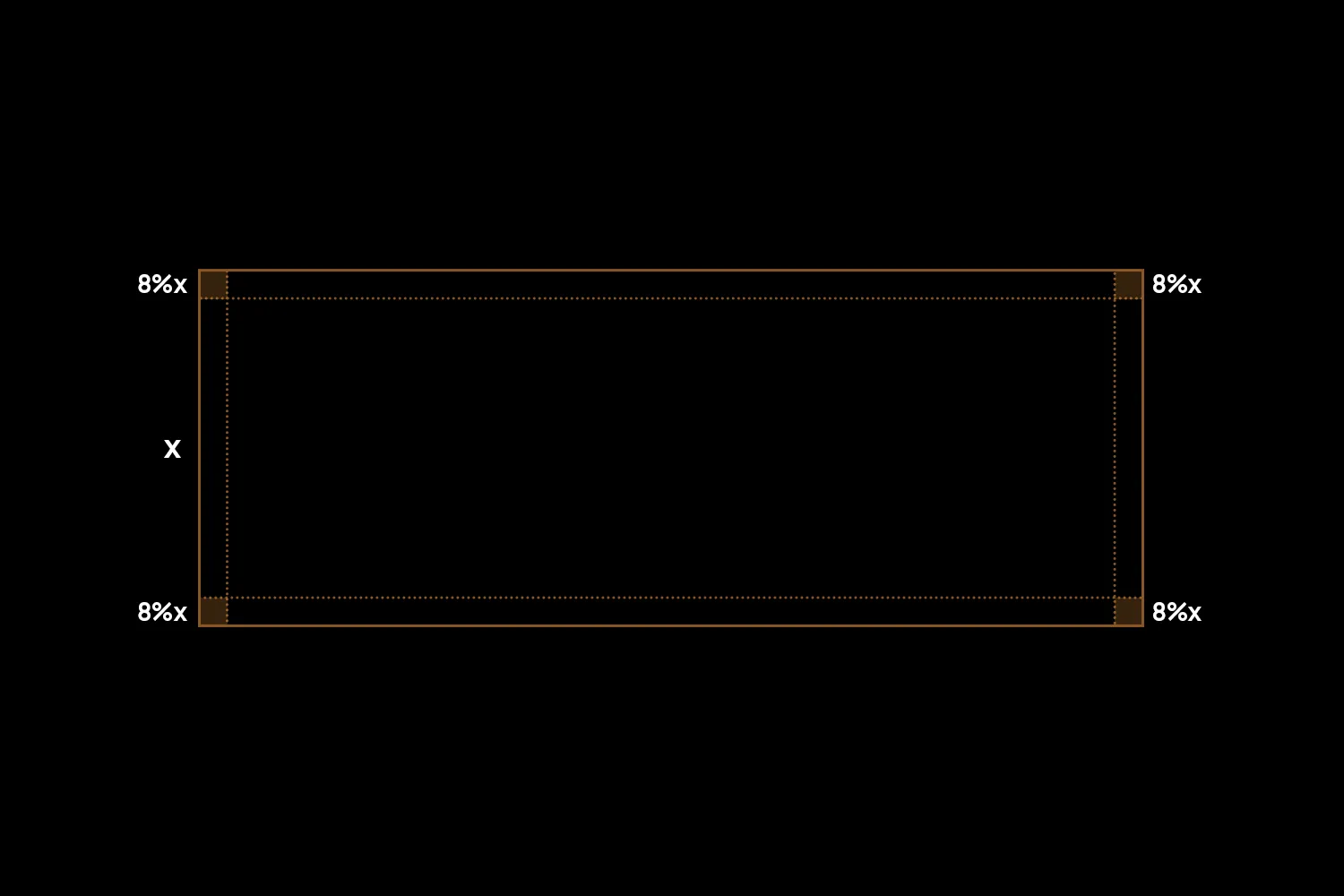
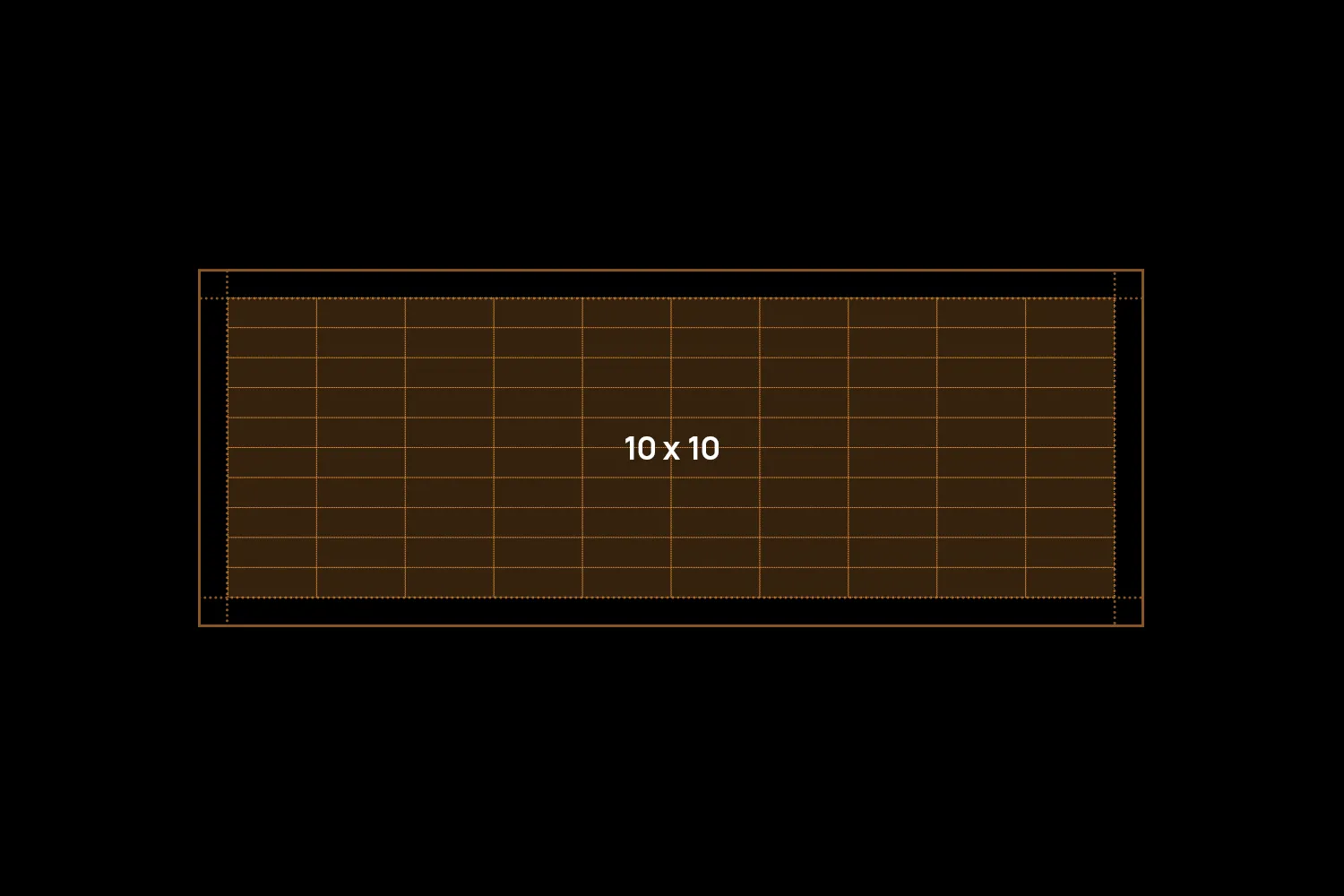
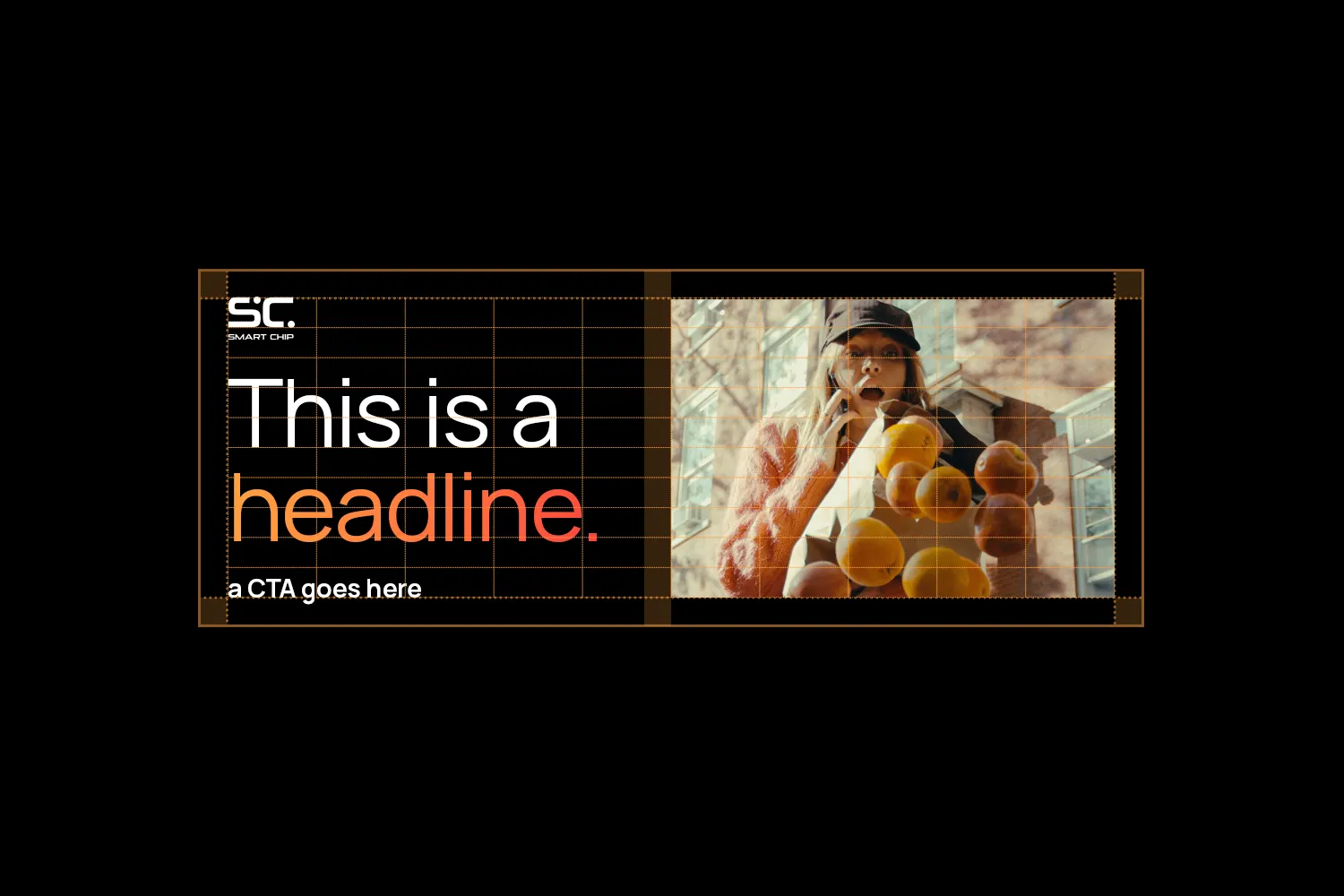
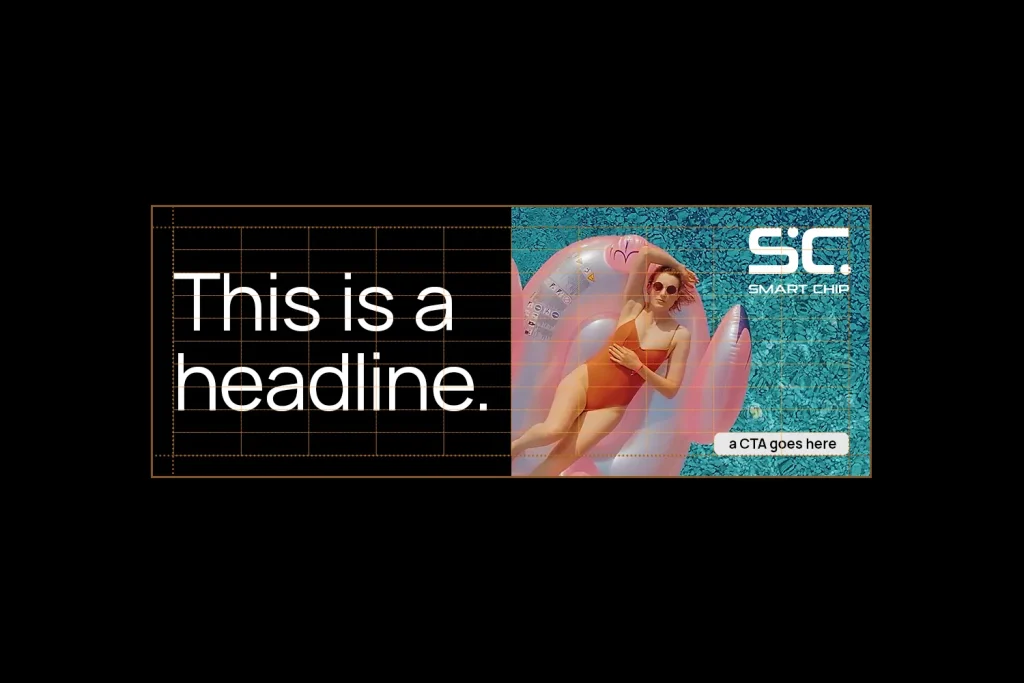
In very wide formats, for example banners, following the grid lines results in a very small mark and a margin that is too tight (top example).
In these cases, we can use the first horizontal grid line as the new margin. Additionally, we can scale the mark so it takes up the whole height to the margin (bottom example).


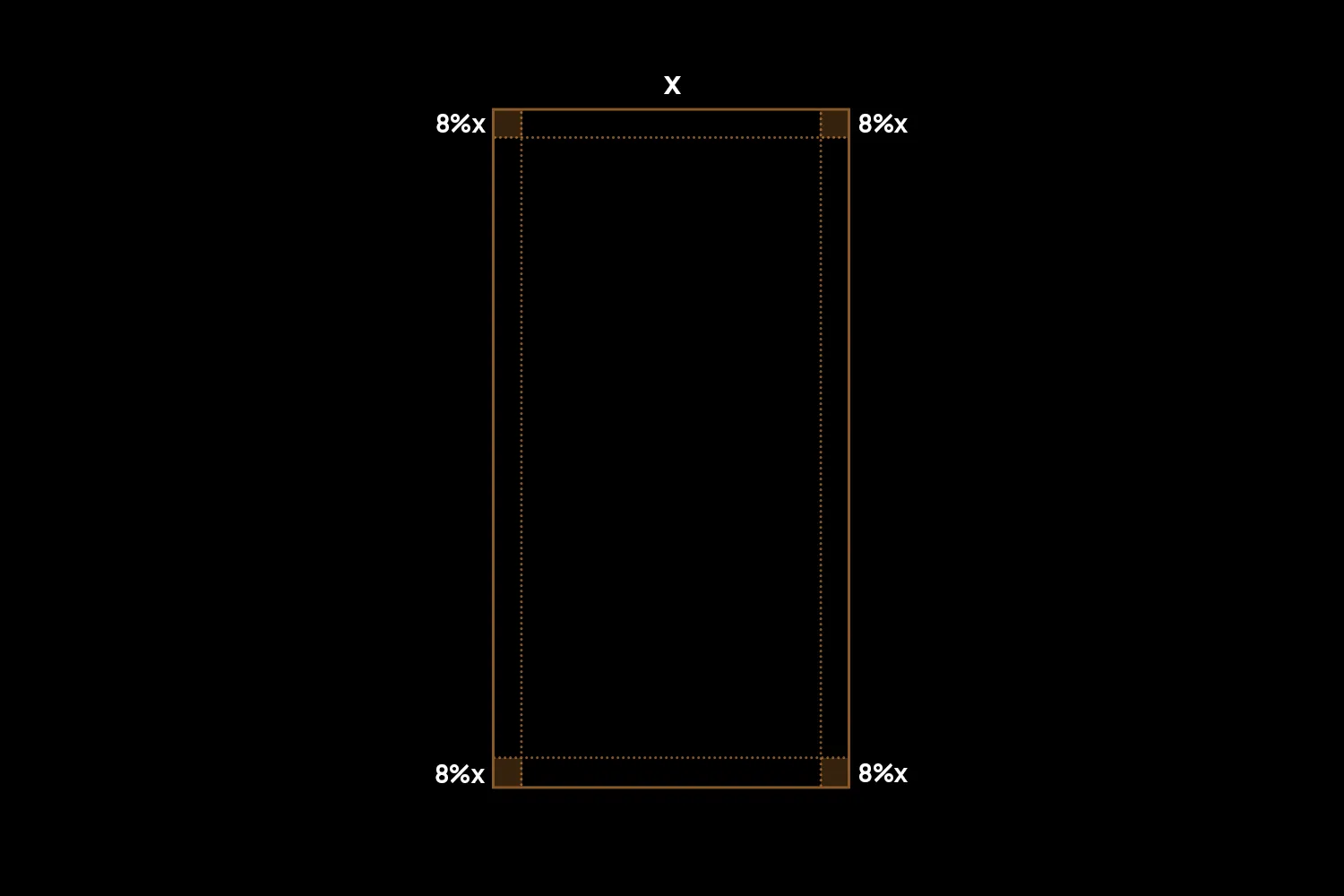
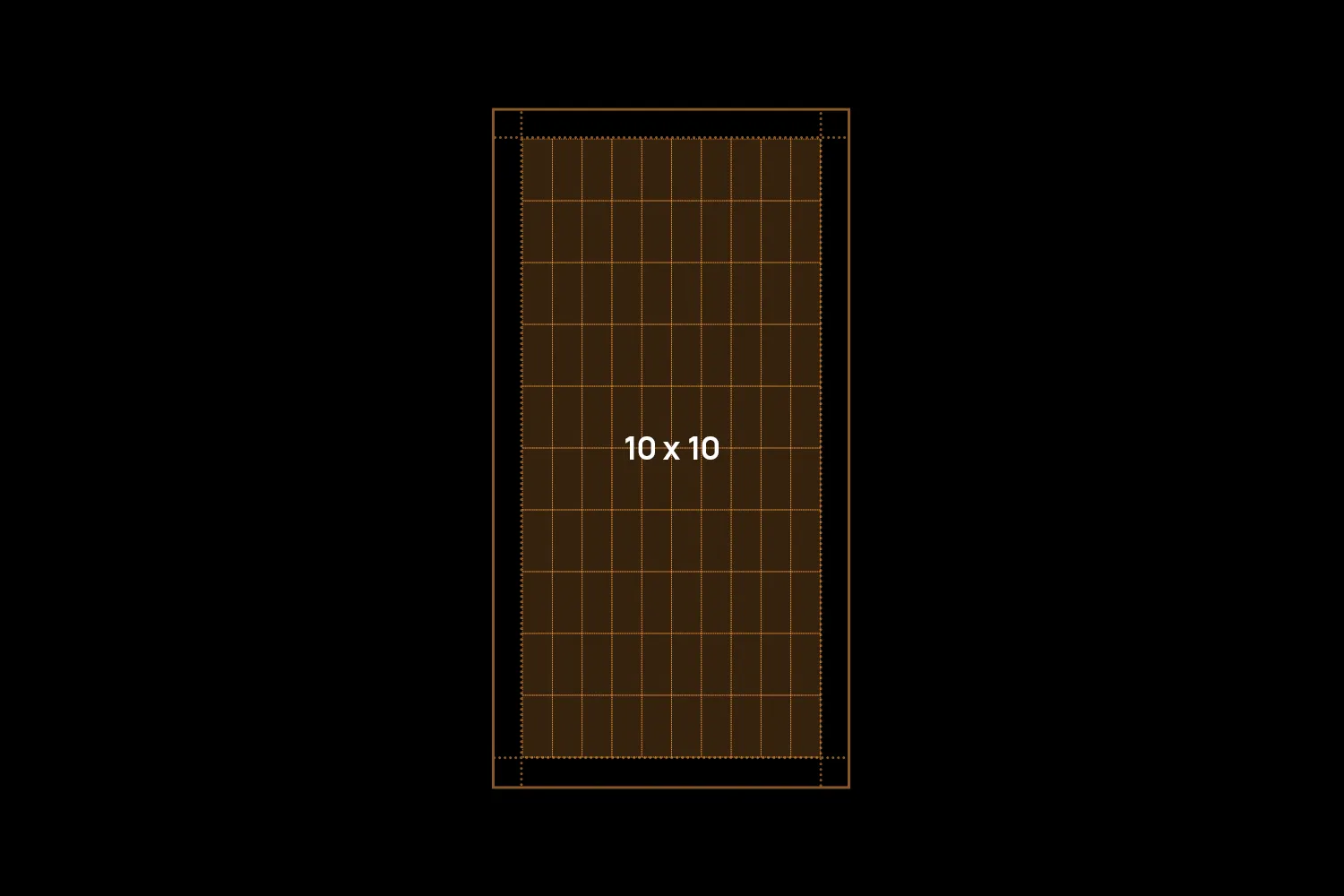
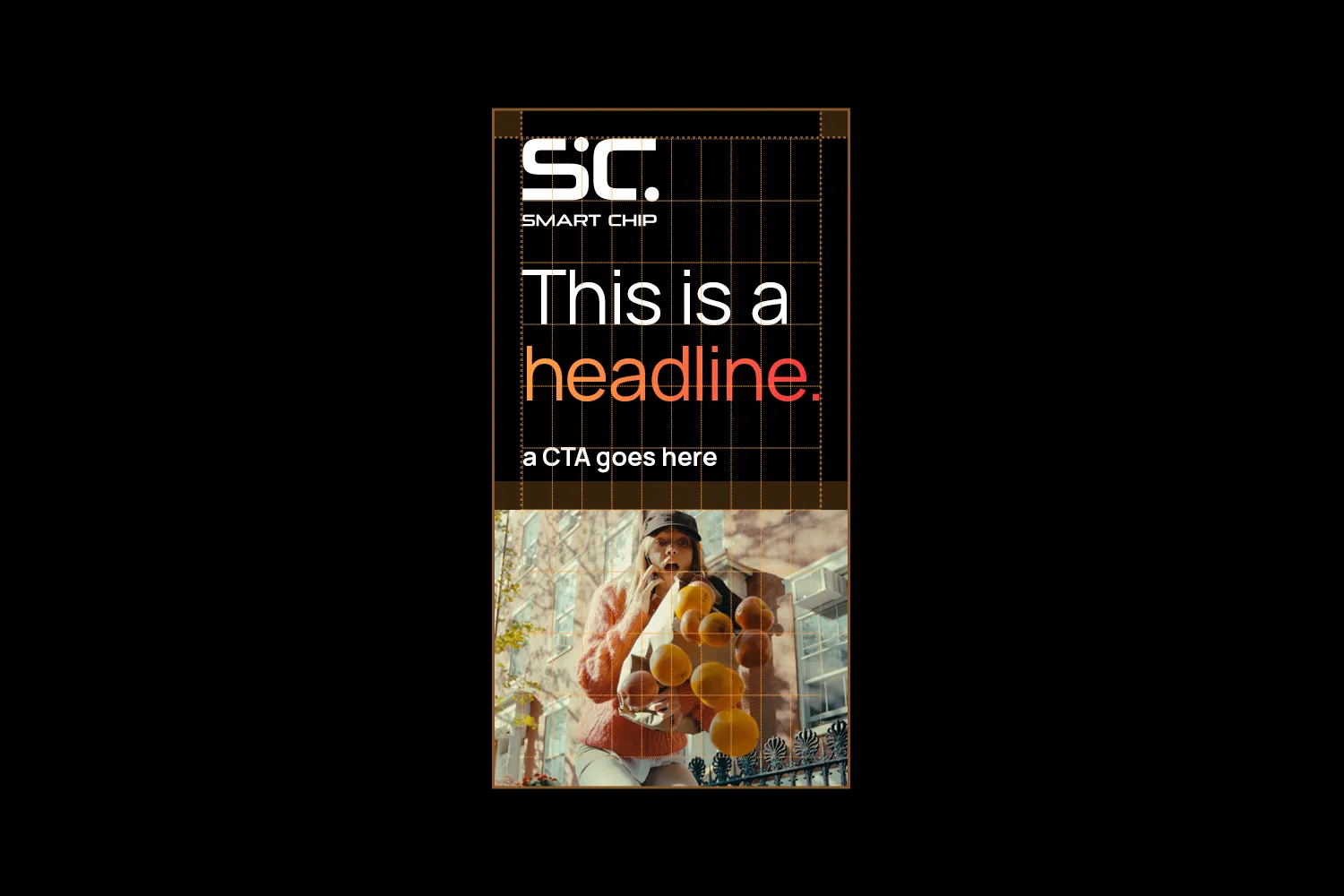
Very tall formats
The same is the case for very tall formats. In this example, scaling the mark to one grid unit would make it wider than the format (left example). We can break the rule here and cap it at a grid line (right example).


Don’ts
Please avoid the following mistakes.

Don’t break the margins.

Don’t oversize the marks.

Don’t undersize the marks.

Don’t combine imagery with an unfitting color.

Don’t give imagery a margin on only one or two sides.

Don’t partially overlap text and imagery.

Don’t overlay text on imagery that makes it hard to read.

Don’t make text too tight.
