Die Farbpalette von Smart Chip spiegelt unsere schlanke, moderne und dynamische Persönlichkeit wider. Unsere Hauptfarben - Schwarz, Weiss und Kupfer - bilden eine gewagte und zeitlose Grundlage. Die Sekundärfarben sorgen für Flexibilität und Lebendigkeit und helfen uns dabei, uns an verschiedene Stimmungen und Kontexte anzupassen, ohne dabei den Zusammenhang zu verlieren.
Primärfarben
Die primäre Farbpalette ist Schwarz und Weiss kombiniert mit Kupfer. Schwarz und Weiss sind einfach und sorgen für den grösstmöglichen Kontrast und die beste Lesbarkeit. Die Highlight-Farbe Kupfer, die als linearer Farbverlauf dargestellt wird, spiegelt die Kupferspulen im Smart Chip wider und stellt eine Verbindung zwischen unserer Grafik und dem Chip her.
Schwarz
CMYK (Rich Black)
60/40/40/100
Hex
#000000
Weiss
CMYK
0/0/0/0
Hex
#ffffff
Kupfer
CMYK
0/46/78/0 > 24/58/86/15
Hex
#ffa041 > #b26e31
Farbverläufe & Kurven
Wo immer möglich verwenden wir Farbverläufe in Kombination mit einem zentralen Designelement, den Kurven. Hier lernst du, wie du sie machst und benutzt.
Kurven
Die Kurven werden hauptsächlich für Hintergründe verwendet. Sie machen sie interesanter, geben ihnen Tiefe und vermitteln ein Gefühl von Dynamik.
Zusätzlich binden sie alles zusammen, wenn du anfängst, die Sekundärfarben zu verwenden.

Die Kurven werden durch das Skalieren, Drehen und Zuschneiden des Chip-Icons gemacht. Die Grösse, die Drehung und der Beschneidungsfaktor sind dir überlassen, aber achte darauf, nicht zu viel vom Icon zu zeigen. Es sollte wie abstrakte Kurven und Streifen aussehen, nicht wie das eigentliche Symbol.

Die Kurven werden immer auf einem Hintergrund platziert. Der Hintergrund verwendet denselben Farbverlauf wie die Kurven, nur in die entgegengesetzte Richtung.

Die Richtung der Farbverläufe ist nicht in Stein gemeisselt. Du kannst sie bei jedem neuen Entwurf frei ändern und sie sogar animieren. So bleiben die Kurven lebendig und frisch.
Du musst nicht den gesamten Bereich des Farbverlaufs von Anfang bis Ende ausnutzen. Du kannst auch nur einen Teil davon "heranzoomen". Dadurch wird die Farbpalette erweitert und die Farben bleiben erkennbar.
Achte aber darauf, dass er noch als Farbverlauf zu erkennen ist. Nimm nicht einen Teil, der so klein ist, dass er wie eine einzige Farbe aussieht.
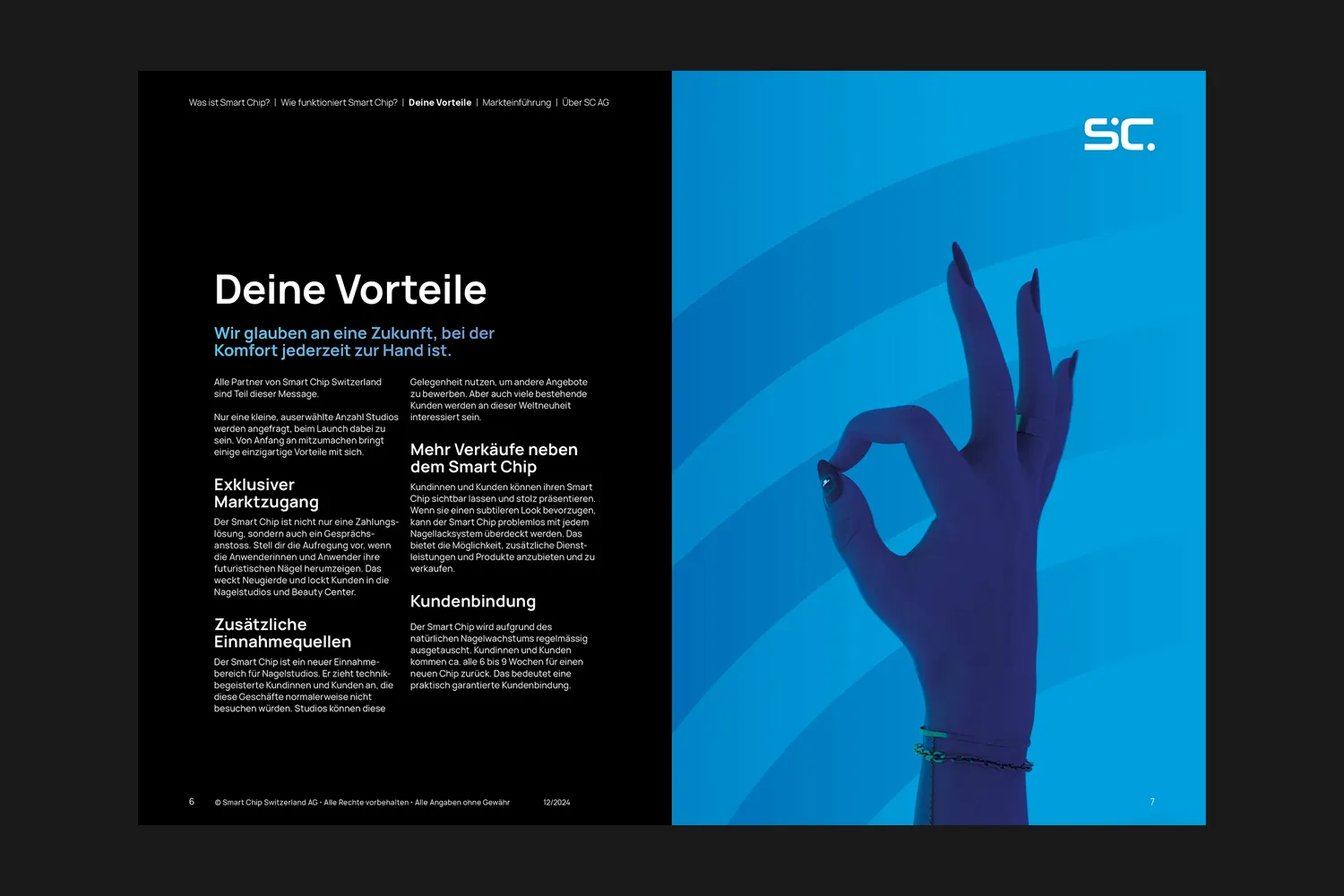
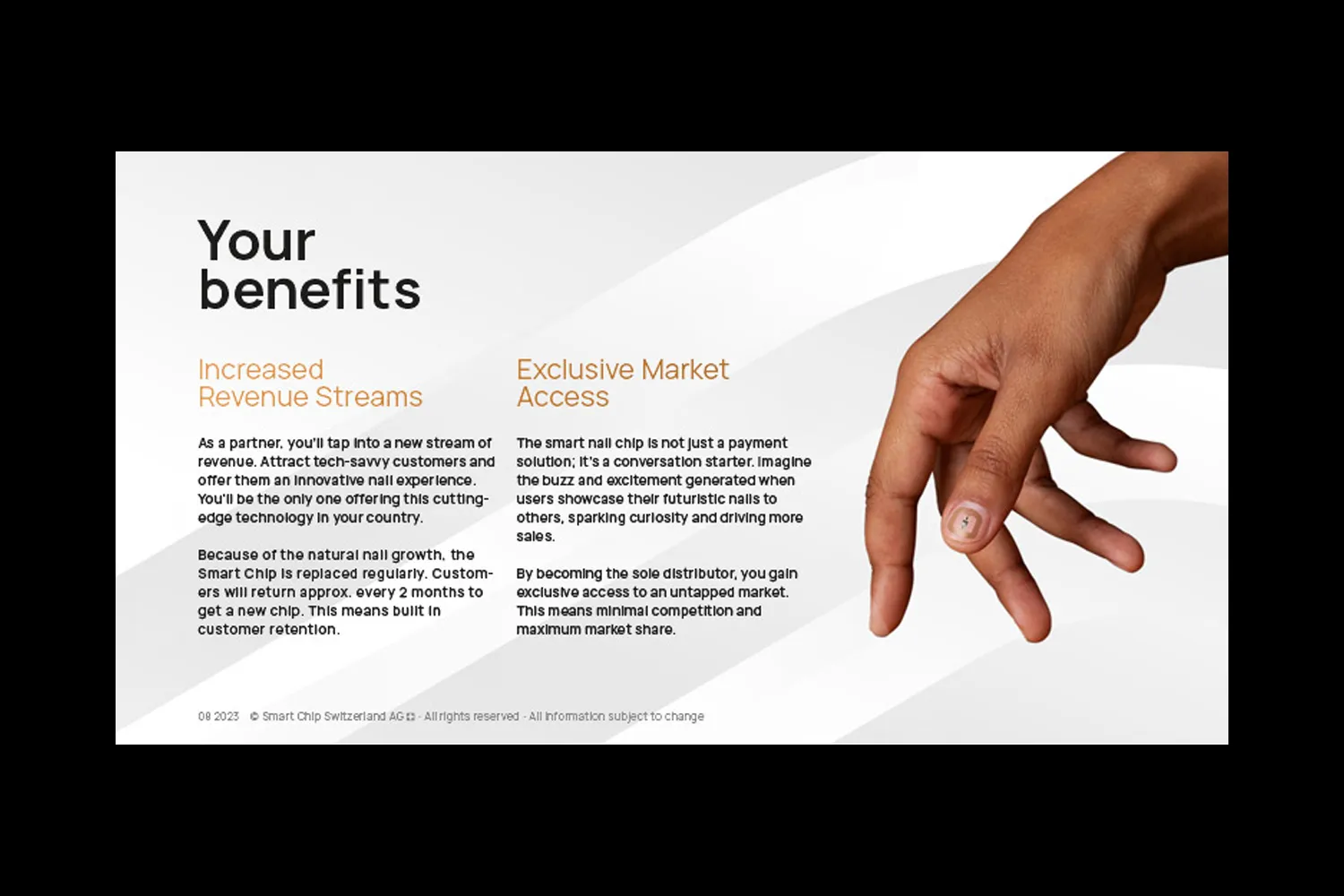
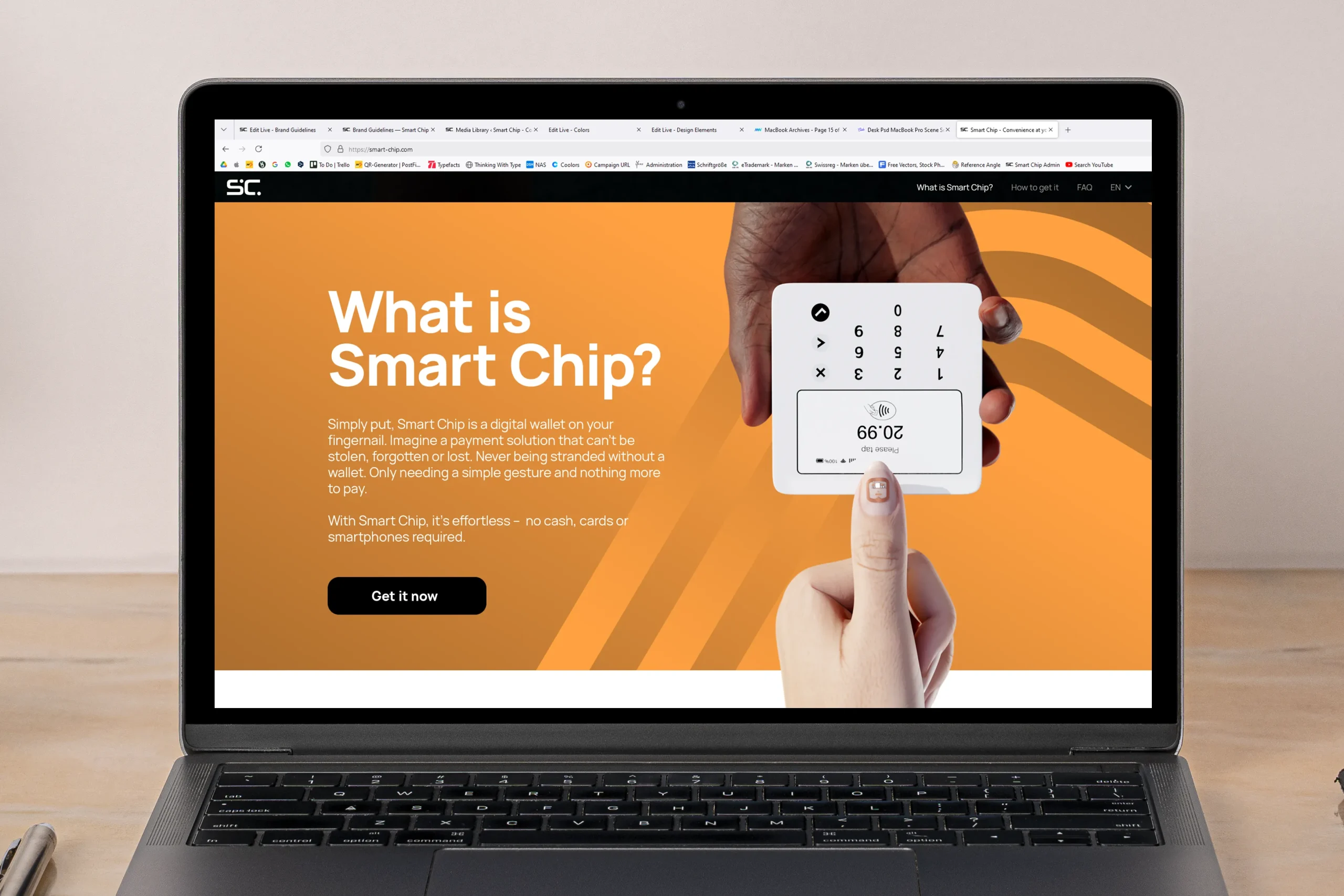
Primärfarben im Einsatz



Sekundärfarben
Die Sekundärfarben unterstützen und erweitern die Primärpalette. Sie sind gemacht, um den Designs Abwechslung zu verleihen und unserer visuellen Sprache Leben einhauchen.
Berücksichtige die Stimmung deines Designs, wenn du eine Farbe auswählst. Jeder Farbverlauf vermittelt ein anderes Gefühl. Zum Beispiel, Cool Purple erweckt ein Gefühl von Ruhe und ist daher ideal für entspannte oder introspektive Themen. Auf der anderen Seite, Electric Blue ist lebendig und energiegeladen, perfekt für dynamische oder action-orientierte Inhalte. Denke über die Botschaft nach, die du vermitteln willst, und wähle die Farbe, die diese Aussage am besten unterstützt.
Diese Farben ersetzen Kupfer in der Palette, wenn du sie verwendest. Es gelten die gleichen Regeln für Verläufe und Kurven.
Mische keine verschiedenen Farben auf derselben Seite.
Cool Purple
CMYK
45/54/0/0 > 89/84/0/0
Hex
#9e81c3 > #42399d
Warm Blue
CMYK
79/24/6/2 > 90/69/0/0
Hex
#0393bc > #004cd5
Electric Blue
CMYK
65/0/0/0 > 70/54/0/0
Hex
#23c8fe > #647cff
Pretty Pink
CMYK
5/54/34/0 > 0/85/69/0
Hex
#ea9091 > #ed4343
Vibrant Orange
CMYK
0/46/78/0 > 0/86/70/0
Hex
#ffa041 > #fc3a3c
Calm Green
CMYK
62/0/92/0 > 86/29/88/16
Hex
#71b541 > #197642
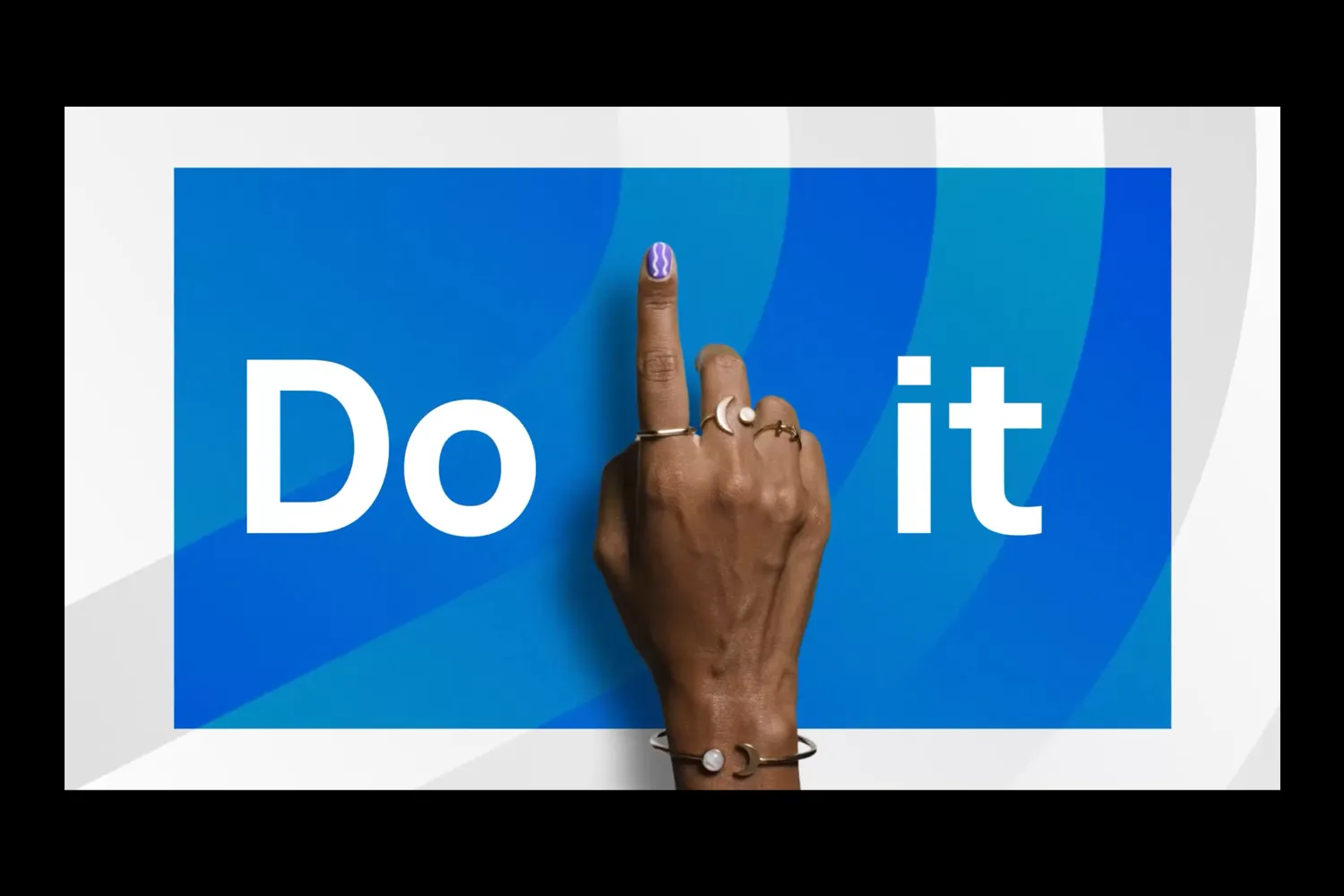
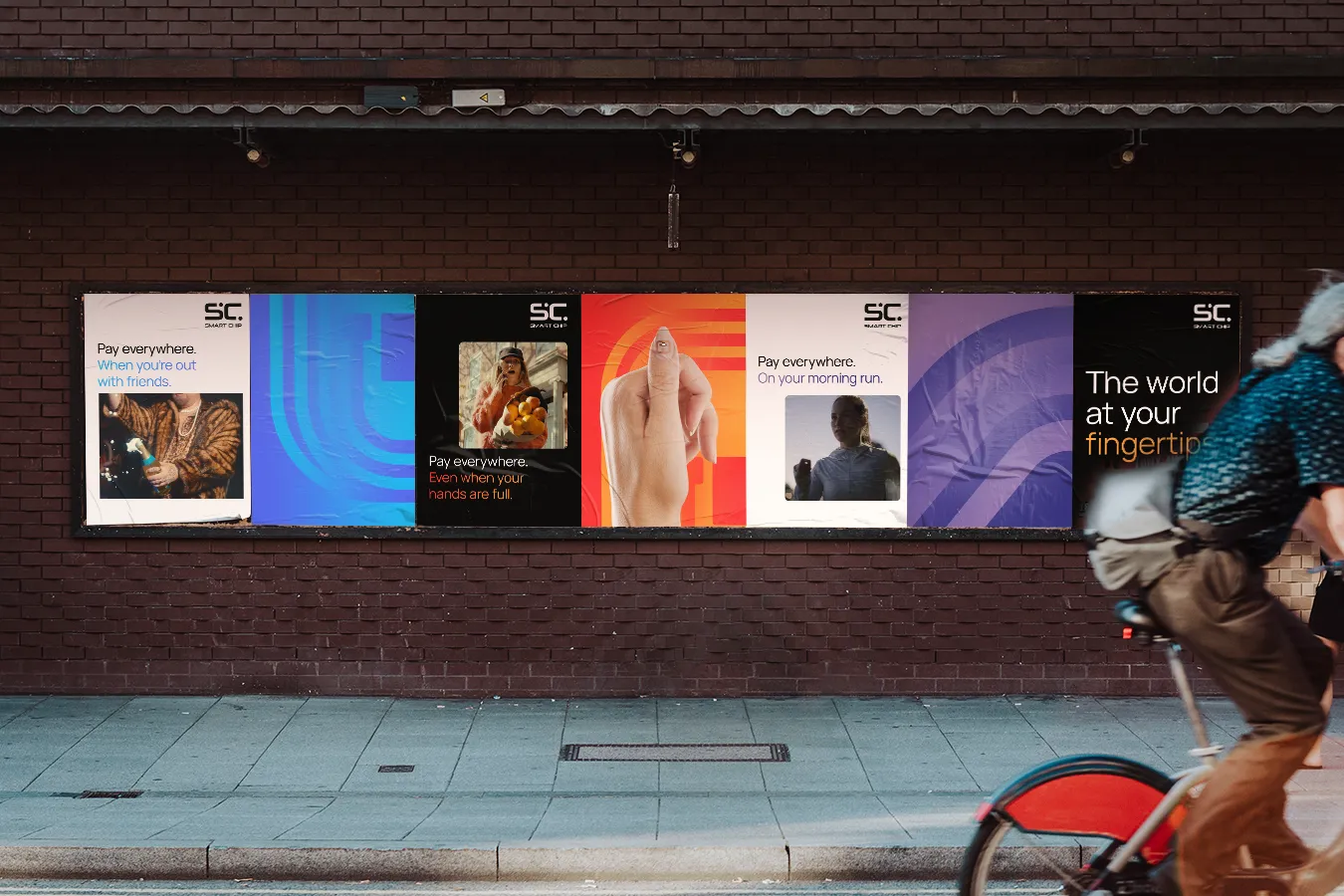
Sekundärfarben im Einsatz



Neue Farben erstellen
Die Primärfarben und die sekundäre Farbpalette sind so konzipiert, dass sie gut zusammenpassen und in vielen verschiedenen Kontexten funktionieren. Aber wenn kein Farbverlauf für dein spezielles Design geeignet ist, kannst du deinen eigenen erstellen.
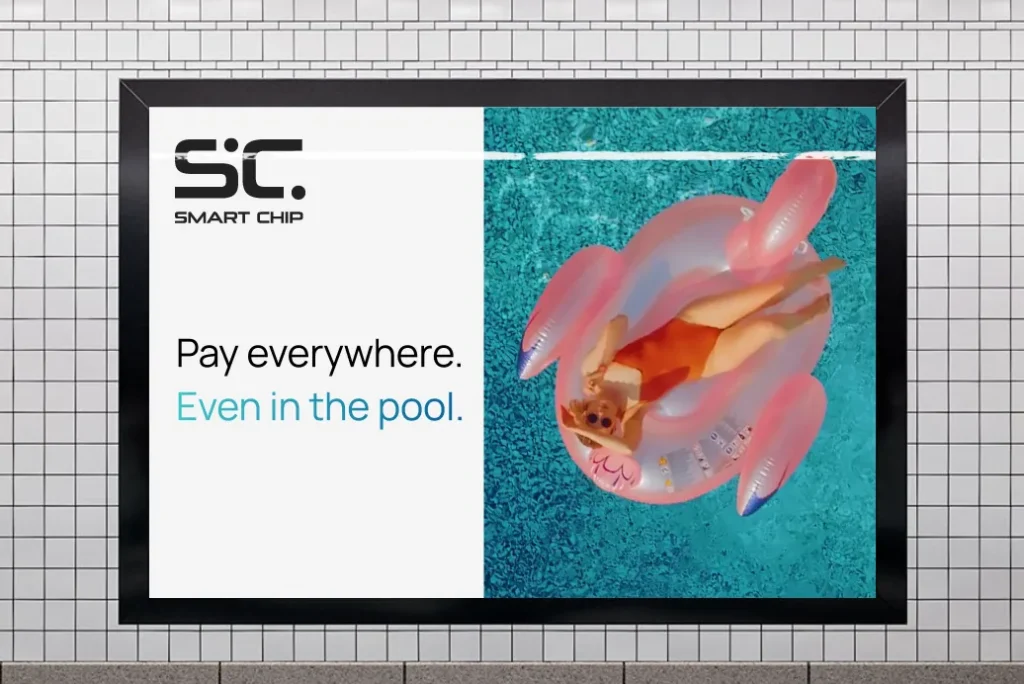
Die Erstellung neuer Farbverläufe ist besonders nützlich, wenn du eine Headline mit Bildern kombinierst. In diesem Beispiel wird ein benutzerdefinierter Farbverlauf für die Headline verwendet, der perfekt zu dem Bild passt.
Die Farben wurden durch Sampling des Bildes und anschliessendes Erhöhen der Sättigung und Helligkeit erstellt. So fügt sich der neue Farbverlauf in die bestehende Farbpalette ein.

Bei der Erstellung neuer Farben gibt es ein paar Regeln:

Übertreibe es nicht! Versuche, dich an die genehmigte Farbpalette zu halten und nimm nur dann neue Farben, wenn es nötig ist.

Erstelle keinen neuen Farbverlauf, der sich zu sehr an einen bestehenden anlehnt. Wenn eine bestehende Farbe funktioniert, bleib bei ihr.

Bleibe Ton in Ton. Gehe nicht von Rot zu Blau, sondern von Hellrot zu Mittelrot.

Halte die Werte im Einklang mit den vorhandenen Farbverläufen. Mach keine zu gesättigten, gedämpften, hellen oder dunklen Farben.
Grundlegende Farbprinzipien
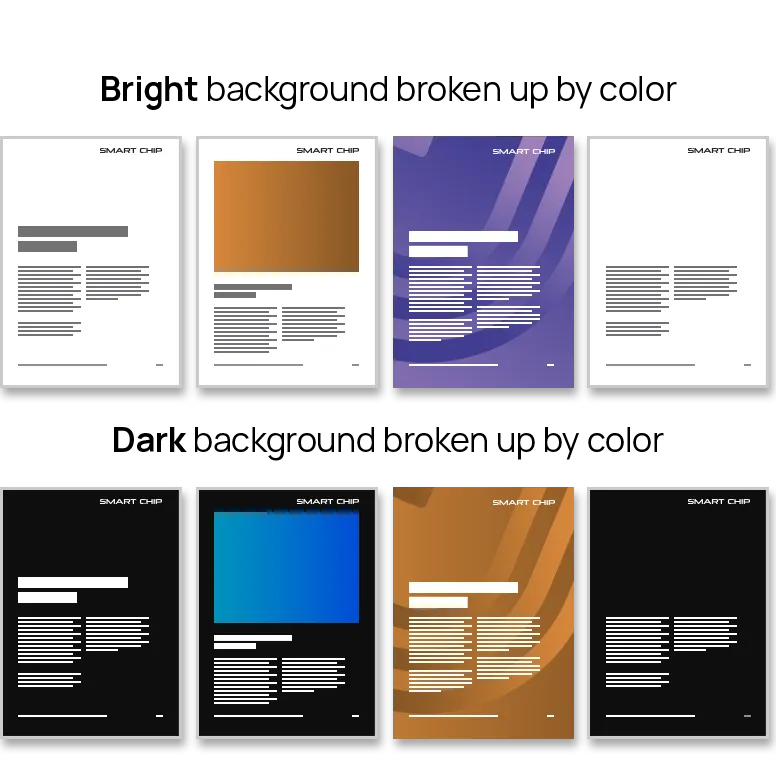
Wenn du ein neues Layout entwirfst, hast du die Wahl zwischen der Verwendung eines schwarzen oder eines weissen Hintergrunds. Ein weisser Hintergrund sieht sauber, offen und einladend aus. Ein schwarzer Hintergrund erinnert an Technik, Eleganz und Macht. Wähle den Hintergrund, der für dein Projekt, deine Botschaft und dein Zielpublikum am besten geeignet ist.
Egal, für welchen du dich entscheidest, verwende die Branding-Farben, um das Layout aufzubrechen, bestimmte Informationen hervorzuheben, das Auge zu lenken oder einen Punkt zu betonen.

Wenn du Layouts mit mehreren Seiten erstellst, solltest du nicht wild von einer Farbe zur nächsten springen. Strukturiere dein Design in Themen oder Kapitel, und weise jedem Kapitel eine eigene Farbe zu. Bleib innerhalb eines Kapitels bei dieser Farbe - das sorgt für Konsistenz und verhindert, dass die Seiten unübersichtlich werden.

Du kannst Farben für Hintergründe, Untertitel, Icons und alle andere Elemente verwenden, bei denen ein Hauch von Farbe angebracht ist.
Um das Design sauber und kohärent zu halten, vermische nie verschiedene Farben auf derselben Seite.

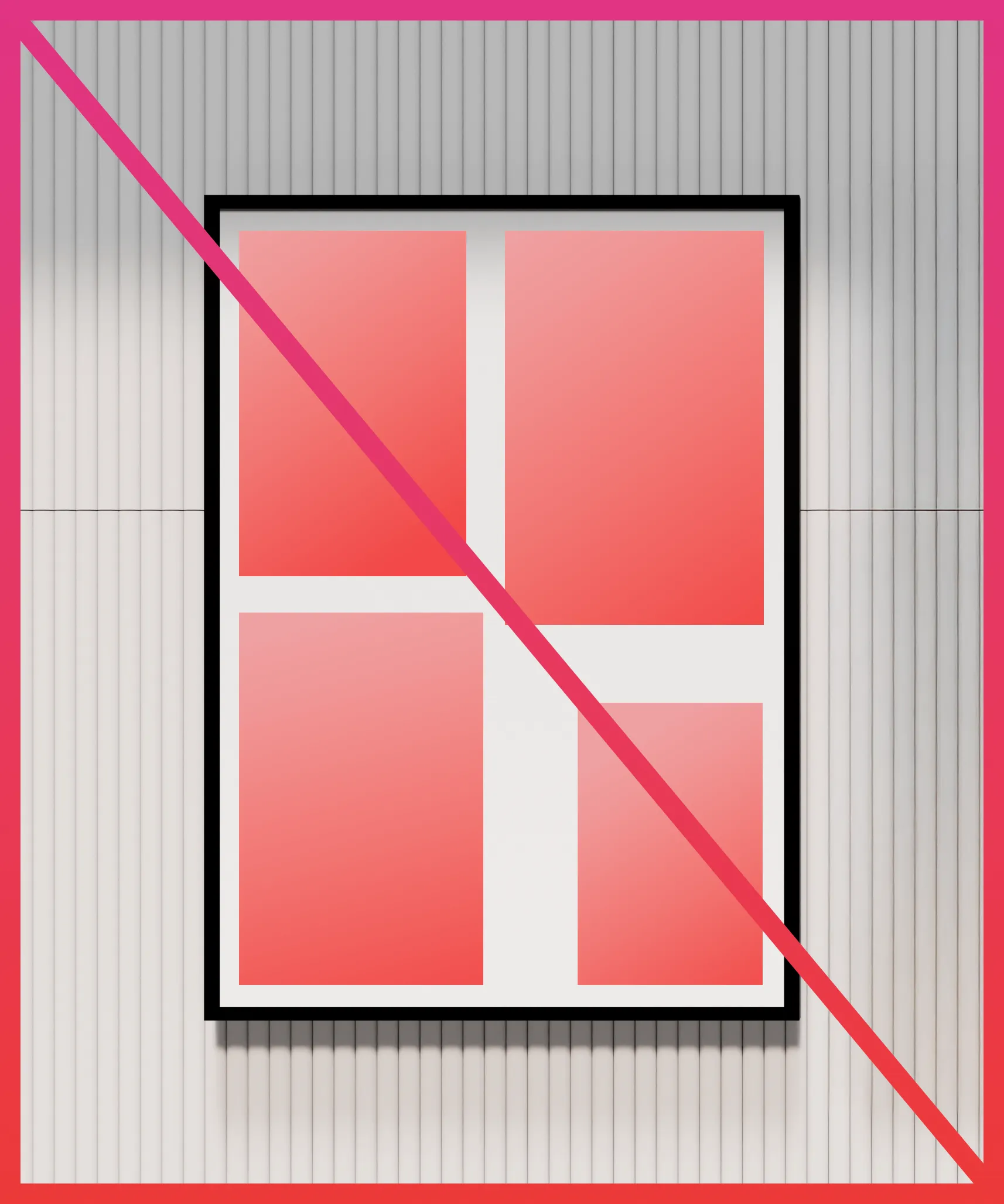
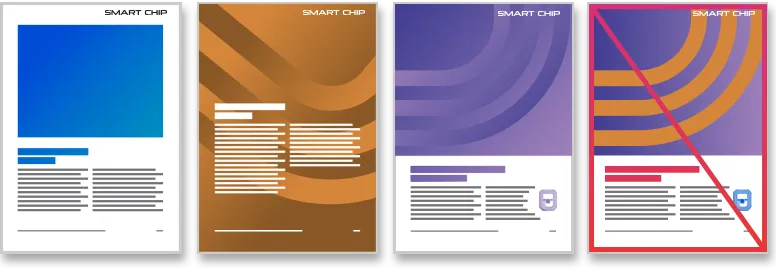
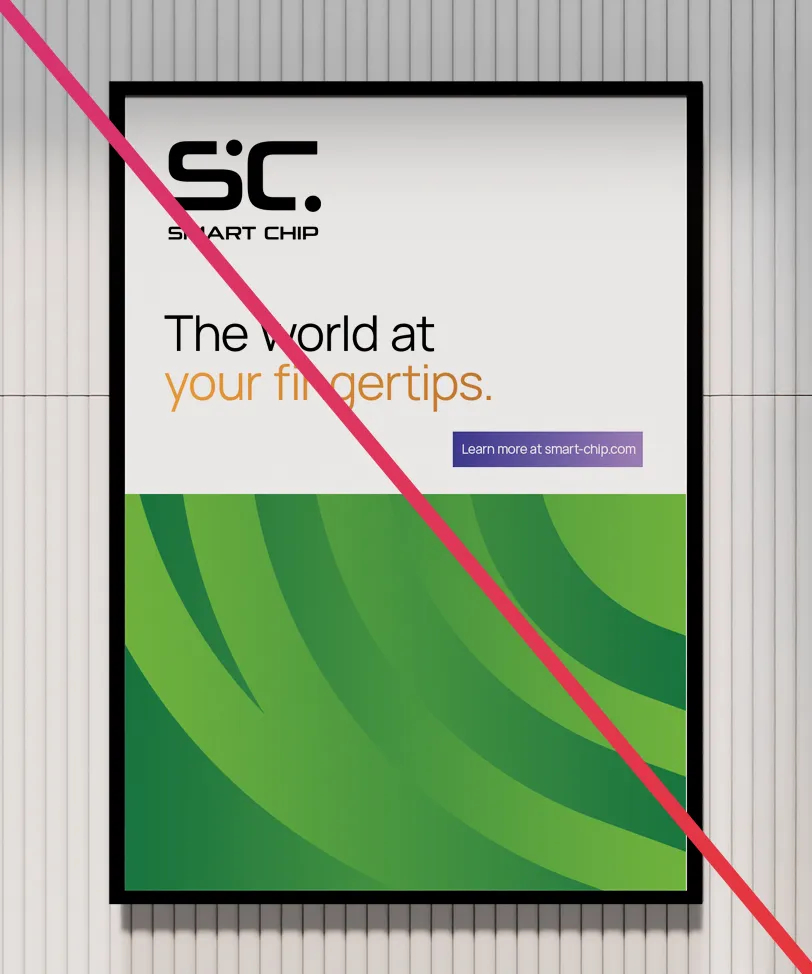
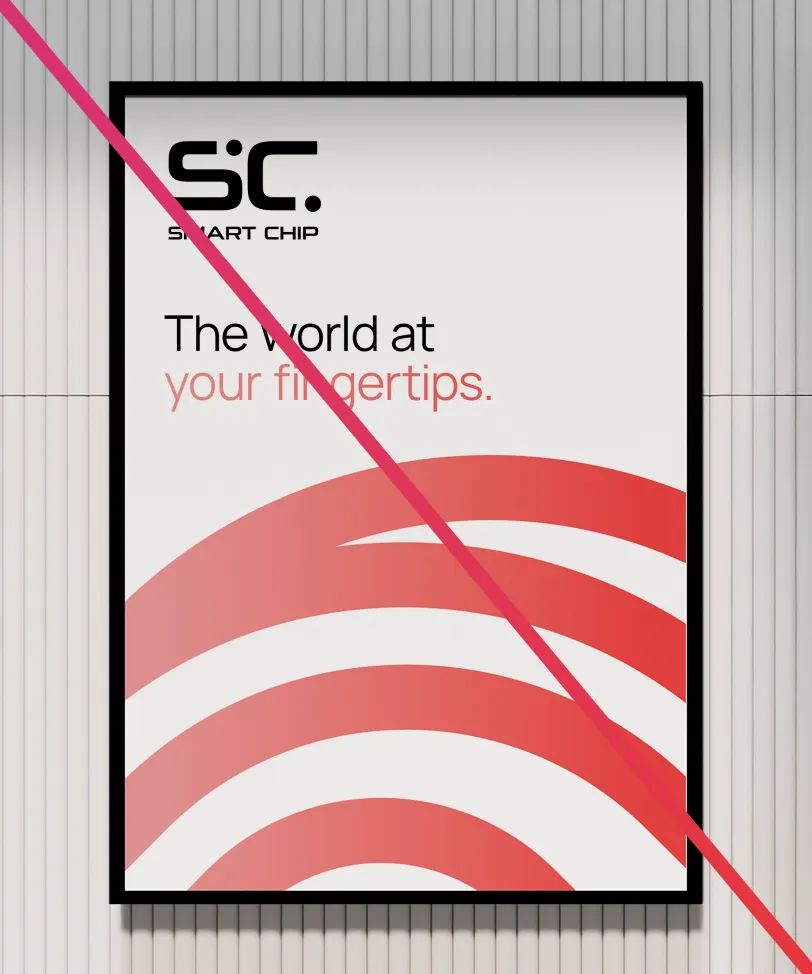
Don'ts
Bitte vermeide die folgenden Fehler.

Verwende keine unterschiedlichen Farben im selben Layout.

Verwende die Kurven nicht ohne einen Hintergrund.

Verwende die Kurven nicht auf einem Hintergrund mit einer anderen Farbe.

Zeig nicht zu viel vom Chip-Icon.

Kombiniere einen Farbverlauf nicht mit einer anderen Farbe.

Erstelle keine neuen Farbverläufe, die die Regeln brechen.

Verwende keine Farben für Zeichen oder ganze Textblöcke.

Verwende immer Farbverläufe, es sei denn, es ist nicht anders möglich.
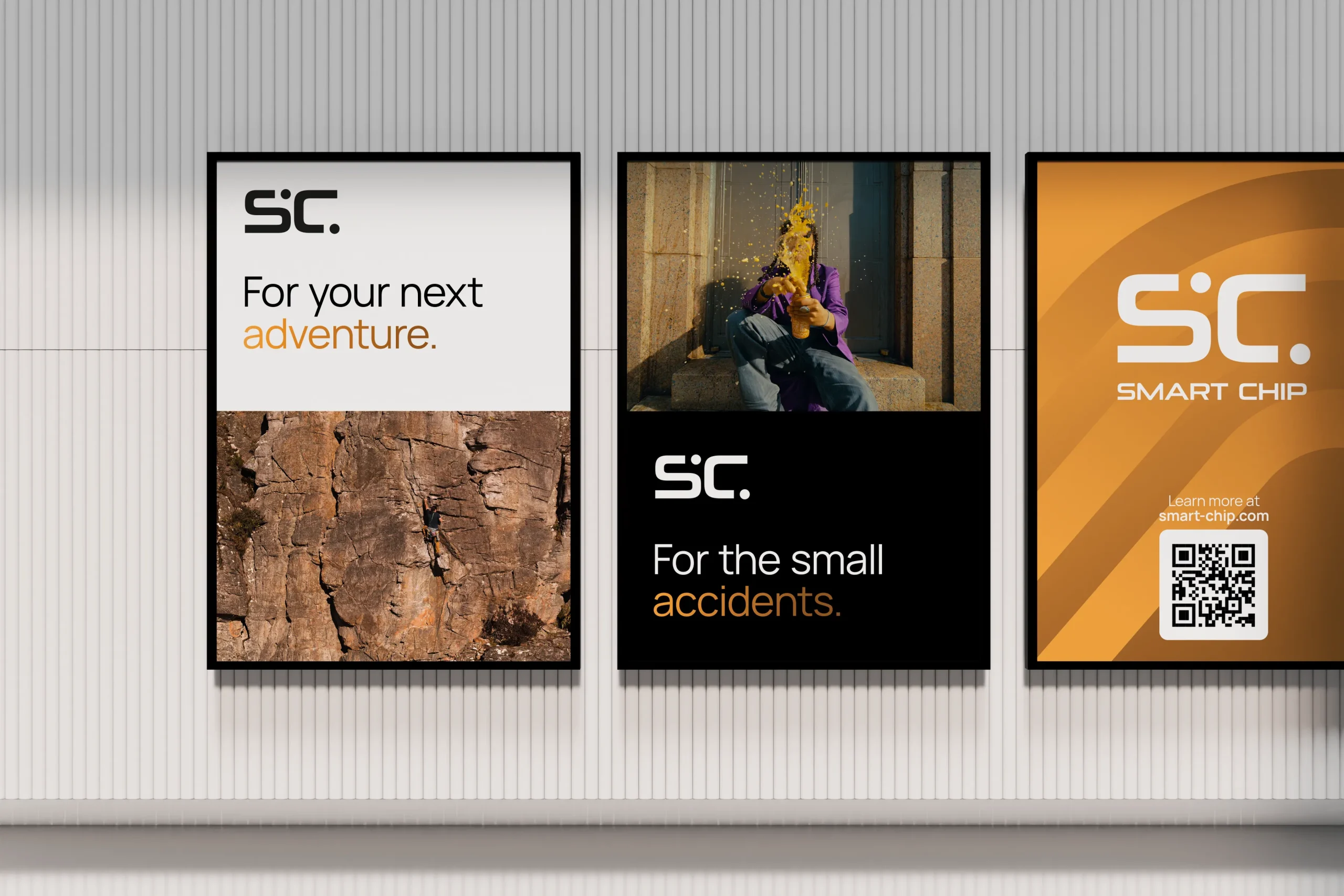
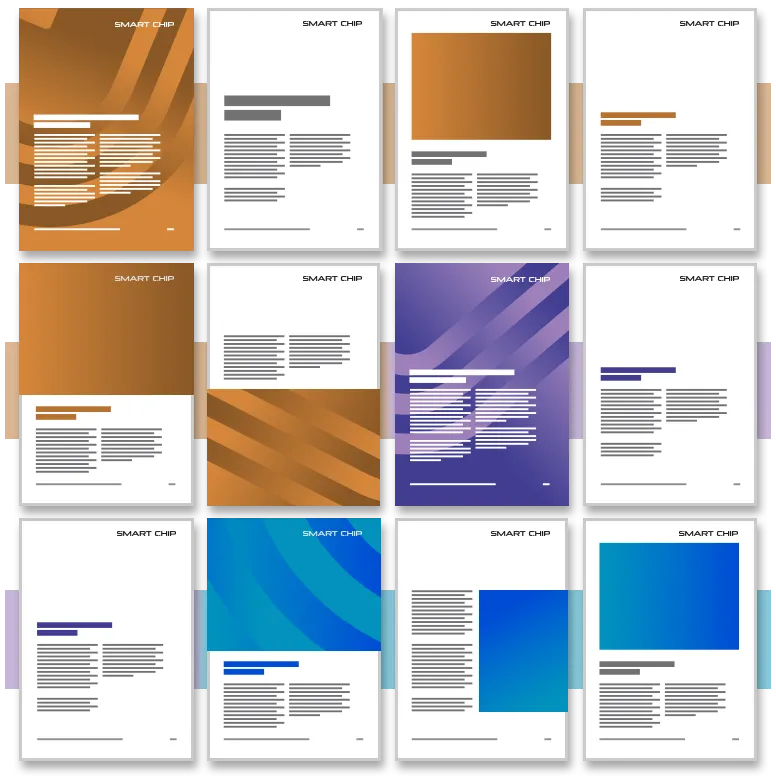
Beispiele
Dies sind einige Beispiele für die Verwendung von Farben und Kurven. Beachte die Unterschiede in der Grösse, dem Beschneidungsfaktor, der Drehung und dem Farbverlauf der Kurven.