Polices de caractères Google
Police
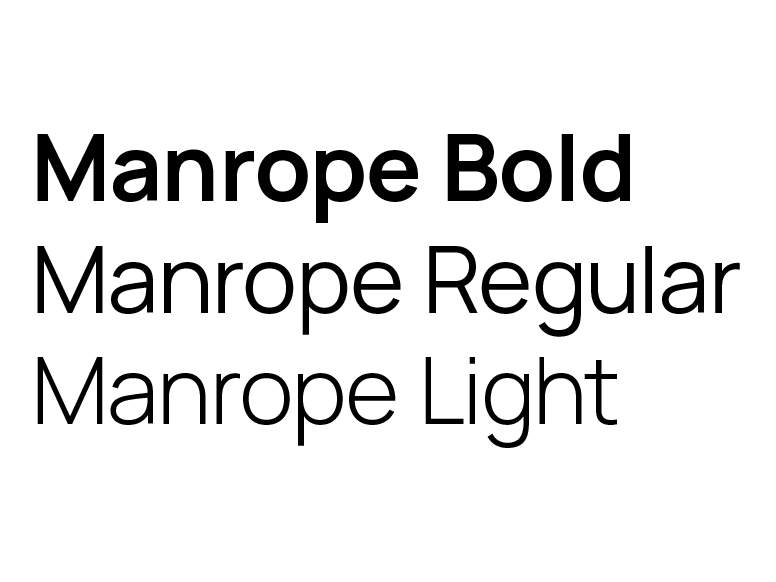
La lisibilité et la polyvalence sont les principales priorités dans le choix des polices de caractères.
Notre police maison est Manrope.

Paragraphe
styles
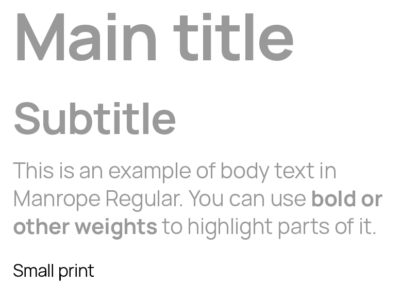
Un modèle type comporte quatre styles de paragraphe. Ils sont conçus pour assurer une lisibilité maximale et une hiérarchie claire, afin de rendre le contenu aussi facile à lire que possible.
Le texte est toujours justifié à gauche, mais jamais entièrement justifié.

Titres principaux
Ce sont les grands titres qui attirent l'attention. Ils sont courts (généralement pas plus de cinq mots) et il ne doit y en avoir qu'un par page.
Les titres principaux utilisent toujours Manrope Bold.

Sous-titres
Les sous-titres sont utilisés pour organiser le contenu en sections, ce qui facilite la navigation dans l'information. Vous pouvez également les utiliser pour mettre en évidence des points clés et attirer l'attention sur des informations importantes.
Les sous-titres utilisent toujours Manrope Bold.

Corps du texte
Il s'agit du style de paragraphe standard pour le texte.
Le corps du texte utilise Manrope Regular, mais d'autres graisses de police sont autorisées pour mettre en évidence des parties du texte, souligner un point et rendre l'information aussi claire que possible.

Petits caractères
Pieds de page, clauses de non-responsabilité et tout ce qui doit être présent mais n'a pas besoin d'être au premier plan.
Comme pour le corps du texte, toutes les polices de caractères sont autorisées. Manrope Régulier étant la norme.

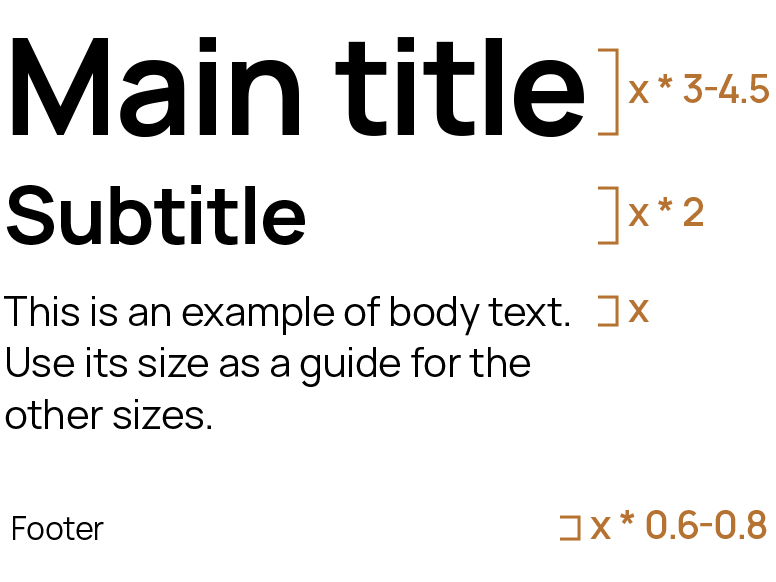
Tailles
Utilisez la taille ducorps de texte comme guide pour les autres tailles. La taille par défaut du corps de texte est 10pt (impression) ou 18px/1.12rem (écran).
Sous-titres sont deux fois aussi important. Cela signifie qu'un défaut de 20pt (en caractères d'imprimerie) ou 36px/2.24rem (écran).
Titres principaux se situent entre 3 à 4,5 fois plus grand, ce qui signifie 30 à 45pt (en caractères d'imprimerie) ou 54 à 81px/3,36 à 5,3rem (écran). Choisissez la taille qui correspond le mieux à votre texte.
Petits caractères est 0,6 à 0,8 fois plus grand.

Couleurs
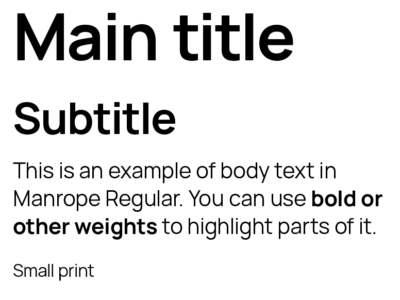
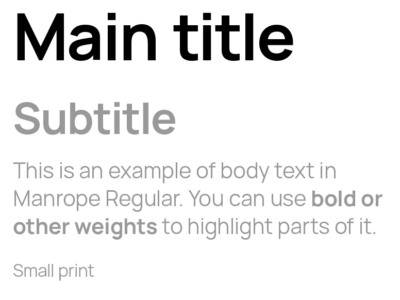
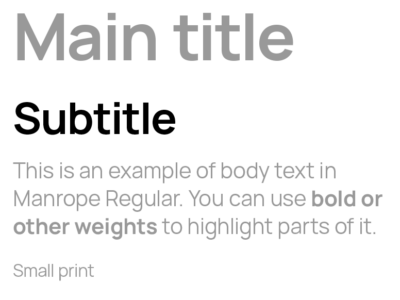
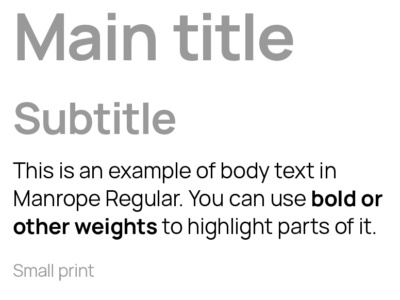
Titres, sous-titres et corps du texte sont soit 100% noir ou blancen fonction de la couleur de l'arrière-plan.
Les pieds de page, clauses de non-responsabilité, légendes et autres sont présentés en 40% noir sur fond clair ou en 70% noir sur fond foncé.

Pour plus d'intérêt visuel, vous pouvez définir le titre et les sous-titres dans une couleur dégradée qui s'adapte à la conception. Vous pouvez colorer l'ensemble du titre/sous-titre ou mettre en évidence des mots isolés.
Pour connaître les codes de couleur exacts, reportez-vous à la chapitre sur les couleurs dans ce guide de la marque.

Si vous donnez une couleur au sous-titre, utilisez la même couleur que celle utilisée pour le reste de la page ou de la section. Ne mélangez pas différentes couleurs.

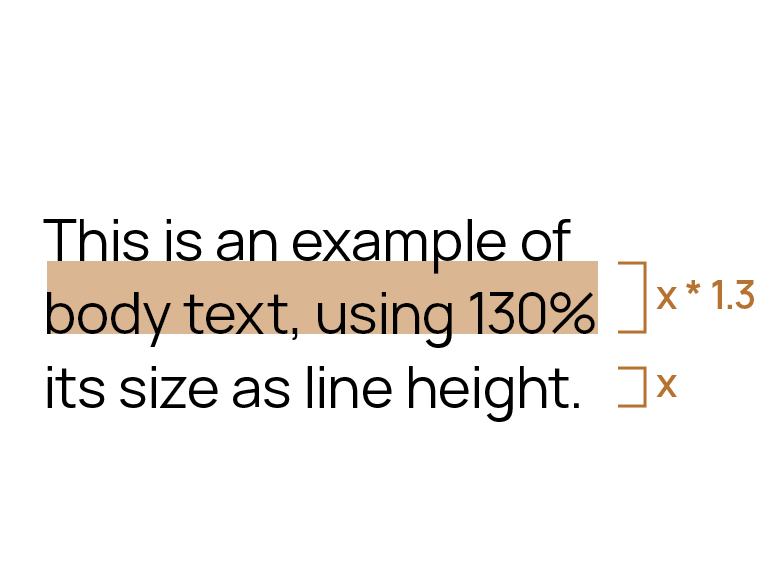
Espacement
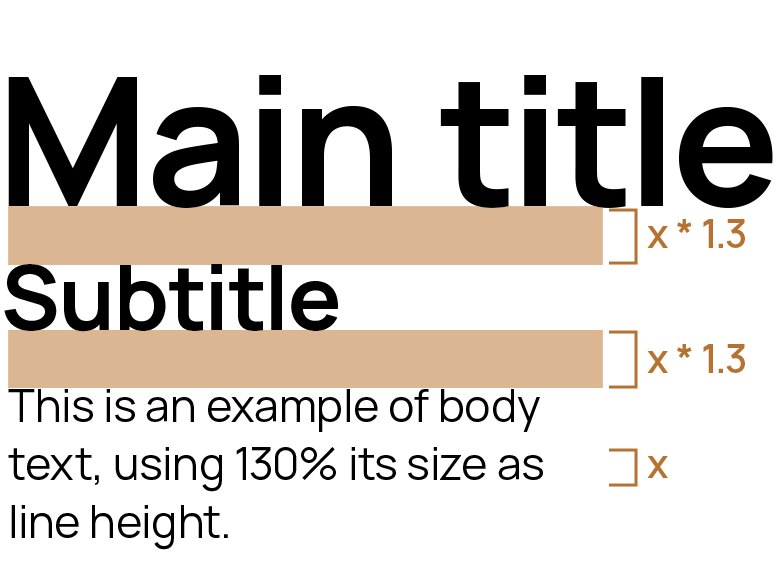
Pour obtenir la hauteur de ligne correcte pour votre corps de texte, ajoutez 30% à la taille. Ainsi, un corps de texte de 10 pt aura un interligne de 13 pt, et un texte de 18 px/1,12 pt aura ~23 px/1,5 pt (arrondi à l'unité supérieure).

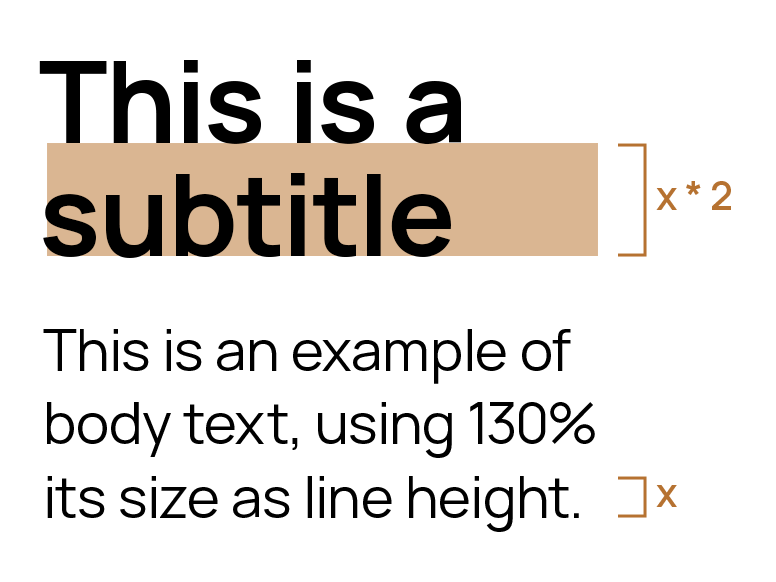
La hauteur de ligne des sous-titres est identique à leur taille, ce qui signifie que la hauteur de ligne des sous-titres est égale à la taille du texte du corps * 2.

La hauteur de la ligne pour titres principaux est 90% de leur taille. En d'autres termes, c'est (taille du corps de texte * 3-4.5) * 0.9

L'espacement entre le titre et le sous-titre, ainsi qu'entre le sous-titre et le corps du texte, ne doit être ni trop grand ni trop petit. Il n'y a pas de règle stricte, mais une bonne règle empirique consiste à ajouter un saut de ligne dans le corps du texte.

Titres &
Sous-titres
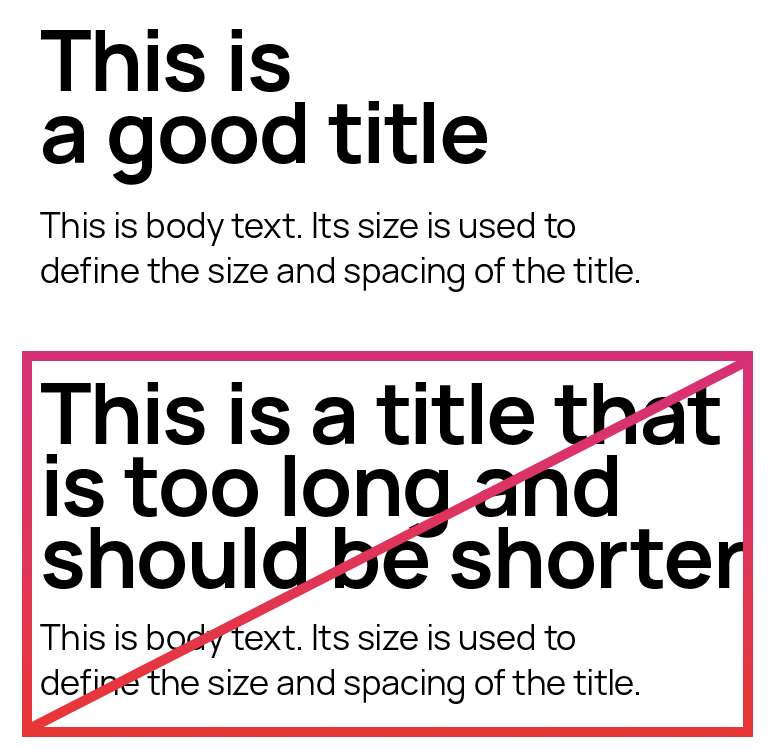
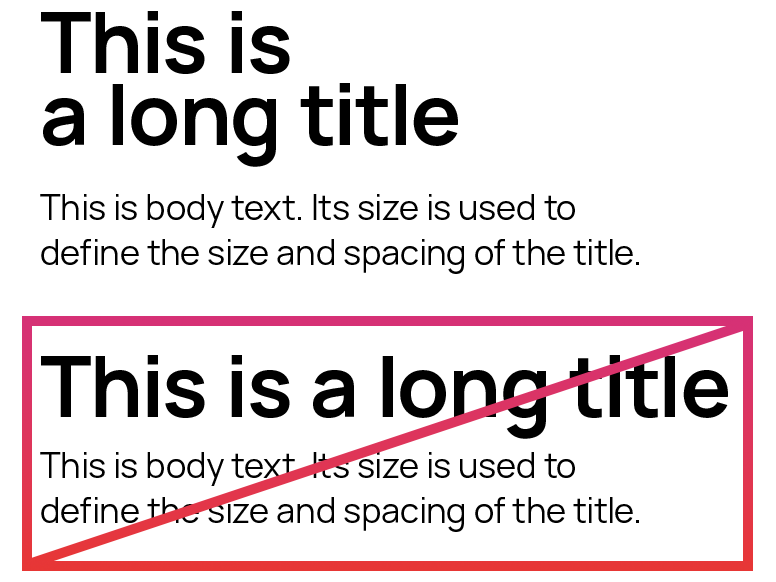
Les titres principaux doivent être courts. Ils doivent être concis et attirer l'attention en quelques mots, généralement pas plus de cinq. Si votre titre est plus long, il devrait probablement être remplacé par un sous-titre.
Sur une page typique, il y a un seul titre principal.

Utilisez des sauts de ligne pour découper les titres et les sous-titres. Cela les rend plus compacts et donne plus d'espace à l'ensemble du texte pour respirer.

Colonnes
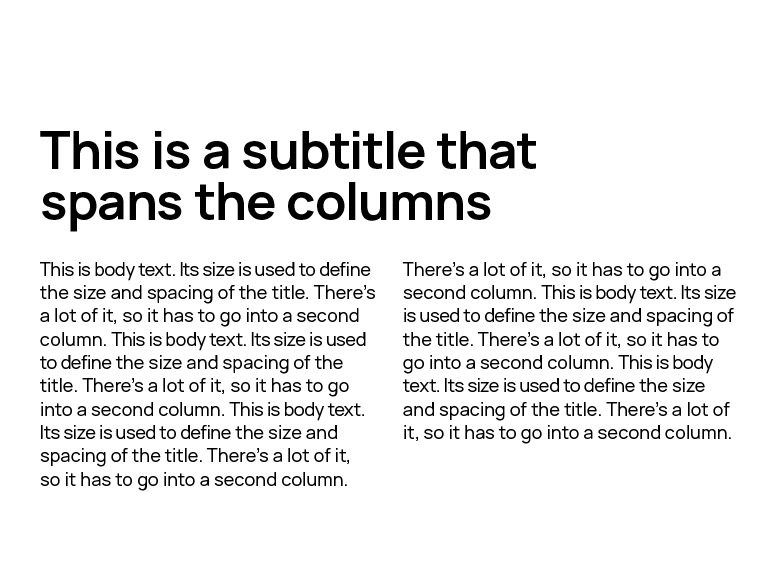
Répartissez les textes longs sur deux colonnes, mais pas plus. La longueur des lignes reste ainsi raisonnable. Visez 45 à 75 caractères (espaces et ponctuation compris) par ligne.
Les titres et sous-titres s'étendent toujours sur les colonnes.

Exemples
Voici quelques exemples d'utilisation de la typographie et de sa combinaison avec des images et des éléments graphiques.