Core
color principles
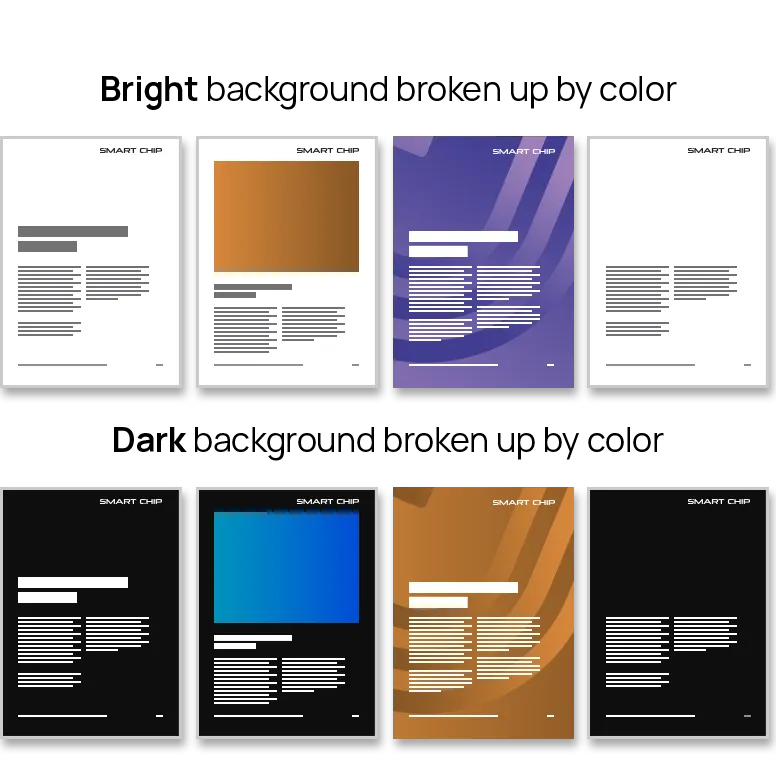
When designing a new layout, you have the choice between using a dark or a bright background. A bright background looks clean, open and inviting. A dark background evokes technology, elegance and power. Choose the one that makes the most sense for your project, message and intended target audience.
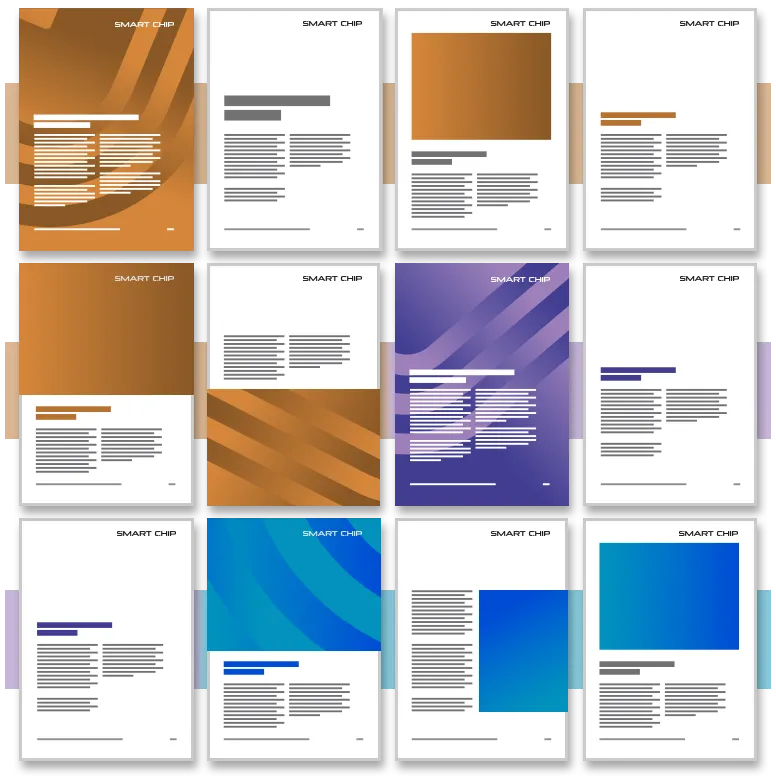
Whichever one you choose, use the color gradients in this section to break up the layout, highlight certain information, guide the eye or emphasize a point.
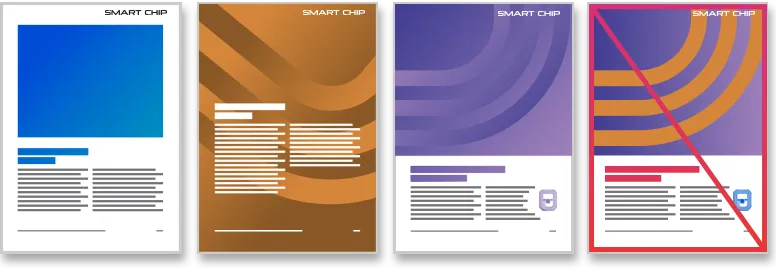
Don’t overuse the colors. Keep them feeling fresh and exciting.

Don’t jump wildly from one color to the next. Structure your design into topics or chapters, and assign each its own color. Stick to that color within each chapter – this ensures consistency and prevents a cluttered look across the pages.

You can use the colors for backgrounds, subtitles, icons, or any other elements where a touch of color is appropriate.
To maintain a clean and cohesive design, do not mix different colors on the same page.

Primary colors
The primary colors are purely functional: Black and White are simple and ensure the greatest possible contrast and readability.
In addition to pure white, you can also use bright greys (230/230/230 and brighter) where it makes sense.
CMYK (Standard)
0/0/0/100
CMYK (Rich Black)
60/40/40/100
RGB
0/0/0
Hex
#000000
CMYK
0/0/0/0
RGB
255/255/255
Hex
#ffffff
For backgrounds and large areas you can use a linear gradient, either bright or dark.
See chapter Design Elements for more information.
CMYK
0/0/0/90 > 0/0/0/100
RGB
60/60/60 > 0/0/0
Hex
#3c3c3c > #000
CMYK
0/0/0/15 > 0/0/0/0
RGB
230/230/230> 255/255/255
Hex
#e6e6e6 > #fff
Main color
This is the main color of the Smart Chip: Copper. It is inspired by the visible copper coils in the Smart Chip.
When structuring your design by topics, Copper should represent the most important topic. It’s also the default color when no other color is used.
Where possible, display the color as a linear gradient. If a gradient isn’t possible, use #b77231 from the middle of the gradient.
CMYK
7/50/81/0 > 32/60/88/35
RGB
230/143/62 > 135/85/37
Hex
#e68f3e > #875525
Secondary colors
These are the additional colors.
When choosing a color, consider the mood or tone that fits the topic. Each gradient conveys a different feeling. For example, the purple gradient evokes a sense of calm and sophistication, making it ideal for more relaxed or introspective topics. On the other hand, the blue gradient is vibrant and energetic, perfect for dynamic or action-oriented content. Think about the message you want to communicate and select the color that best supports that narrative.
CMYK
45/54/0/0 > 89/84/0/0
RGB
158/129/195 > 66/57/157
Hex
#9e81c3 > #42399d
CMYK
90/69/0/0 > 79/24/6/2
RGB
0/76/213 > 3/148/188
Hex
#004cd5 > #0393bc
CMYK
5/54/34/0 > 0/85/69/0
RGB
234/144/145 > 237/67/67
Hex
#ea9091 > #ed4343
CMYK
62/0/92/0 > 86/29/88/16
RGB
113/181/65 > 25/118/66
Hex
#71b541 > #197642
CMYK
65/0/0/0 > 70/54/0/0
RGB
35/200/254 > 100/124/255
Hex
#23c8fe > #647cff
CMYK
0/46/78/0 > 0/86/70/0
RGB
255/160/65 > 252/58/60
Hex
#ffa041 > #fc3a3c
If none of the gradients fit what you want to do, you are allowed to make your own.
There are a few rules:
- Only create a new gradient if necessary. If an existing one works, stick with that.
- Keep it tone-on-tone. Don’t go from red to blue, go from bright red to medium red.
- Keep the values in line with the existing gradients. Don’t go too saturated, too muted or too dark.
- If you are unsure, ask for guidance.
Using the
gradients
The direction of the gradients isn’t set in stone. You can freely change them on each new design. This keeps the designs lively and fresh.
left to right
bottom left to top right
bottom right to top left
You don’t have to use the entire range of the gradient from start to end. You can “zoom in” on just a portion of it.
Take care that it is still recognizable as a gradient, though. Don’t take a portion that is so small it looks like a solid color.

Learn more on how to use gradients and colors in the section on Design Elements.
